内容提要:PPT文字快闪动画效果
今年抖音上的快闪风可谓是非常火爆,这种强大的视觉冲击力,超强的节奏感,很容易引起注意力,让你看了停不下来!
那么你是否曾经想过,自己也可以将这种风格应用到PPT中呢?不管是年度述职、展示、汇报还是年会PPT中,做出这样一个炫酷的快闪PPT真的会让领导和同事眼前一亮,同时给自己带来极大的加分!
可是我们不会制作怎么办?没关系,今天小编就手把手来教你快速制作抖音上最火的文字快闪PPT,想学的,就请继续往下看。

第一步:首先我们在PPT中要准备好素材,这里的素材包括幻灯片背景及文字,然后将它们分别放置于各个幻灯片页面中。
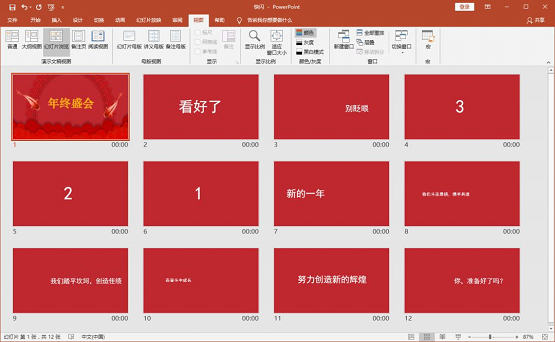
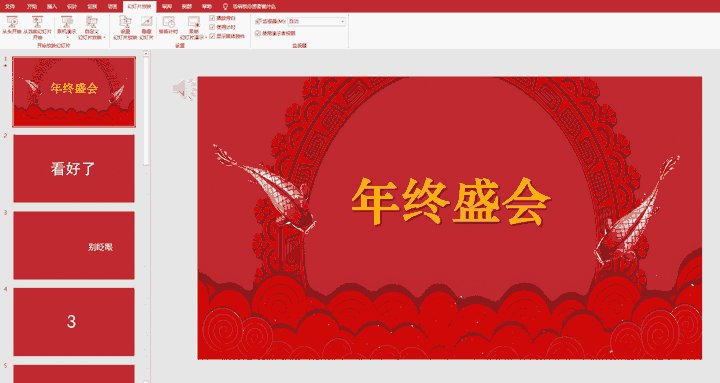
幻灯片预览效果:

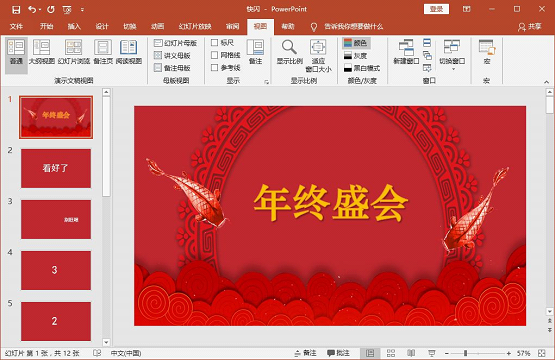
普通视图效果:

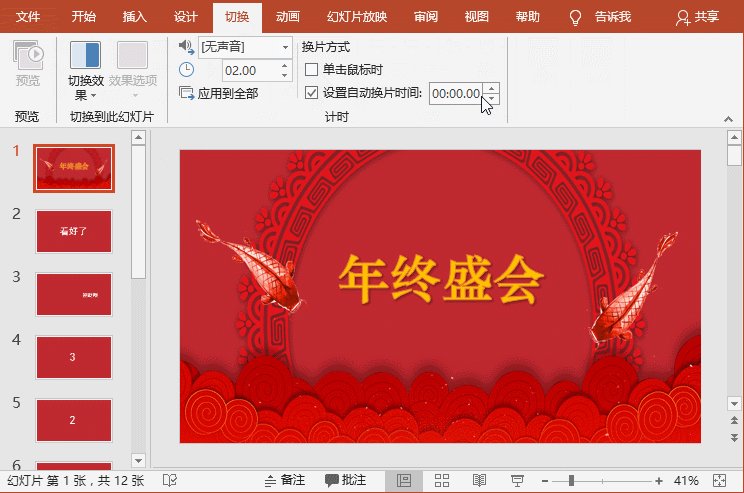
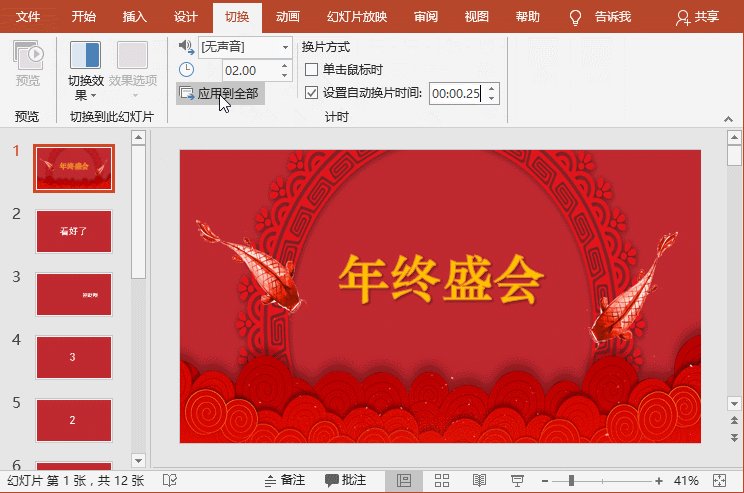
第二步:选择第一页幻灯片,点击【切换】-【计时】组,取消勾选“单击鼠标时”复选框,再勾选“设置自动幻片时间”复选框,表示将幻灯片切换方式设置为自动切换,然后设置换片时间为“00:00.25”。
第三步:由于下方所有幻灯片都需要设置自动切换,如果一页一页地调整就非常麻烦,这里我们可以直接在【计时】组中点击“应用到全部”按钮,那么,PPT中的所有页面都会自动应用该切换效果。

幻灯片切换效果设置完成后,接下来就是添加一个动感的背景音乐了。
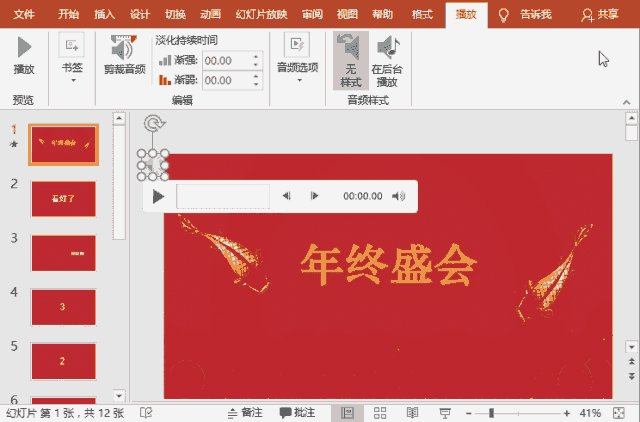
第四步:点击【插入】-【媒体】-【音频】按钮,在弹出的菜单中选择“PC上的音频”,在打开的“插入音频”对话框中选择准备好的背景音乐,点击“插入”按钮。

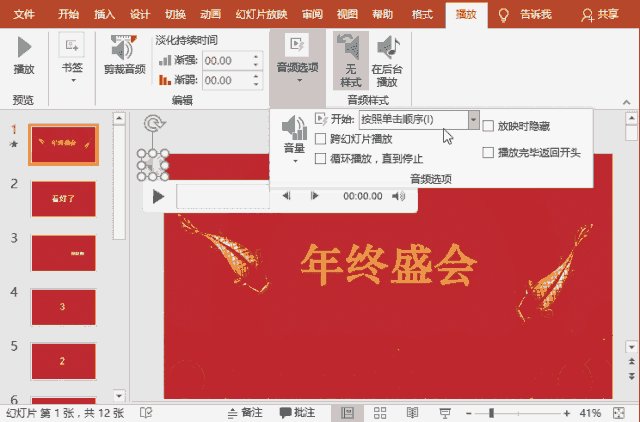
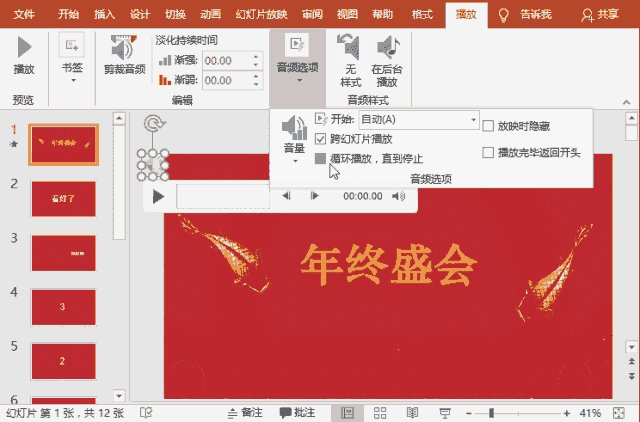
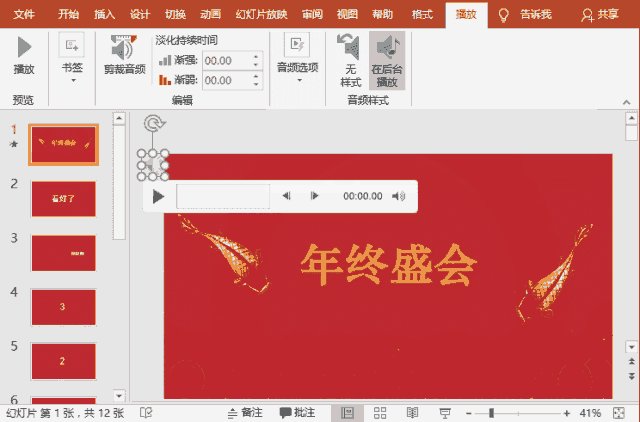
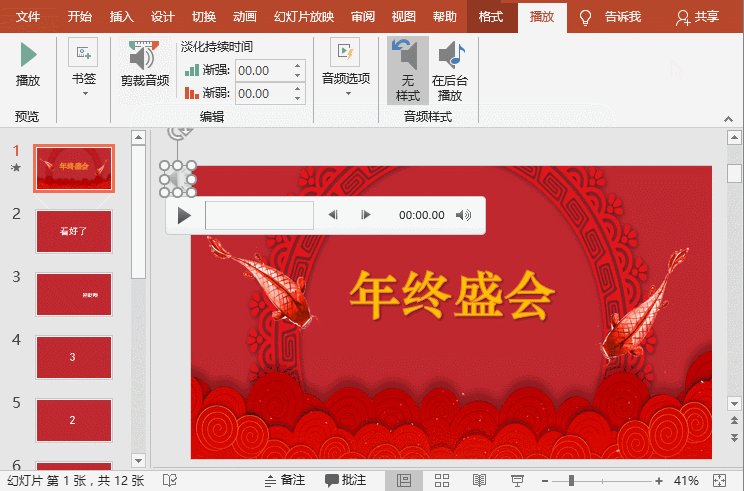
第五步:插入音乐之后,我们还需要对音乐的播放方式进行设置。点击【播放】-【音频选项】组,在“开始”下拉列表框中选择“自动”选项,然后勾选“跨幻灯片播放”、“循环播放,直到停止”和“放映时隐藏”复选框。

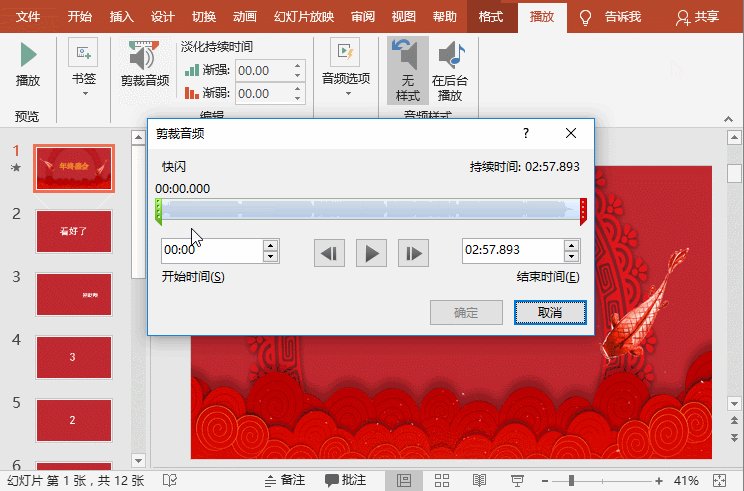
如果觉得音乐时间太长或只需要音乐高潮部分,我们还可以对音乐进行剪裁。
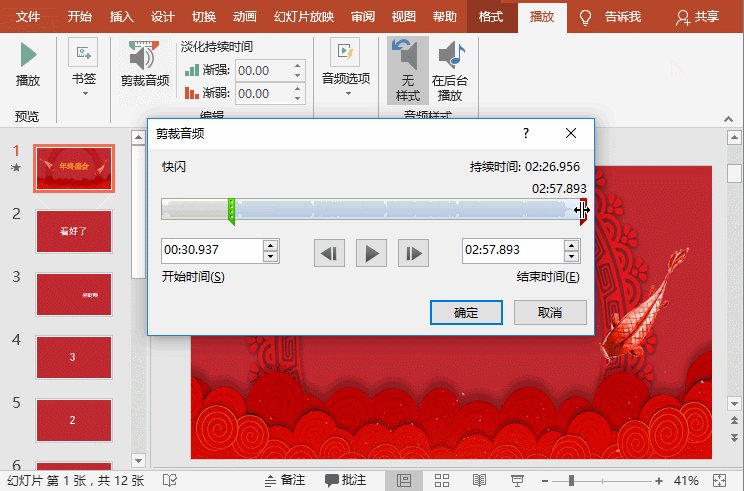
第六步:点击【效果】-【编辑】-【剪裁音频】按钮,打开“剪裁音频”对话框,使用鼠标拖动时间控制条,点击“确定”按钮。

最后,我们来预览一下效果:

以上,就是本期教程的全部内容,如果有用,欢迎分享给更多需要的朋友~
需要PPT源文件的小伙伴们,可以加入部落窝PPT学习QQ群:576785986下载哟!
############
【爆文推荐】:
什么样的年终总结能够吸引Boss,用PPT开幕式封面就可以了!
*#*#*
**更多好文请加入网站:部落窝教育**
************

公众号转载请联系授权!







