内容提要:PPT有多重要?毕业答辩需要、工作汇报需要、投资招标、产品发布会等等......全都需要。
而PPT中什么最重要,当然是元素,元素又包含些什么呢?文字、图片、形状、图标、图表、动画等。
而PPT中什么最重要,当然是元素,元素又包含些什么呢?文字、图片、形状、图标、图表、动画等。
但有时候,再多的文字、再好的动画效果,也不如一张合适的图片更能够诠释PPT内容。
曾听说过这样一句话:一张能够诠释文字甚至超越文字本身的图才是一张好图。这样说,完全没毛病。道理大家都懂。但是,怎么将一张图片更好的利用起来?这是PPT设计中重要的一课,也是学习PPT制作的一个难题。
比如,很多人做PPT的时候经常觉得图片不美观、尺寸不合适、不符合版面构图、全是常规的矩形图。总之,排版时总是受到各种因素的局限。针对这些问题,今天给大家分享一个实用小技巧:裁剪图片,让烂片瞬间高大上。
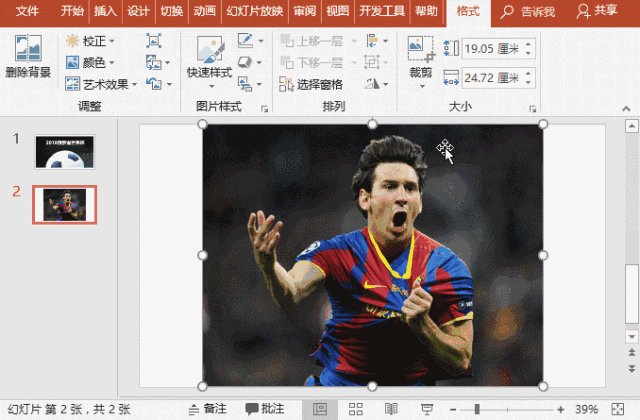
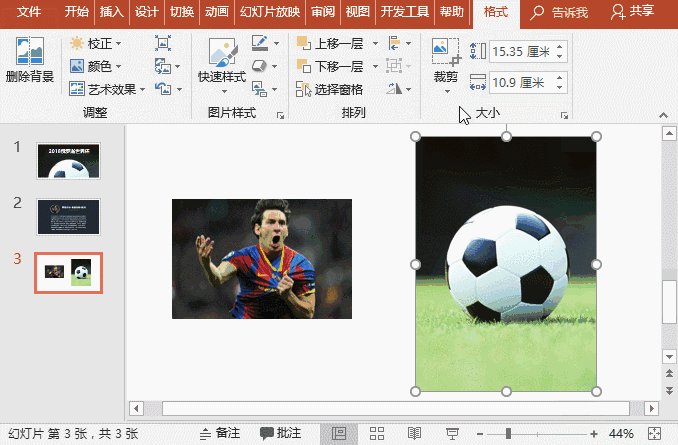
要想裁剪图片,肯定少不了裁剪工具,这个工具相信大家都不陌生。选中任意一张图片,双击即可跳出“格式”菜单看到“裁剪”按钮。

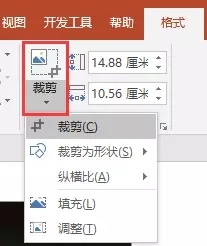
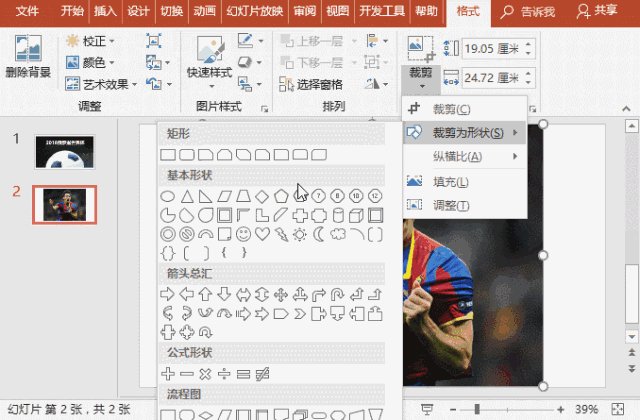
但值得注意的是,从PPT 2010 开始,裁剪按钮下方多了一个倒立的三角按钮,点击该按钮,将弹出菜单。你会发现,其中有5个选项,分别是【裁剪】、【裁剪为形状】、【纵横比】、【填充】和【调整】。今天我们就一起来学习最最常用的前3种裁剪功能 。
一、裁剪
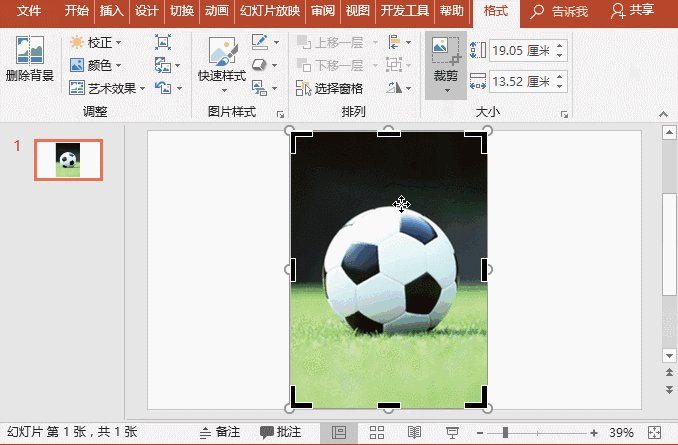
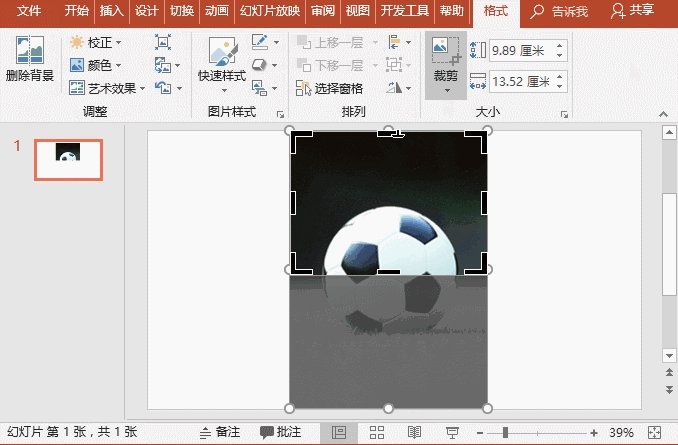
当图片大小、宽度、高度等不符合排版需求时,我们可以利用裁剪功能直接进行裁切。

例如:裁剪之后,添加文字,就能得到完全不同的效果,如图所示:

二、裁剪为形状
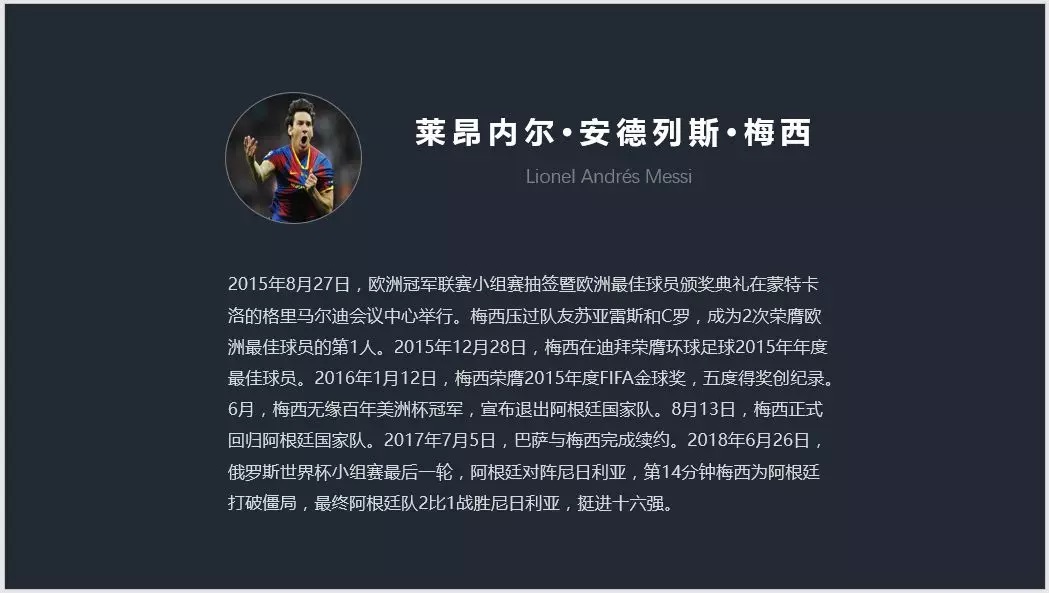
这个功能在我们以前分享过的文章中也有应用到,非常实用的裁剪技巧。点开“裁剪为形状”选项,在弹出的列表中会出现很多不同的形状,选择想要的形状,即可将图片裁剪为该形状样式。

例如:裁剪之后,调整大小并添加文字,就能得到完全不同的效果,如图所示:

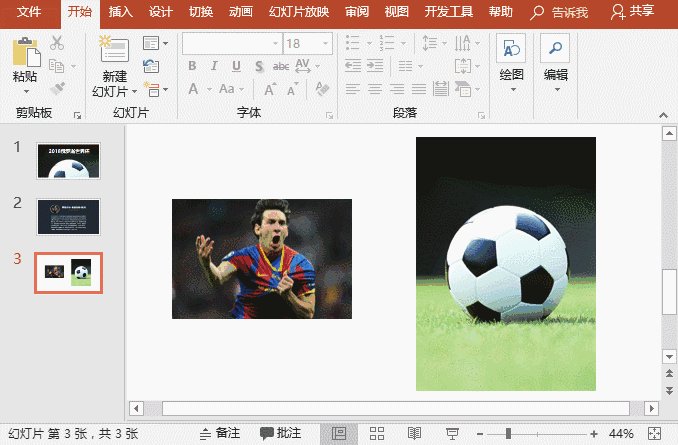
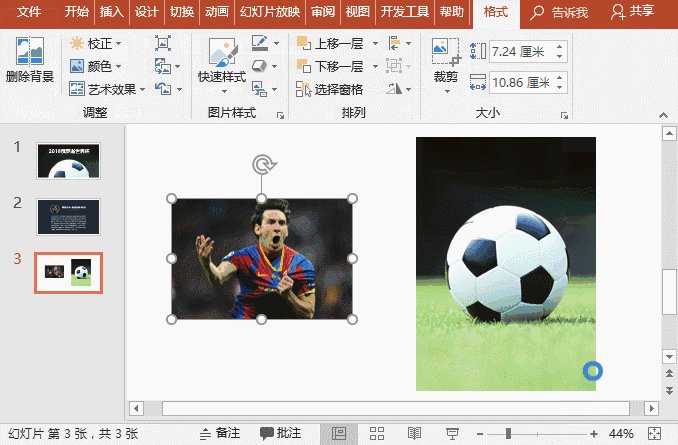
三、纵横比裁剪
当去们拿到多张比例不一致的图片时,如果想要将图片裁成某一相同比例,就可以傲裁剪中的「纵横比」,非常便捷地就将图片统一尺寸了。

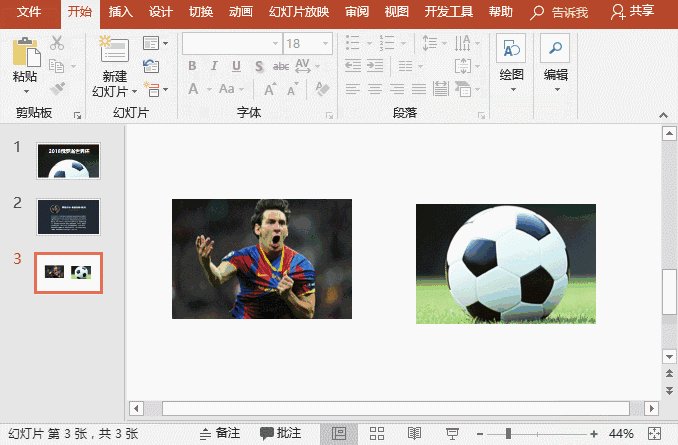
例如:裁剪之后,调整图片位置并添加文字,就能得到完全不同的效果,如图所示:

这就是PPT中最常用的3种裁剪功能,非常简单。
看完有没有一些新的启发呢?欢迎留言一起交流~~~
【爆文推荐】:
PPT更改图片颜色三技巧:PPT图片重新着色、PPT蒙版效果、模糊虚化透明度处理
**更多好文请加入网站:部落窝教育**
如果你在日常使用PPT的过程中遇到问题,欢迎留言。也可以加入PPT解答QQ群:576785986入群讨论。

公众号转载请联系授权!







