内容提要:本文非常细致的为大家分享了APP优化的三原则,分别是:授权、注册、加载页面,是我们必须了解的APP界面优化技巧.
编按:
很多企业花大价钱作了APP,设计师也把视觉效果做得很棒,但用户并不买账。为什么?因为很多APP不懂得尊重用户,不懂用户的感受。本文是Medium 上热门文章用户至上(User is the king)Part 1。文章作者由此提出了对APP进行优化的三原则:礼貌的获取用户授权、通过价值吸引用户注册、优秀的加载界面。
『下载 app → 打开 → 启动画面 → 阅读教程 → 注册 → 等候 → 授权 app 发送通知 → 授权 app 使用地理位置 → 邀请朋友 → …』
作为一个热爱研究移动 app 的产品设计者,我每周都要下载大量不同的 app ——以此来寻找新奇的交互与视觉设计灵感。偶尔能见到一些酷炫有趣的设计,但大多数时候都会感到沮丧,因为许多 app 并不懂得尊重它们的用户。
这儿有一些基本的设计原则,把它们引入你的 app 中,可以优化你的 app 并让用户用得更爽。
在这个系列的第一部分中,我将提到以下几点:
o 如何获得(用户的)授权许可
o 「注册」这个难题
o 优秀的加载界面
请求授权
第一次打开一个 app,就立马被要求允许它给你发送通知——没有什么比这更让人恼怒的了。当你连任何相关的介绍都没有看到,就有一个弹窗直接砸在你的脸上——『我想每天都给你发垃圾信息哟』。基本上这种情形一旦发生,我就会立马删除这个 app,因为我认为『它完全不懂什么是用户体验,所以我也不可能会在其中看到什么有意思的东西。』
试想你刚迈入一家餐厅,服务员就突然出现在你面前,说『给我您的邮件地址好吗,我们会每天都给您发送会员通讯的』。这是多么无礼的行为?如果你是餐厅的主人,你会这么干吗?
我都还没来得及了解这家餐厅,也没吃过它的食物,凭什么会想要订阅他的会员通讯啊?
在 app 里和真实世界里是一样的,我们需要借助一些手段和时机向用户请求授权。不管这是为了给他们发送通知,还是订阅服务,或是要求提供信用卡信息等等。
我通常是这样做的,你也应该这样做——首先,使用一个与 app 设计风格一致的界面,「礼貌地」向用户请求授权并且「解释」为什么你需要这个授权。
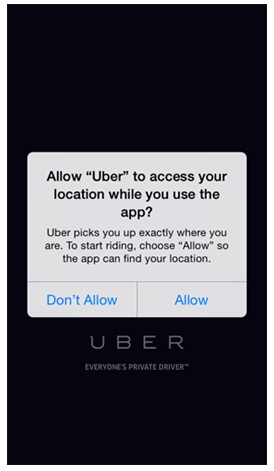
有些 app 的工作原理完全依赖于用户的地理位置,比如 Uber。它是这样做的:

译注:
这是第一次打开 Uber 后的提示界面。大意如下:
允许『Uber』在您使用该应用程序时访问您的位置吗?Uber会抵达您目前所在的位置并接您上车。如果开始搭乘,请选择『允许』,这样应用程序才能查找到您的位置。
这是最基本的 iOS 模态窗口。如今每个人都知道什么是Uber 了,但假设我不知道呢?当我不允许它使用我的地理位置时,会发生什么?

译注:
这是不允许Uber使用地理位置后的提示,大意如下。
地点服务被禁用,请在设置 → 隐私 → 地点服务中打开地点服务。
我不得不在搜索框里手动输入我的地理位置,或是去设置里打开地点服务才能继续使用。不管选择哪个,都不是好的用户体验。
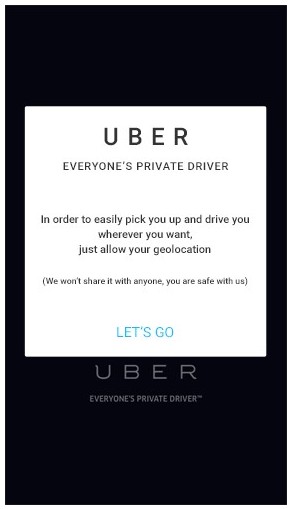
实际这个问题只需要简单的一步就能避免:

译注:
这是原作者的优化方案,大意如下。
Uber
每个人的私人司机。为了轻松地接到您并送您到想去的地方,请允许我们使用您的地理位置。
(您的信息不会被共享给任何人,它在我们这儿是安全的)
增加这个弹窗并不会花费多大功夫,而且就算这是使用 app 之前额外的一个步骤,它也不会有什么坏影响。因为它展现出你对用户的关心。它告诉用户,他们隐私是安全的,并且你希望把尽可能好的体验带给他们。
「注册」这个难题
在我的上一个创业产品 WhoWanna 中,我曾深陷在如何更好地吸引新用户,以及如何让新用户拥有最棒的初体验这件事上。因为在 WhoWanna 中,用户如果不先注册并邀请几个朋友来用的话,就根本没法继续使用。
译注:
WhoWanna 是一个社交 app,用户可以提出一个活动提案,以此吸引有兴趣的朋友来参加。故必须先注册并邀请朋友来用才有意义。
如果你认为只需增加一个 『Facebook 登录』按钮在 app 上,就能轻易解决所有的注册难题的话,那你绝对就只是个键盘侠而已。
诚然,Facebook / twitter / google 账号登录的确很棒并且很有用。但问题是,不是每一个用户都会去使用它们。所以究竟该如何确保用户会在你的 app 里新建一个账户呢?
首先要证明 app 的价值
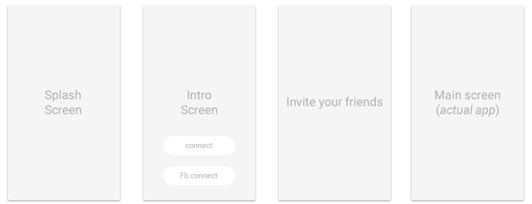
我们常见的注册流程有一点儿傻。虽然它大多数时候能解决问题,但仔细想想,就会发现它的用户体验并不好。

译注:
上图是常见的注册流程,翻译后如下。
启动界面 → app 介绍(登录& Facebook 登录)→ 邀请朋友 → app 主界面
在大多数app中,都会有一个实际上并没有什么人会认真看的简介或者小教程。接着,你就需要注册才能继续使用了。
在这样一个虚拟的世界里,你会在还没有体验过app 的情况下,就先把自己的个人信息都交给它吗?
让「注册」这个流程变得难搞的原因,是许多 app (如 WhoWanna)工作原理是基于用户的个人信息的。
如果可以的话,请在你的 app 里增加一个「免注册浏览」的功能。你会发现用户一旦体验过 app 之后,就会了解这个 app 对他们是有价值的,接着就会自发地注册一个账号了。而且经历过这个流程的用户,将会成为你 app 的拥趸,因为他们是完全发自内心的想要注册的。
一次只问用户要一项信息
有时候,为了让用户获得尽可能好的体验,你会需要一大堆他的个人信息。但填表这种事最让人烦躁了。而且更糟糕的事,是你发现填完之后并没什么用。
举个例子,我打开一个购物网站,它并不会马上问我要信用卡和个人信息。它会一直等啊等,直到我真正「买东西」时才会出现,以此来避免过早的干扰。另外,直到我付完钱之后,网站才终于让我去创建一个账户了。(如果这个网站做的足够好的话,还会再给我一个下次购物时可以使用的折扣码)
这对于所有的产品都是一样的。当我下载好了一个看起来很棒的 app,我就会迫不及待的想赶紧试一试。如果真的有必要的话,我会提供我的用户名和邮箱地址。但是千万不要在一开始就问我的性别和生日。请多等一会,并告诉我为什么你需要这些信息。
优秀的加载界面
当你在和他人交谈时,对方会回应你。不一定是使用言语,也可以是肢体动作或者眼神。对方总会用一些动作来响应你的动作。同理,当人与机器交互时也是这样。一旦用户发起一个动作,软件就必须做点什么来响应他。
如今,大多数应用在处理加载过程时都使用了「菊花」旋转的动画,它无处不在并且永不停歇。

你是否曾在餐厅里经历过上菜之前长时间的冷落?也根本不知道厨师有没有在做你点的菜?更糟糕的是,也没有服务员来告诉你大概需要等待多久。这是多么痛苦的经历啊。你绝对不会再去这家餐厅或者推荐给朋友了。
没错,使用「菊花」加载界面就是这样一种糟糕的体验。我,作为用户,是在等待你的 app 给我提供服务,并且说服我继续使用你。我并不欠你任何东西,也不是非用你的 app 不可。可见 app 的使用体验必须尽可能的流畅和令人愉悦。那么为此我们能做些什么呢?
进度条
第一步,向用户展示你 app 当前的进度。进度的展现形式不局限于百分比,圆圈,或者直线——任何你能想到的形式都可以。这个进度条将给予用户及时反馈和指引——『你需要等「这么」久,并且你现在在「这个位置」』。

我不推荐一种进度条形式,即不论发生什么,都把用户的整个屏幕完全遮住,并迫使用户等待。
根据所加载内容的类型,可以使用一些小技巧来让某些使用场景变得高效。
2013年时,Youtube 开始使用一种新的进度条——它锁定在视窗顶部,5 像素高,颜色为 Youtube 红。这是目前最棒的进度条之一,并且许多人都因为其精巧的设计而借鉴了它。

这个进度条不仅告诉用户,在加载完成之前还需要等待多久。与此同时,这个加载方式,还使得用户在等待的同时,可以继续进行操作。
一旦你的 app 使用了 『逐步加载』策略之后,使用的体验就会得到很大的提升。
比如你要加载一个网页,它包含了大量的图片、文字、链接、视频和精美的图形等等。这个页面加载完毕后也许会很好看,但是如果我想要看的东西在刚开始就已经加载好了呢?我为什么还要等待整个页面都加载完毕?假设我想要的搜索结果,就是搜索时第一个加载出来的东西,我为什么还要等待其他的结果?
永远不要在加载页面时禁止用户做其他事情,因为你永远猜不到用户打算在页面上干嘛。
取悦你的用户
无论如何,总有一些情况是需要用户等待的,比方说登录和注册的过程。
你还记得当你还是一个小鬼时,在餐厅里等吃饭的场景吗?那是多么的漫长和无聊啊。幸运的是,我的母亲有一个时刻装着铅笔和白纸的包包。我把这些等待的时间用来画画和玩游戏,于是整个过程都很快乐。
当用户在你的app里等待时,他手里是拿着一个功能强大且连着网的触摸式设备的。我相信,你已经想到了一些不错的点子。让我们学习一下视频游戏吧。为了加载一些屌炸天的动画场景(特别是在过去),你必须等待很长一段时间。于是游戏设计者们设计了一些很棒的小游戏让你在等待的时候可以玩。

与用户交谈
两个人之间最好的沟通方式是对话并且交流想法。在某些时候,言语就是最好且最简单的沟通方式。而人机之间的交互设计,沟通也是关键。这并不复杂,只需要你在进度条下面增加一段描述,用来告知用户目前在发生什么就好了。通过这个描述,你可以给予用户更准确的信息,并且让你的app显得更有人情味。
记住,千万不要只写『正在加载一些超棒的东西』,因为这句话完全没用。最好是给出真实的信息。
技巧与教学
运动游戏你应该玩过吧?虽然游戏手柄上有一大堆按钮,但正确的组合技能却通常很难被按出来。于是乎,游戏加载界面上就常常被设计用来展示『技巧与教学』的内容。试想一下,当你在游戏刚开始的时候,就已经学会了『X + L1 + Left』是施放曲线射门,是不是超屌的?