编按:
大量涉及数据统计分析的App图表UI该怎么做?这是很多App设计师很关心的问题。数据图表效果的好坏直接影响这类App的用户体验,决定其生死。本篇UI教程重点展示、分析了财务、健康、商务类App的图表应用技术和经验。同时需要学习UI的朋友,可以加入UI交流QQ群:548712823。
之前研究过一段数据图表的最佳表达方式,随着手机端应用层出不穷地发展,这次将数据图表的表现延用到手机端。相比 web 端展示数据的空间优势,要兼顾手持设备的便捷、简明而重点的特质,手机端该如何取舍?是否有更加合适的表现方式?下面是翻阅或试用了各种有数据的 App 后,将手机端应用中值得借鉴的部分做了小小的总结,也让我自己对不同数据图表的特性有更深地理解。
搜罗App 分类的过程中,发现较能体现数据应用表达的,多数分布在:财务、健康、医疗、商务、工具、效率这几类;其中以财务、健康、商务类的应用最广泛,今天就例举这三大类的图表应用和大家一起看看。

通常我们所使用的数据图表大多是能在highchart(www.highcharts.com)中找到,今天先以其中图表为基础参照,看看图表在手机App里都是如何应用表达的。
一、财务类
财务(理财)类APP用户的目的,通常是掌握收支、收益的趋势,从而省或赚钱。 这类应用通常会请用户事先做好收支、账单和预算,之后在开启App 时主要的任务就是查看应用反馈了。
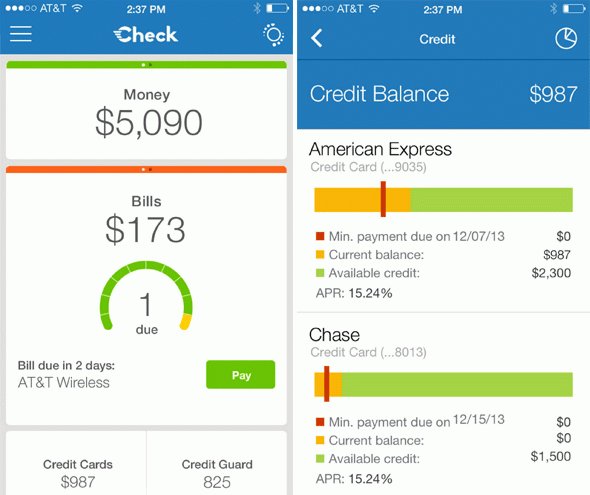
Mint Bills & Money

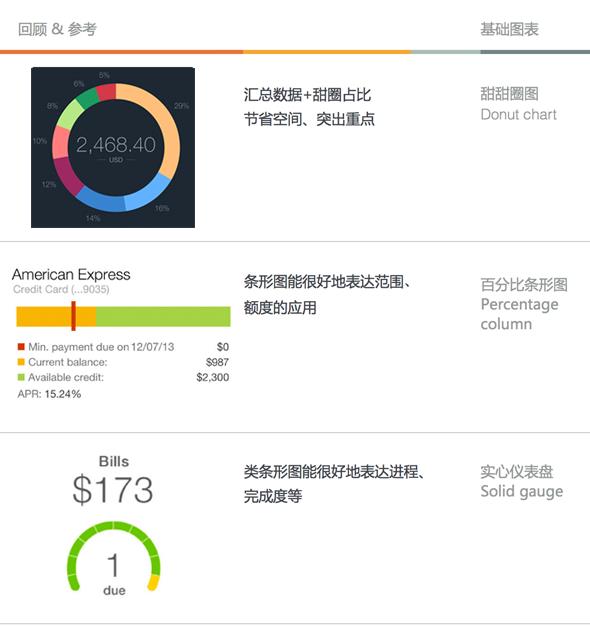
上图是个记账应用。左图用了仪表盘(solidgauge)表示账单到期的情况;右图则是用类似条形图的方式,表示信用卡的已用额和余额,及最小还款数。这样在既定范围内,扫一下便可知道总体开销的情况。两者都有进度、进程的表达, 但描述倒计时,左图的表达就更合适一些;而描述最小还款刻度,右图会更清晰。
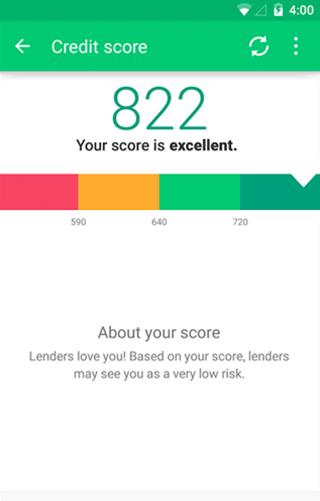
Mint

和上一个App 有相近的应用。这仅有一条的“堆叠条形图”后来觉得更像是基础热力图,并表示了当前所示的分值,方便查看当前信用值,所在坐标;视觉上加了箭头既有了进程感,也有指示作用。
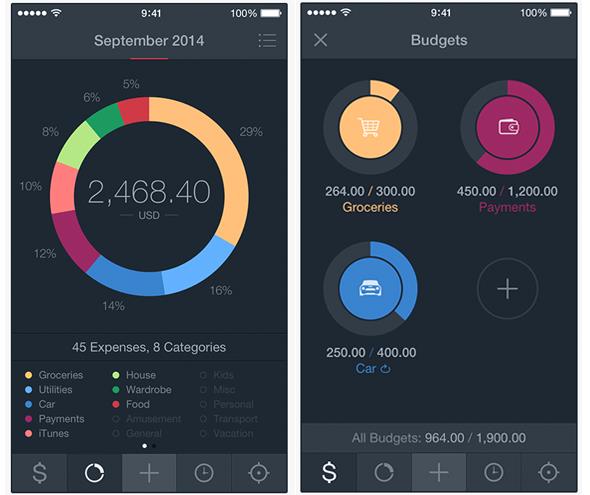
Saver 2

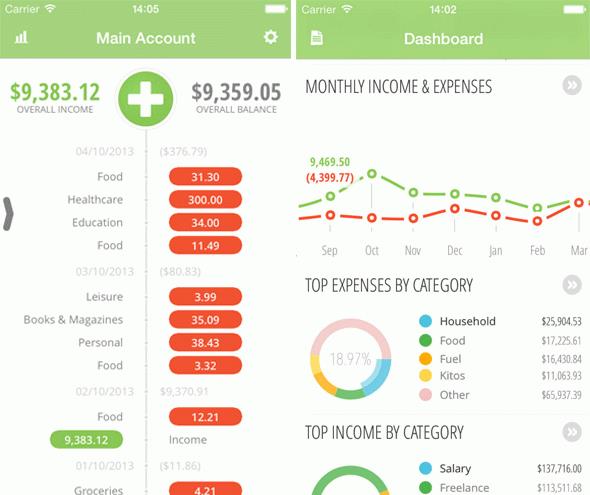
还是一款记账 app。左图以各开销分类代表的不同色块,来切分甜面圈图(Donut chart),是在原始占比饼图上做了更有效的应用;挖空饼心,放开销的汇总金额, 这个做法在App和现代 web 图表数据总览里逐渐成为主流;让占比和总额都轻松收入眼底。右图是根据左图的色块细化具体分类项,查看单项的预算和开销占比情况。
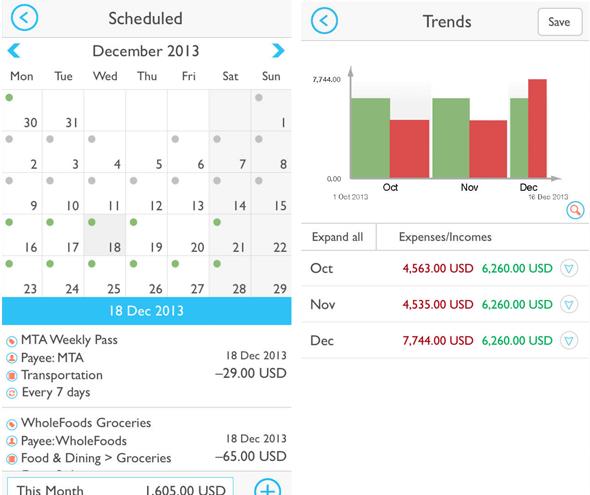
MoneyWiz

左图采用日历管理的方式,便于查看对应账单分类,能明现哪些日子是有开销或 账单提醒的。右图则用常规的柱图来对比各月的收支。
TapToTrack

还是记账App。左图是用 timeline 的形式,记录每日收支数据细则,并用常识色彩(红绿)来表示收入\支出;右图上半部分的折线图,继承了左图中红绿收支用色标示,让用户查看逐月收支情况,下半部分是把细项收支做了排行(示意色不尽准确),占比表示出某个 highlight 出的子项支出和占比数据。
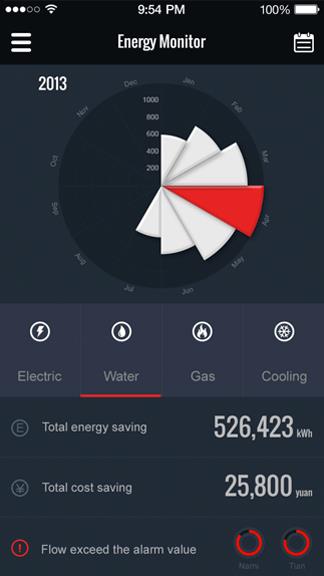
EnergyMonitorUI

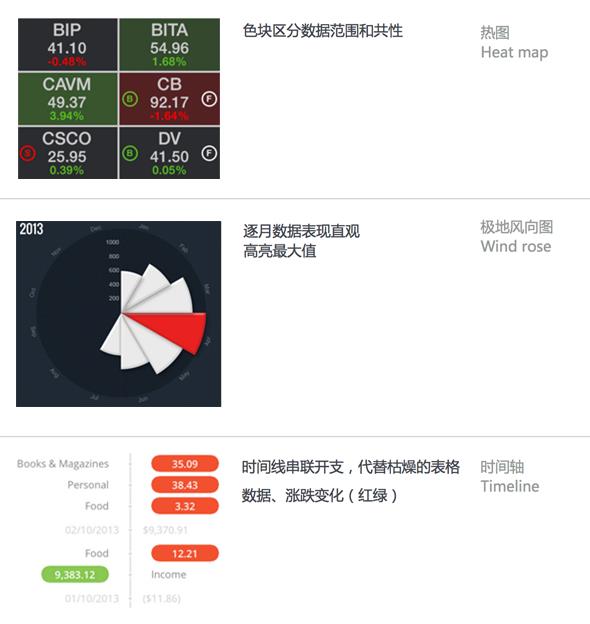
这是在 Dribbble 上的一张相关的能源监控图设计稿。用极地风向图(wind rose)来表示2013 年里的月度能耗,相比同样示意的柱图,极地风向图更有新意; 虽然设计稿其他细节还有待再一步交代,却也直观表明能耗大月,为用户后续采取相应的节流措施提供了帮助。
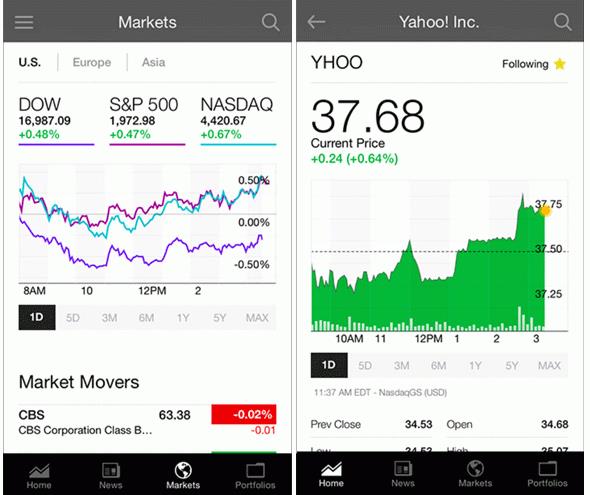
Yahoo Finance

这次不是记账类应用了,不用多说这是 yahoo 的一款股票跟踪 App。左图是股民们最熟悉不过的,不同用色的折线图,表明当日走势,还可以通过地域、时间的选择\切换来查看不同纬度的数据表现;下部的红绿涨跌也清晰可见;右图用面积图表示单支股票在不同时间趋势变化。在设计看来有填色的是面积图,反之就是折线\曲线图了,但有填色以后坐标上还可以设置细节时段的表现(右图)。股票相关的数据图表都应用得非常专业和固定,用户建立起常识和习惯后,只要看到固定的图表组合就能明白,无需多说。
ARBITRAGE TRADER

上图是一款股票App。一格格的数据类似热力图形式,通常用在空间富足的 web 端,在数据明细表格里更为常见。这是一种非常好用的呈现方式:以不同色块表示用户预设的一些区间,看似密麻的数字,利用这种色块可以很快了解数据的范围共性。
回顾


此外:
◎账单结合日历提醒也是个很好的方式
◎用色本来就很重要,在有限空间的App 里,用好色彩,会大幅提升效率
◎App 里也少不了过滤器,比如切换地域、时间等维度的控件
◎把控基础元素在有限空间的针对性应用,凸显重点,也是为用户下一步的节流、投资等行为做指引







