内容提要:使用定义图案命令将一幅外国宝宝的照片填充到图像中
扫码观看PS、AI、CDR等全套视频

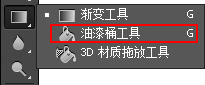
在Photoshop里面,我们除了使用单色和渐变色填充选区外,还可以使用图案填充选区。方法是执行“编辑-填充”(快捷键Shift+F5)命令或者使用工具箱中的油漆桶工具,如图所示。

油漆桶工具
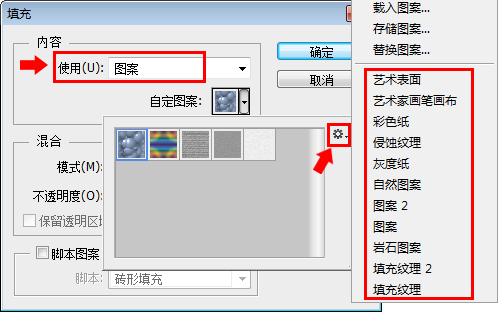
按Shift+F5键打开填充对话框,从使用内容中选择“图案”即可列出程序自带的各种预设图案,我们还可以从其预设面板的弹出菜单中选择更多的图案使用。

图案填充及图案预设
俗话说得好啊,“吃人嘴软拿人手短”,我们总不能一直用Photoshop自带的这些图案吧,有没有一种方法让我们也自定义自己想要的任意图案呢?
答案是非常肯定的。在Phtoshop这个强大的位图处理软件中,没有它做不到的,只有我们想不到的。自定义图案的命令就是“编辑-定义图案”命令。但执行该命令有个前提,那就是只有矩形选区范围才可以定义图案,其他形状的选区范围是无法执行该命令的,这一点请您务必注意啊。
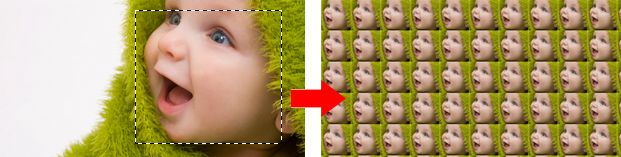
下面我们使用定义图案命令将一幅外国宝宝的照片填充到图像中,设计流程和最终效果如下图所示。
 定义和填充图案流程和效果
定义和填充图案流程和效果PS案例操作步骤如下:
1 打开“外国宝宝”图像素材。

2 绘制矩形选区。从工具箱中选择矩形选框工具(快捷键M),使用该工具在图像上绘制一个矩形选区范围。

3 定义图案。执行“编辑-定义图案”命令,在弹出的对话框中命名并单击“确定”按钮完成定义图案操作,然后执行“文件-关闭”命令(快捷键Ctrl+W)将当前图像关闭。
4 新建文档。按Ctrl+N键打开新建对话框,在该对话框中选择预设为“国际标准纸张”,大小为A4纸张,然后单击“确定”按钮。
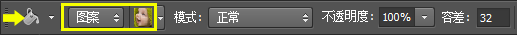
5 填充图案。从工具箱中选择油漆桶工具(快捷键G),在选项栏中选择使用图案填充。

使用油漆桶的图案填充
然后将鼠标放在新建的图像上单击鼠标即可填充自定义的图案,最终填充效果如下所示。

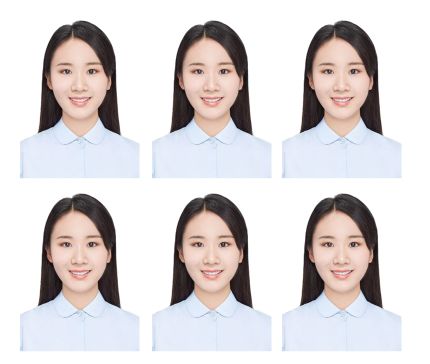
作业:使用本篇PS教程介绍的方法,完成下面的证件照排版。
完成作业的同学,可以将作业发送到QQ群:548712823,老师免费辅导点评。

如果您想学更多的PS技能,请扫下面二维码订阅观看各类PS视频教程学习。