内容提要:本文分享了PS内容识别缩放工具的使用,以及内容识别缩放是灰色的不能使用的原因。
Photoshop内容识别缩放功能,在有些时候很有用。只处理局部画面,记得启用PS内容识别缩放。
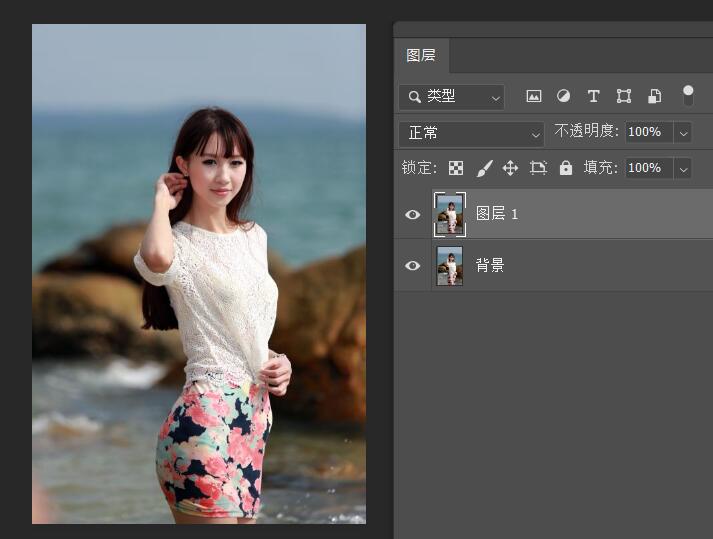
原图是这样的:

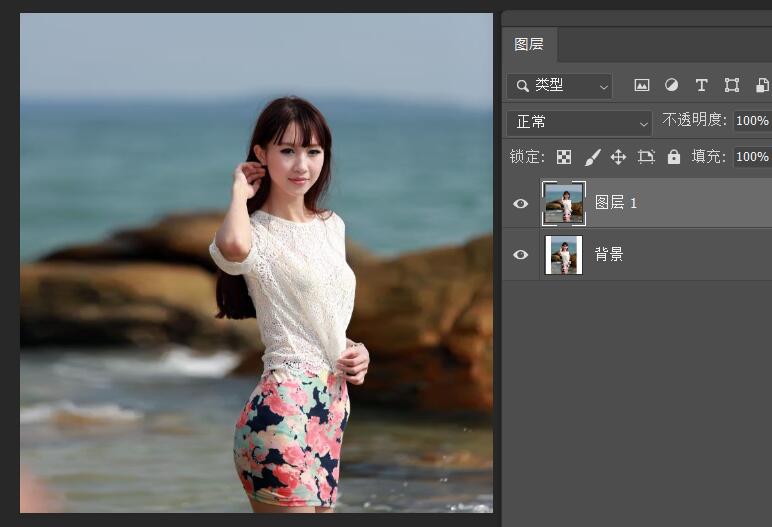
我们想保持人像不变,拉伸背景使其变宽,但人像尺寸保持不变,通过内容识别缩放之后的效果如下:

具体操作步骤如下:
第一步,按下CTRL+J,复制图像到新图层。

提示:如果不复制图层,直接在背景图层操作。大家会发现“内容识别缩放”命令是灰色的,用不了。另外双击背景图层结算操作也行,这样就无需复制图像。
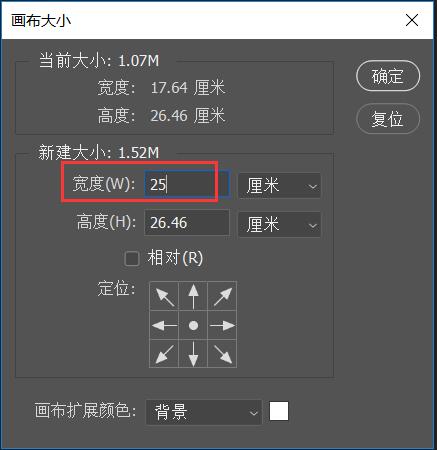
第二步,执行“图像——画布大小”,将宽度设置成比原尺寸更大的一个宽度。

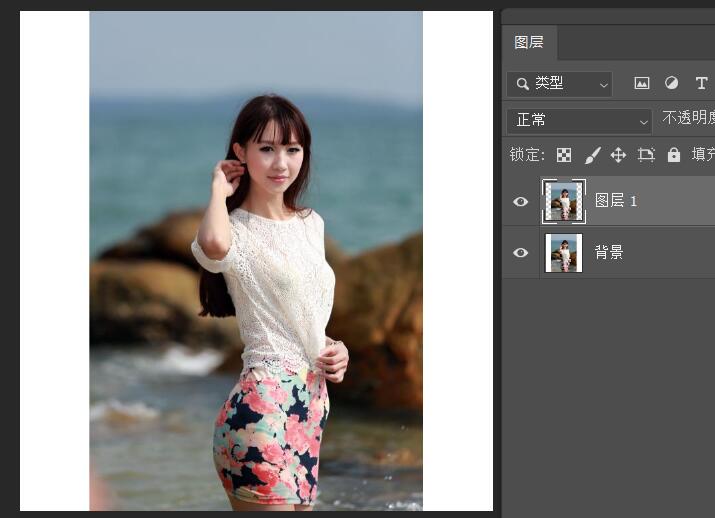
确定之后,效果如下。拉伸出来的区域,系统默认用背景色填充。
第三步,执行“编辑——内容识别缩放”,按住Alt+Shift键,将其向两侧进行缩放。

缩放完毕之后,按回车键确认缩放。此时,可以看到,后边的背景图像进行了缩放,但是人像却是不变的。

工具的智能化使设计,处理图像更加方便,这个“内容识别缩放”功能虽小,却实用;不过也友情提示大家,如果缩放变形过猛的话,图像就会看出瑕疵暴漏。
如果你看完上面的图文教程,还有不明白的地方,请关注PS教程微信公众号,查看视频教程学习。也可以加入PS学习QQ群:553281253交流,下载素材。








