编按:
大量涉及数据统计分析的App图表UI该怎么做?这是很多App设计师很关心的问题。数据图表效果的好坏直接影响这类App的用户体验,决定其生死。本篇UI教程重点展示、分析了财务、健康、商务类App的图表应用技术和经验。同时需要学习UI的朋友,可以加入UI交流QQ群:548712823。
二、健康类
健康大类下可分两种App,一种是运动健身,另一种是健康指标监控。健康类App 的用户主要关注自己的运动指标、完成度和变化等因素,通常也是在用户根据引导设定好监控标准后,通过运动在App中记入新的数据,方便随时查看和跟踪。
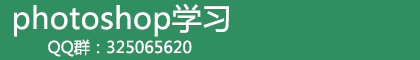
FitPort

这是一款体重、计步的App。左图还是用甜面圈图(也可看做圈形的条图)表示今天训练的成果:步伐数、锻炼公里数\完成度,及体重变化。前两个是细甜面圈图,清楚表达了完成进度和差距,后一个是为保持风格而做的一种视觉美化来表示体重变化。右图的底部在时间维度为天的情况下,以柱图和基准线来呈现一天里不同时段步伐数变化,方便用户找到一些自身的规律。健康的另一类App是健康指标的监控,有一部分医疗也暂罗在此列。这类 App的共性是都通过一定的外接设备随身、随时检测身体数据,同步记录在App 里,然后用户就能在App 里查看指标变化,进而调整饮食、生活等习惯,改善现状。
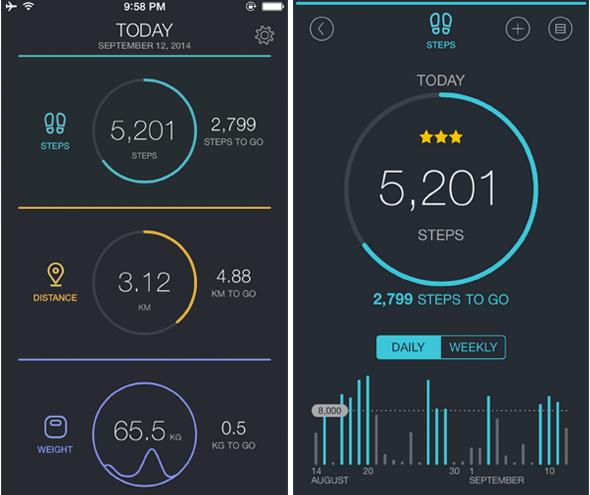
iHealth MyVitals 2.0

这是一款血压监控App。左图的折线图描述最近大约一天内某个时段的血压范 围、体重的变化趋势;右图是表示当前血压数据的坐标,和参考范围的变异热力图,该图和前面理财App 里的信用值坐标很像,不同的是多了一个维度,是为了符合血压(伸缩压和舒张压坐标)实际基本数据的要求。因此坐标热力图也可以灵活应用。
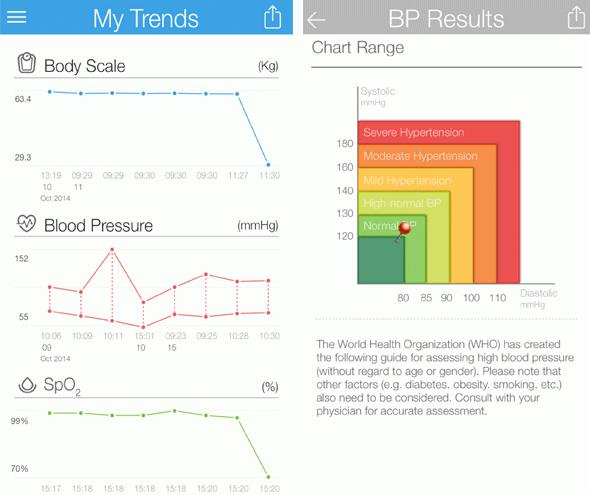
iHealth Gluco-Smart

这是一款血糖监控App。左图是通过外接血糖监控设备在App里查看测量数据;添加了视觉效果的甜面圈图有仪器刻度感,提示 7 日内的饭前或夜间的血糖均值,下面的散点图作为辅助详图标注了高中低分别发生的时段。在右图中可查看血糖变化趋势,折线图表示饭前\夜间的血糖变化,不同用色的折线表达早餐、午餐、晚餐和夜间的血糖变化。两张图都有绿色区域——安全范围,也非常便于查看和比照自己的数据变化。
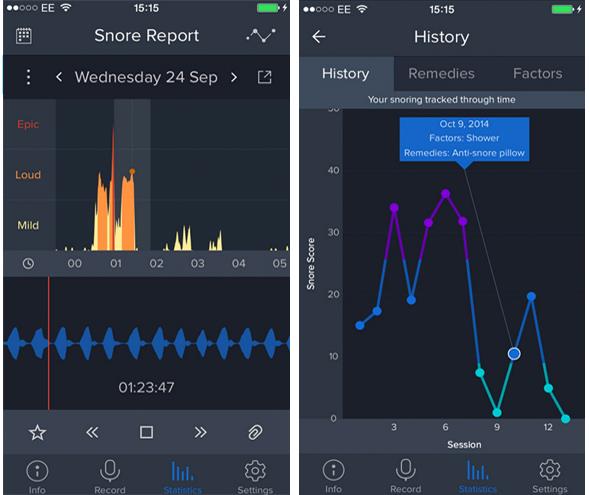
SnoreLab

这是一款鼾声监控App。左图是对打鼾程度的监测表现。图的左侧有从舒缓到严重的用色筛选,紧密柱状图中色块遵循了筛选器的三个维度,可以直观看到最厉害的打鼾情况分布在什么时段;下方还能回听当时的鼾声的轻重度。右图用有色热力折线图表示每个时段鼾声发生的程度,并将其转换成具体部位发声的测评值,供用户就医时做有效治疗的参考。
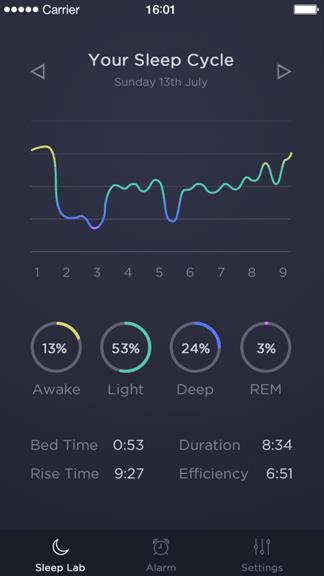
SleepCycle

和上一个App 的右图类似,这是做睡眠监控的数据图表。Dribbble的设计稿。 Dribbble的绚美设计稿,很多喜欢曲线加用色渐变,但表达出错的也很多,而这张设计稿中的渐变用色恰好地与曲线做了结合,清晰地表达出配合时段观察睡眠深浅程度;甜面圈完成度表示不同类型占比,对整体睡眠情况做了直观总结。
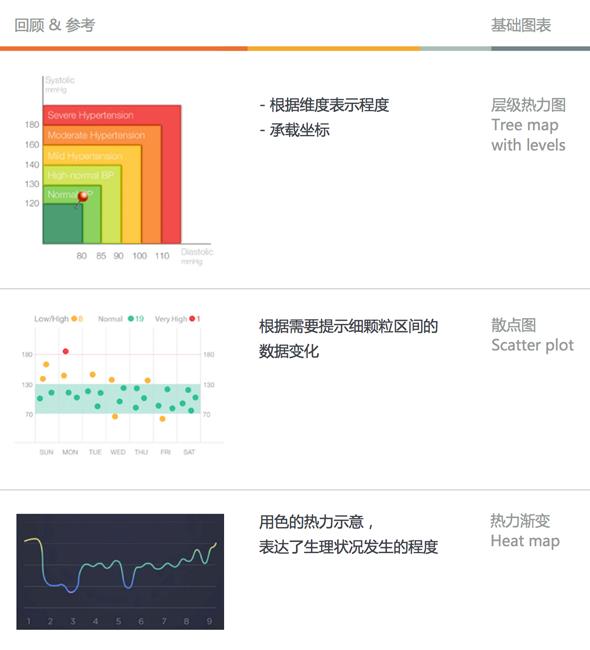
回顾

这类App 里应用的经典图表,除了监控指标、查看变化\趋势外,侧重提示问题点,以便用户调整作息、饮食及训练方案。