内容提要:如何快速的选择或搭配颜色呢?“选择”和“搭配颜色”,听到这两个词汇的时候,是不是从潜意识上就会有反感。心理琢磨着,这绝对是个坑!肯定得翻来覆去的折腾一把。来看看本篇色彩搭配原理与技巧。
编按:
如何快速的选择或搭配颜色呢?“选择”和“搭配颜色”,听到这两个词汇的时候,是不是从潜意识上就会有反感。心理琢磨着,这绝对是个坑!肯定得翻来覆去的折腾一把。来看看本篇色彩搭配原理与技巧。
其实很多初学设计师都会碰到同样的问题。那么今天米醋哥和大家介绍在界面中最为常用的三个方法(设计必备!)那我们就横刀直入的来说说这三招吧。
色彩搭配原理与技巧第一刀:色不过三
经常很多大神在网上说配色不要超过三种色,在这我只说三遍,色不过三,色不过三,色不过三!不管是做平面也好,还是网页,还是做APP等设计,都需要遵守这个基本道理。
那啥才算是不超过三种颜色的搭配呢?
在这里很多人都会认为就是不要超过三种不同的颜色值。其实不然,不超过三种颜色的搭配,是指不超过三种色相的搭配。在单个色相中可以运用颜色明度或饱和度做色彩的丰富性,而色相不要过三!
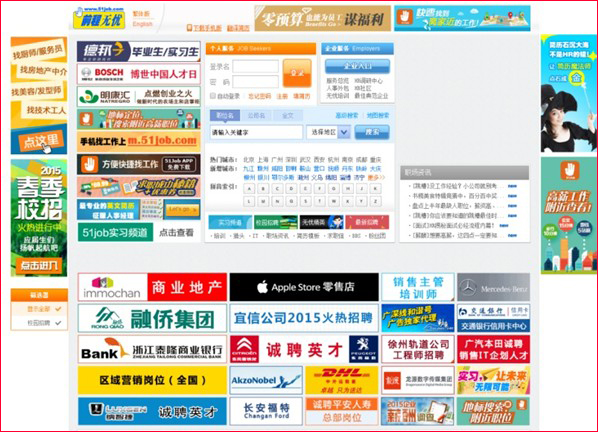
如果设计的界面的颜色太多,炫酷的眼花缭乱是个什么样的效果?下面我们来看看一家知名的招聘网站。我想你和我一样顿时泪流满面了~
是的,我们单纯的就想找份合适的工作,过上幸福美好的生活。并没有那么简单,一进入主页面,刹那间,狗皮膏药铺面而来。这种感觉,我的小心脏顿时崩溃了……就一小小块面积,一个城市地址就出现了三种颜色。难道这样真的好吗?

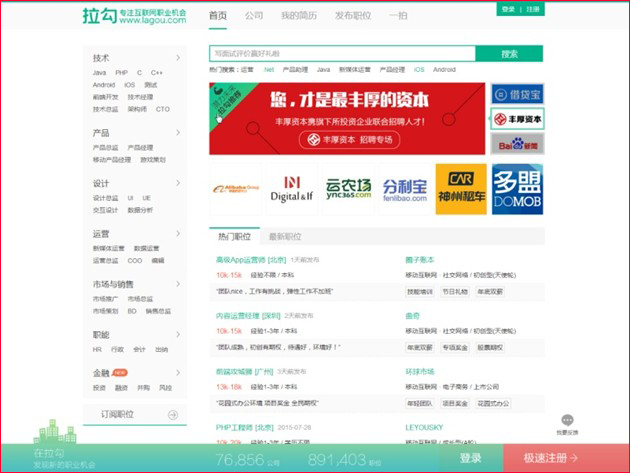
我们来做一个对比。有一种设计,叫别人家的设计。绿色永远是品牌色,红色就是网站的装点色,这就叫传承。
统一的主色彩风格的导向,能加强用户对产品的记忆程度,也使产品的体验感更加舒适和自然。

那是不是越简洁的颜色就最好?
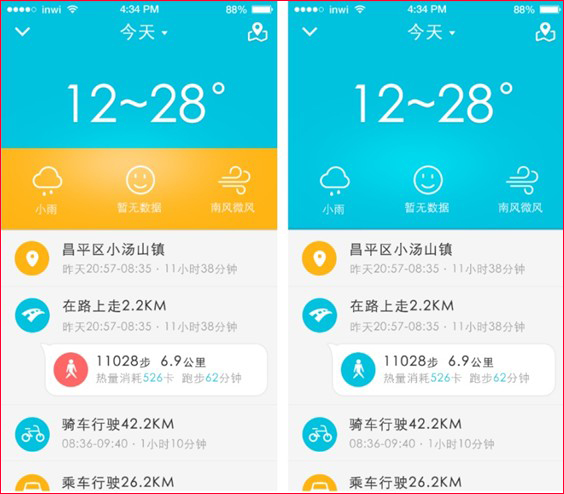
那咱就只用一种颜色得了。下图中单一颜色和多种色相颜色配色下的对比,我们可以看到在单一颜色下的设计更为统一,画面更为和谐。在多种颜色下界面中的功能模块更为明确,区分性更强,所以说在使用多种颜色的时候还需要考虑产品的内容与核心。

三色搭配,只要控制在不超过三种色相的范围即可。学过画画的商业设计师,应该都清楚知道颜色的明度、暗度、饱和度。
运用单色的设计,会显得单调乏味。而整体颜色饱和度过低会导致画面沉闷而不透气。明快的颜色和明暗的色彩搭配能使画面显得层次感丰富而又有朝气。
做精致的颜色,提炼逼格。
在界面设计中,色彩是设计中的重中之重,是否正确和完整的表现出产品气质至关重要。单一的色相,丰富的明度和饱和度能使界面看的有层次感和丰富性。而精简的色,处理器来也会跟容易统一和把控。在用色时,颜色越少越好,但要保证正确的传达出需要表现的功能和元素为前提。在我们每添加一种颜色的时候都需要好好的考虑一下,有没有必要。因为再复杂的设计,也不会多个三种主色彩。
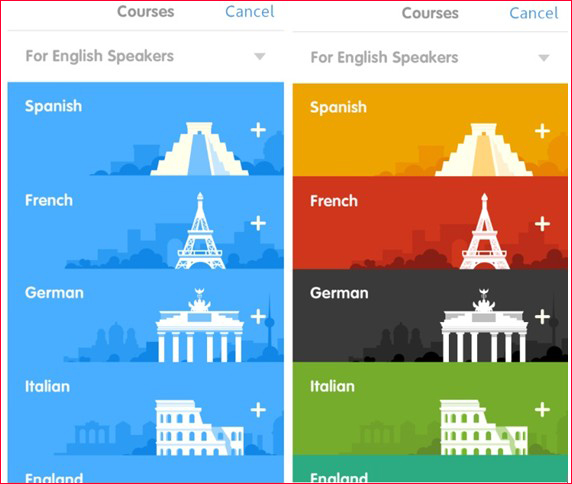
以下界面为了区分更多的内容区域运用了三种颜色,但因为颜色过度导致页面分割凌乱,红色在页面中就是多余的,功能分割相对也是多余的。可以用两种颜色时候,就不要用到三种颜色。可以用一种颜色的时候就不要用三种颜色。简洁,会使作品更为成熟。