内容提要:PPT水面倒影效果
很多朋友喜欢拍风景照片,但由于拍摄环境等因素的限制,往往照片效果不能如意,也不够震撼,所以只好借助后期处理来弥补。许多人会直接使用Photoshop,当然可以做出漂亮的水中倒影,但过程比较复杂。
而你相信吗?有PPT也能做出逼真水面倒影效果,只需非常简单的几步,而且方法不止一种,效果还相当逼真!
接下来,不妨学习一下今天的教程,为你拍下的风景名胜添加美美的水中倒影。
方法一
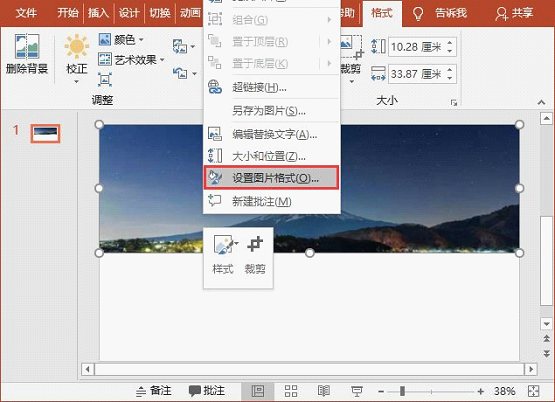
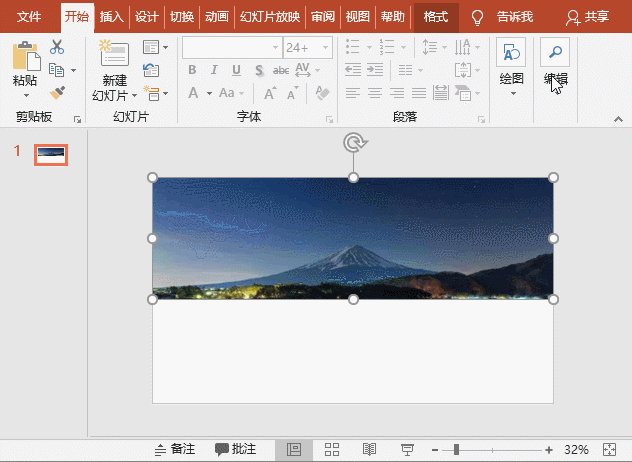
(1)打开PPT,插入一张拍摄的风景照片,在照片上单击鼠标右键,在弹出的快捷菜单中选择“设置图片格式”命令。

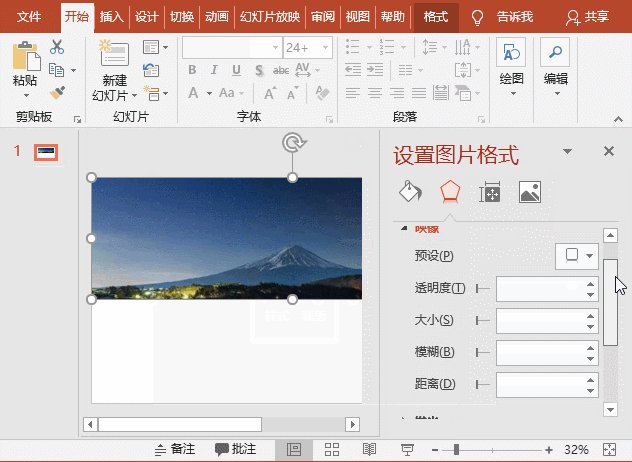
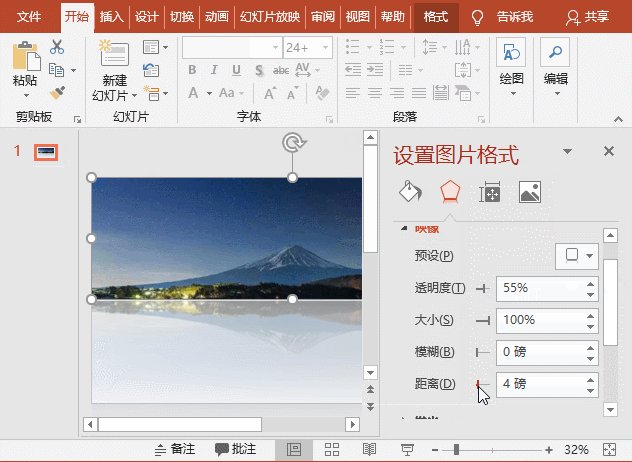
(2)打开“设置图片格式”任务窗格,展开“映像”栏,设置“透明度”为”0%“,“大小”为"100%",“距离”为“0”(这里的参数值可根据实际情况进行设置)。

就这样简单2步完成了,倒影效果如图所示:

Gif动图演示:

方法二
(1)打开PPT,插入一张拍摄的风景图片。选择图片,按住【Ctrl】键拖动它复制一张。然后点击【图片格式】-【格式】-【排列】-【旋转】按钮,在弹出的菜单中选择“垂直翻转”命令,将图片垂直翻转。

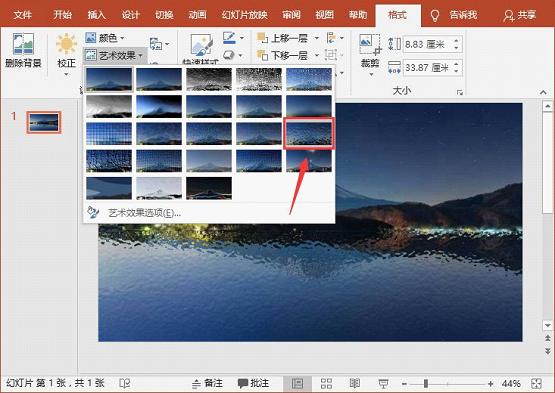
(2)点击【图片格式】-【格式】-【艺术效果】按钮,在弹出的菜单中选择“玻璃”效果。

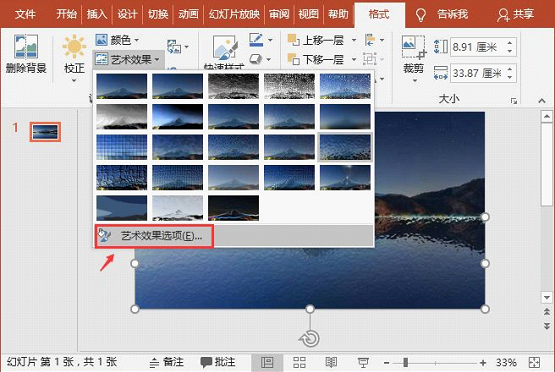
(3)点击【图片格式】-【格式】-【艺术效果】按钮,在弹出的菜单中选择“艺术效果选项”命令。

(4)打开艺术效果的参数设置窗口,设置”透明度“为”45%“,”缩放“为”15“(这里的参数值可根据实际情况进行设置)。

技巧提示:如果觉得图片衔接处生硬,还可以在“柔化边缘”栏中设置“大小”值,以使图片衔接更自然。
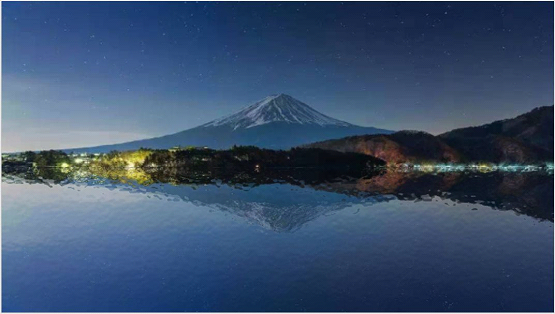
即完成带小波浪的倒影效果,如图所示:

Gif动图演示:

OK!今天的分享到此结束啦!主要想分享一些PPT处理图片的经验给大家,如果你也能找对方法,那么,处理图片的效率快的真的不是一丢丢…
############
【爆文推荐】:
PPT自带项目符号太丑? 不妨试试自定义项目符号!
*#*#*
**更多好文请加入网站:部落窝教育**
************

公众号转载请联系授权!







