内容提要:PS创意合成图片教程:苹果也能装扮成帅帅的牛仔,为部落窝教育原创教程。
这是送给大家的新年礼物,带给大家一点小惊艳。苹果穿上一身帅帅的牛仔服,奇葩、性感……任由您想象。
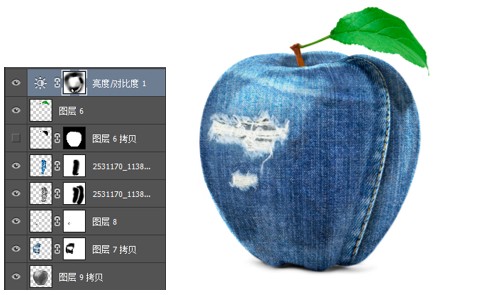
先呈现最终用Photoshop合成的效果图:

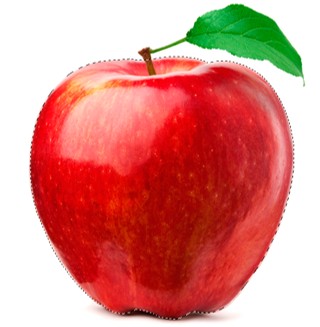
PS合成最终效果使用到的素材如下:

一起来看看操作步骤:
(1)在PS里面打开苹果图片,把苹果用钢笔工具选取出来。将绘制完的路径转化为选区(快捷键Ctrl+Enter),将抠出来的苹果复制一层(快捷键Ctrl+J)。如图1所示。


(2)复制背景图层,去色(快捷键Ctrl+Shift+U),保持苹果阴影效果,如图2所示。

(3)将牛仔布素材图片拖进当前文件。为了方便观察,可使牛仔布图层混合模式为正片叠底模式,效果如图3所示。

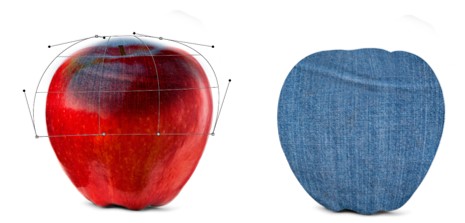
(4)下面将对牛仔素材进行变形调整。为了避免变形中图像质量损失,首先将其转换为智能对象(在图层上右击鼠标,从快捷菜单中选择“转换为智能对象”命令)。然后按Ctrl+T自由变换,并右击鼠标,从快捷菜单中选择“变形”命令,进行变形。调整点,拖动经线纬线,使布料符合苹果的透视,如图4所示。

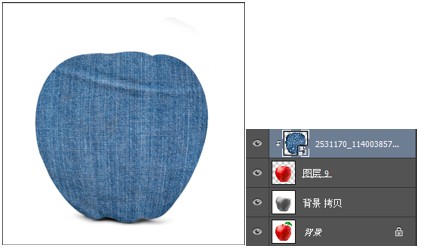
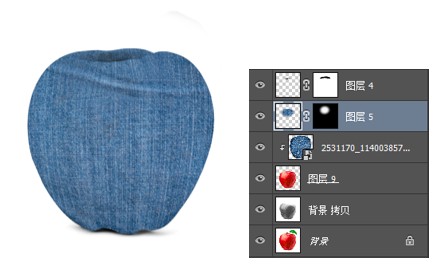
(5)把图层混合模式恢复为正常模式,按快捷键Ctrl+Alt+G进行编组,将牛仔布镶嵌在下方苹果里面,如图5所示。

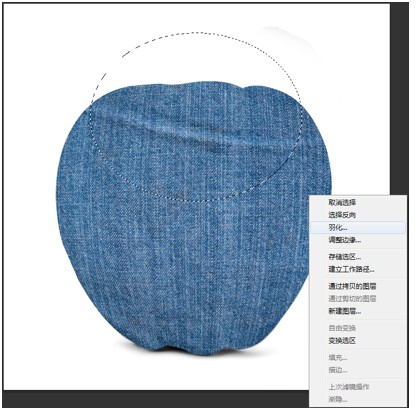
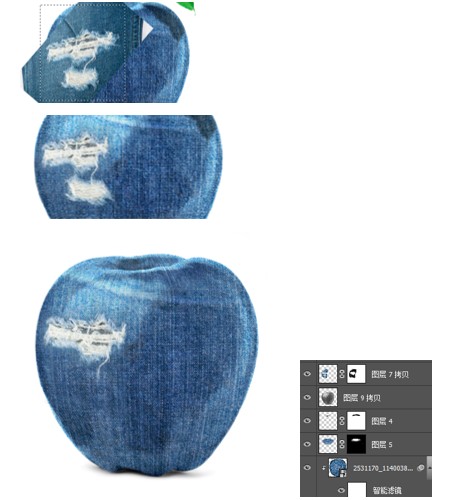
(6)用椭园选框工具在苹果上方画一个圆形的选区,羽化30像素左右,然后按快捷键Ctrl+J 得到一个新的图层。

(7)隐藏牛仔布图层,将新复制的圆形牛仔布图层混合模式设置为正片叠底,然后进行变形,使他的透视符合上方苹果的透视。变形后恢复为正常模式。如图7所示。

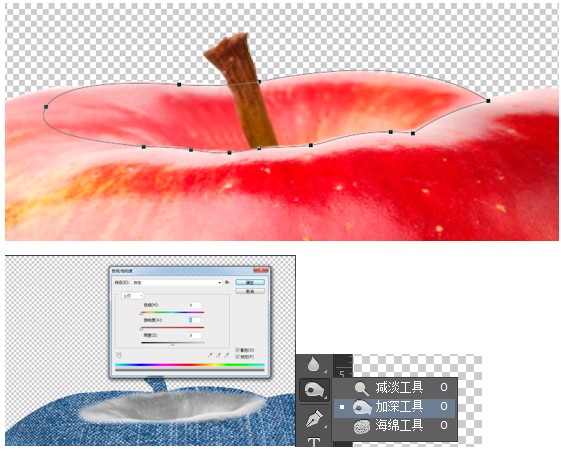
(8)选取苹果顶部凹陷的位置,Ctrl+J复制一层,然后去色,并用加深工具加深凹陷位置。如图8所示。

将该图层混合模式设置为正片叠底。处理一下不自然的部位,使其看上去更加真实,效果如图9所示。

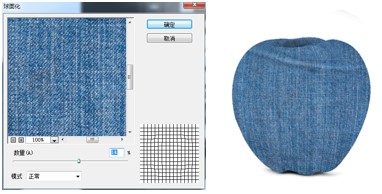
(9)执行滤镜-扭曲-球面化命令,使牛仔布更有立体感。

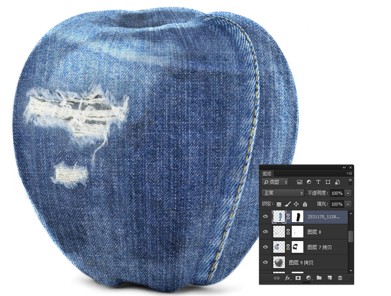
(10)复制一个苹果图层,执行去色命令(快捷键Ctrl+Shift+U)。用涂抹工具或者仿制图章工具把里面较明显的白点去掉,并把苹果把涂抹掉。该图层移动到最上方。效果如图11。

修改图层混合模式为叠加模式,效果如图12所示。

(11)将破洞的牛仔布拖进文件,选取合适的位置,进行变形,使其符合苹果的透视,添加蒙版,涂抹掉不需要的部分。如图13所示。

用同样的方法,再置入一个小的破洞~~

(12)将背景层的苹果把和叶子用钢笔工具抠选出来并置于最上方,效果如图14。

(13)穿着牛仔衣的苹果大致就出来了。为了增加可信度,所以我们可以在牛仔外衣上面添加缝纫线。操作方法同添加衣服的方式一样。


(14)将图层混合模式恢复为正常,添加图层蒙版,把多余部分擦除,效果如图16所示。

(15)将牛仔边图层复制一层并放在原图层下方,去色,修改图层混合模式为正片叠底。编辑蒙版,用来做牛仔边的阴影。

(16)剩下的就是给树叶添加阴影了。将树叶复制一层,填充黑色,使用变形和斜切操作,如图18。

降低图层不透明度,图层混合模式为正片叠底,然后擦掉多余部分,效果如图19所示。

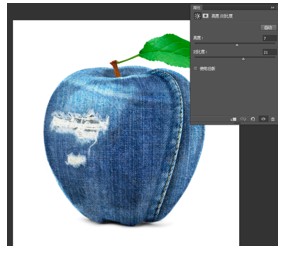
(17)最后,我们建立亮度与对比度调整图层,适当增强对比度。编辑蒙版,把不需要强化对比的地方涂抹掉,得到最终效果。