内容提要:这是一篇不错的学习Photoshop图层的教程,为部落窝原创Photoshop教程.
编按:本文透过一个案例制作来让同学们了解Photoshop图层知识,为部落窝的攸蓝小伙伴原创教程,感谢分享Photoshop知识。是一篇不错的学习Photoshop图层的教程。
下面为教程全文:
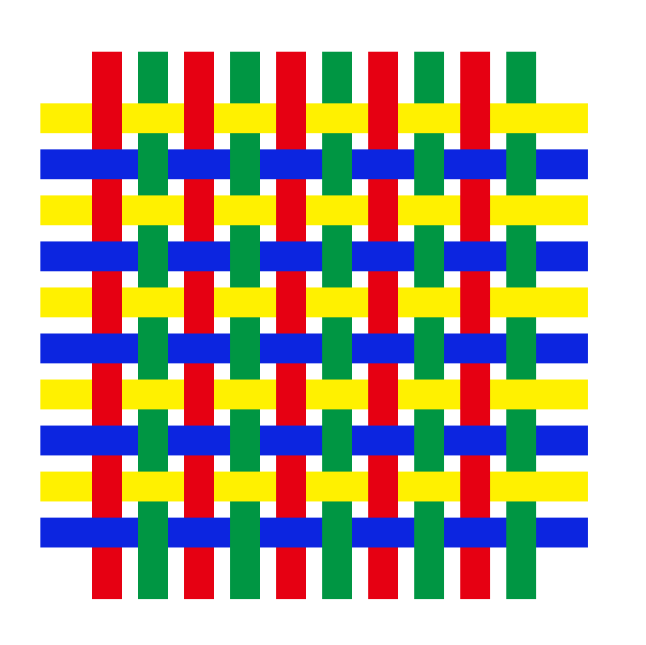
大家好,今天和大家一起用PhotoShop的图层技巧轻松制作一款精美的编织效果花纹,大家不妨看如下的效果图(图1),然后思考下你会用什么方法或者需要多长时间才能做出来呢?
效果:

我要告诉大家的是,如果同学们认真听了林老师的精通课程,并且真正掌握了图层的使用方法,做这样一张美丽的背景图,绝对不超过两分钟就OK了,下面,我们一起来做。
操作步骤:
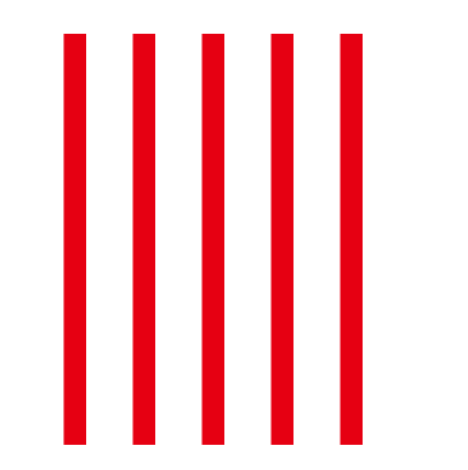
(1)打开PhotoShop新建一正方形文件,新建图层并画出如下图案(图2),相信部落窝的同学们做这一步是肯定没有难度的。

提示:记得使用再制命令!首先绘制一条,然后进行再制。
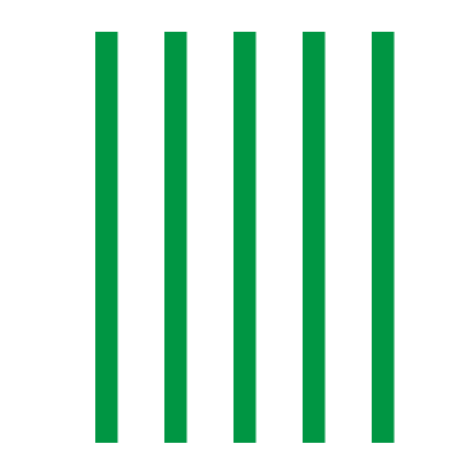
(2)按Ctrl+J复制当前图层,并将新复制出的图层内的红色填充为绿色。

提示:通过色相/饱和度命令实现更简单。
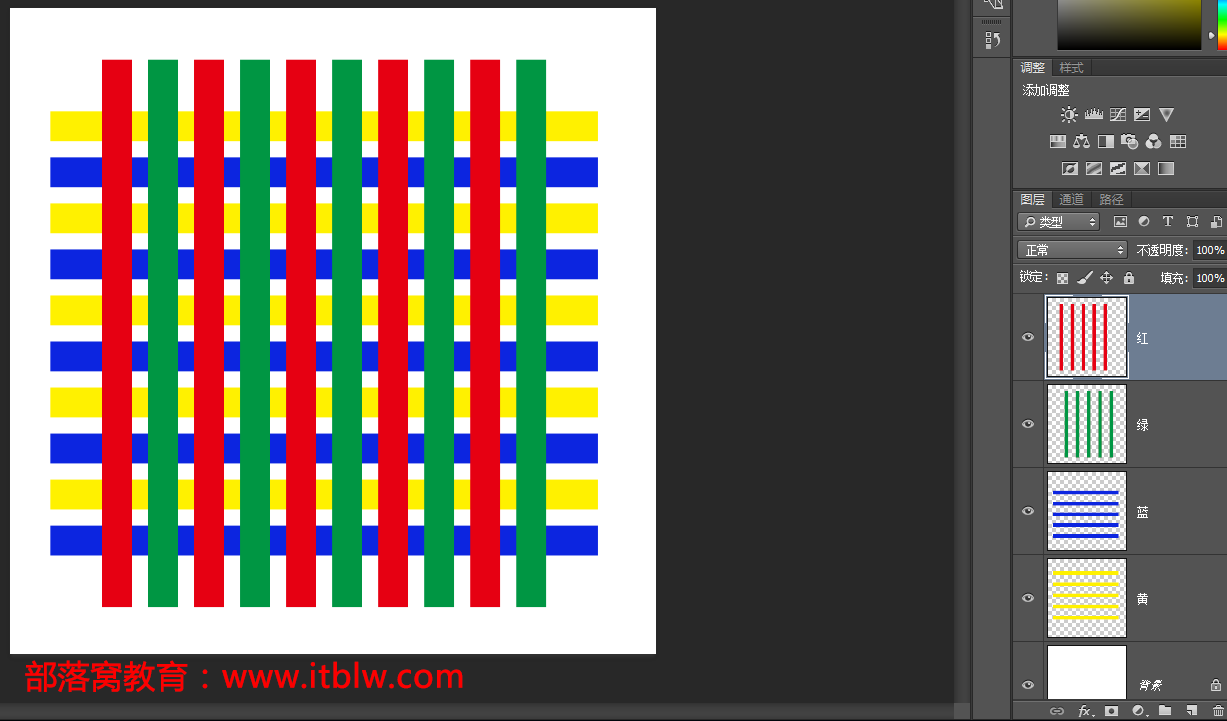
(3)继续画出两个横向的蓝、黄图层,让四个图层均匀错开形成图4的样子,注意:一定要每个颜色一个图层。

注意看图层的顺序,为了好区分,分别将四个图层的名字更为红、绿、蓝、黄
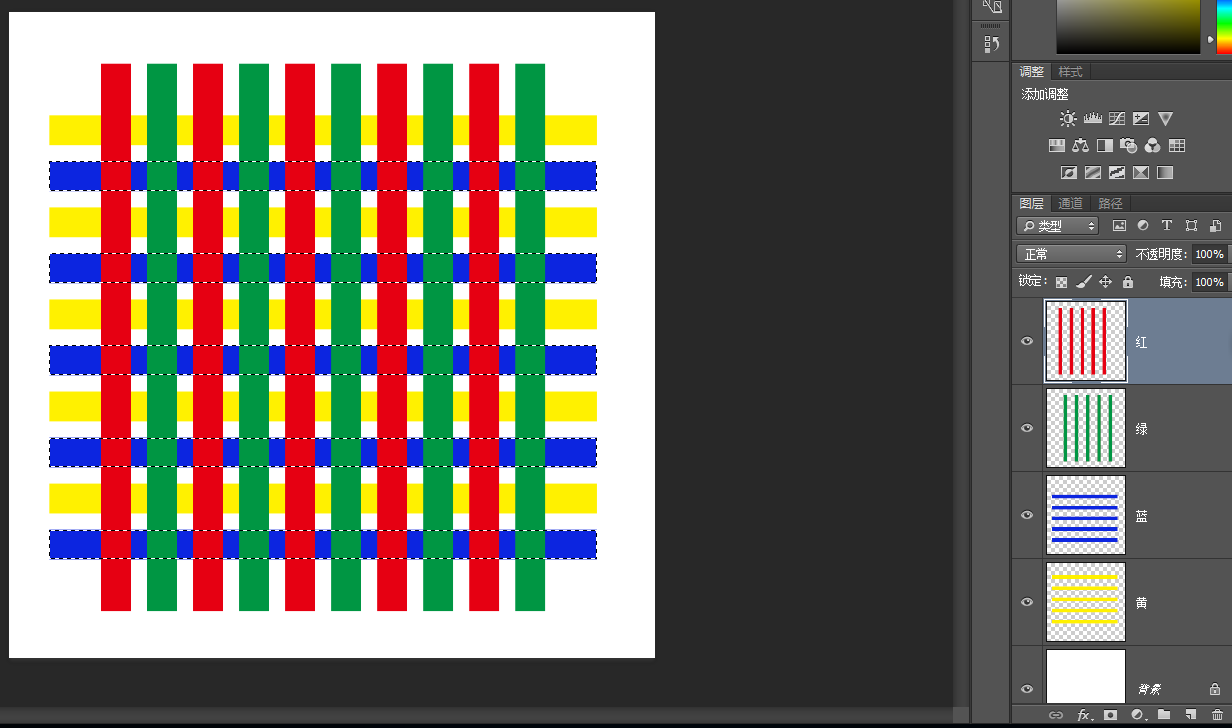
(4)关键步骤:选择红色图层为当前图层,按住Ctrl键单击蓝色图层缩略图,形成图5的状况:

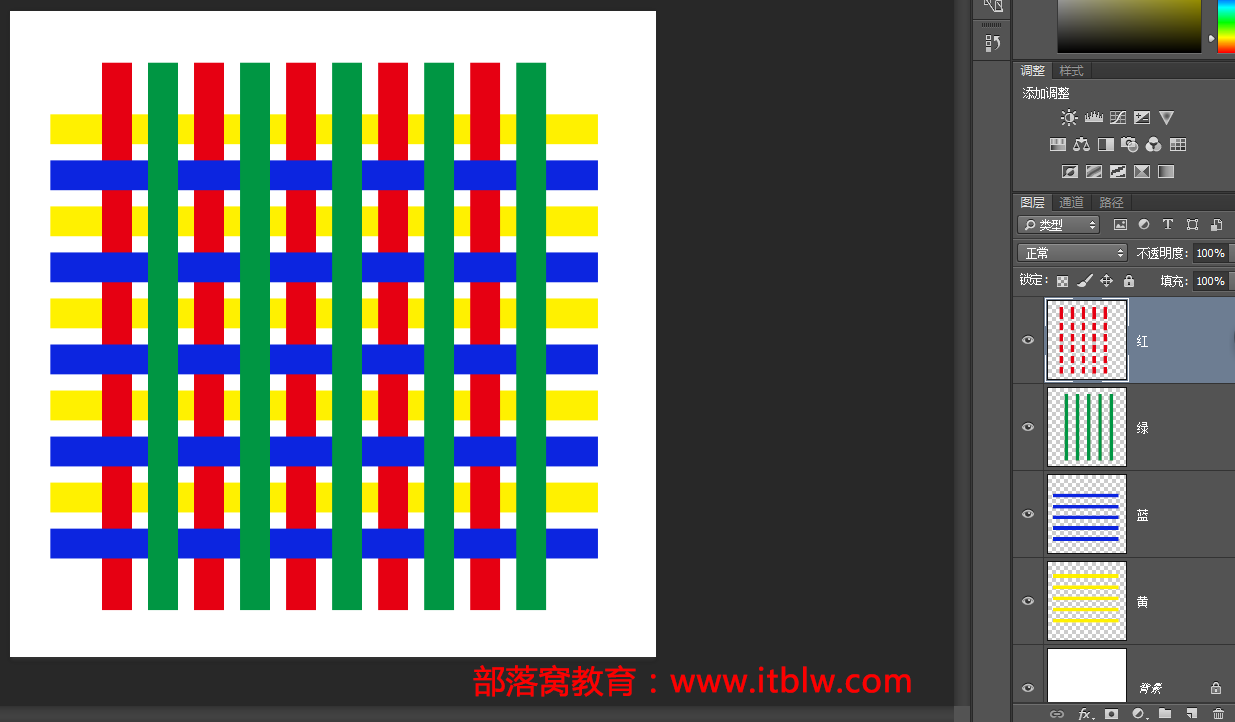
按Delete键删除,并按Ctrl+D取消选区,蓝色长条便穿插于红、绿色条之间了,如图6。

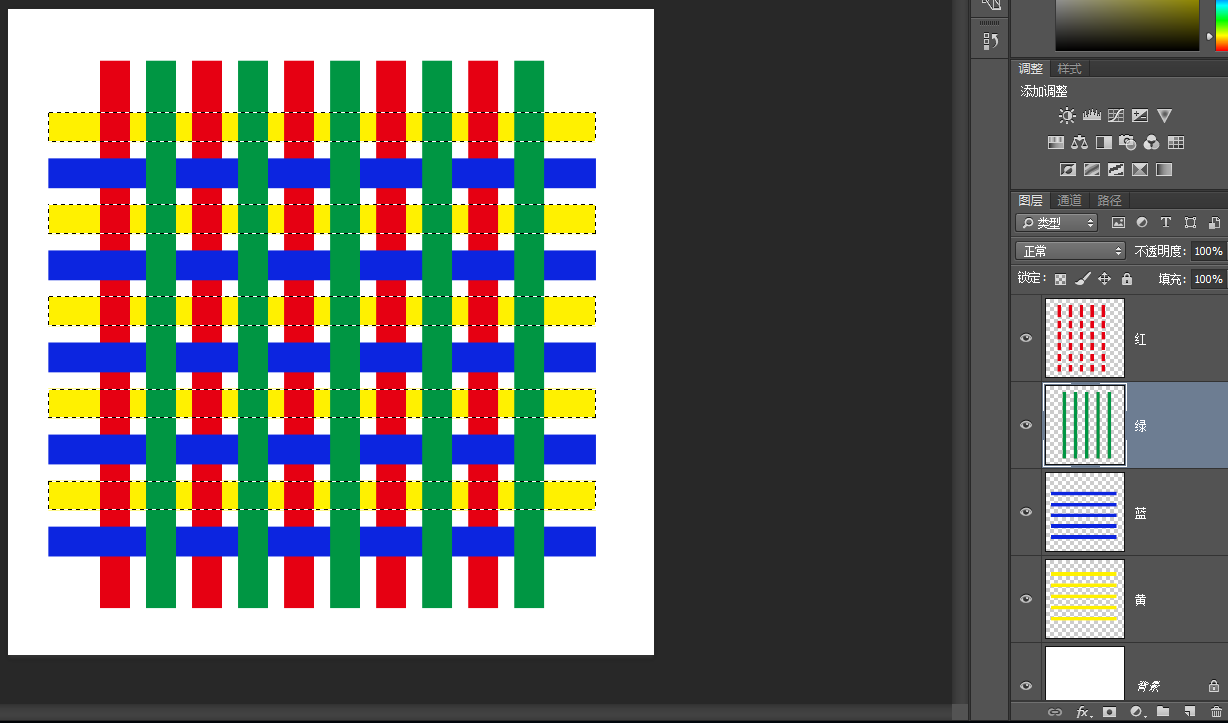
(5)同理:选择绿色图层为当前图层,按住Ctrl键单击黄色图层的缩略图,形成图7的状况:

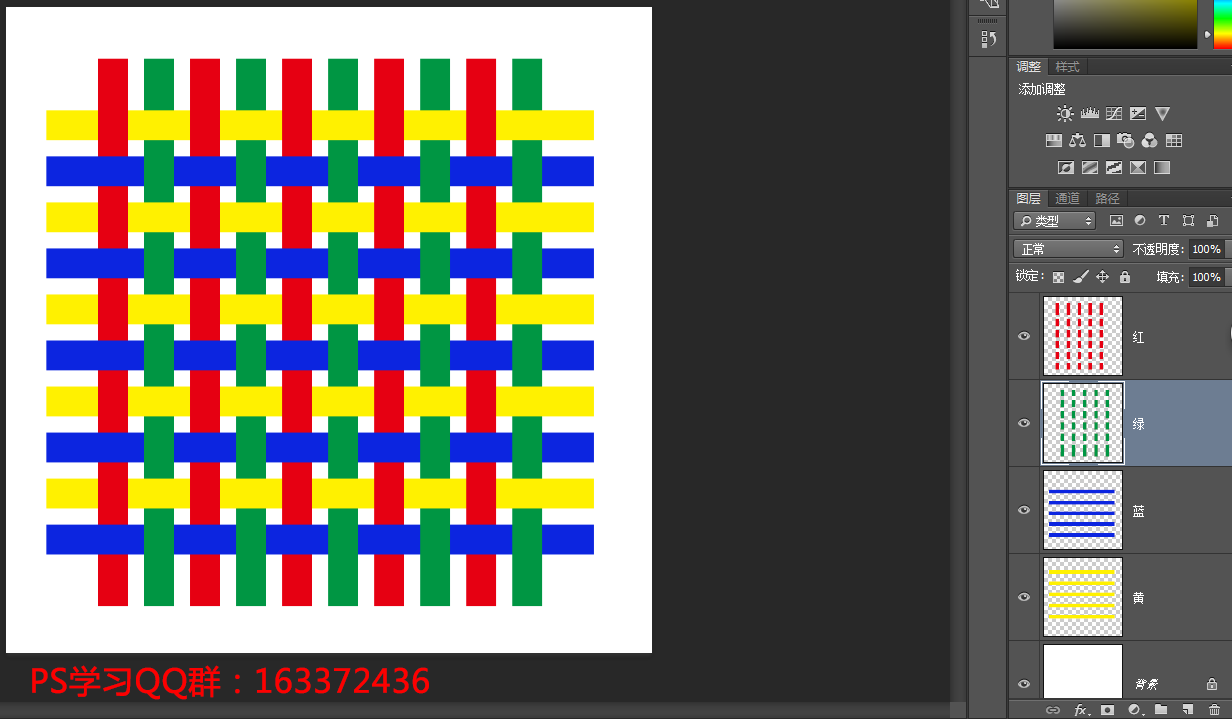
按Delete键删除,并按Ctrl+D取消选区,就大功告成了,大家注意仔细看图8的图层缩略图效果:

好了,到这里相信大家都已经做出了漂亮的编织效果了,大家对方法是否灵活掌握了呢?给大家留一个小作业,看看你学得扎实吗。本文配套的视频教程,请访问:www.ittribalwo.com/article/3203.html
作业:

欢迎同学们到部落窝新网站观看教程:http://www.itblw.com 一起交流、学习哦!







