内容提要:本篇Word教程为大家分享了Word2010版本段前段后间距设置以及Word项目符号的使用细致讲解。此篇教程为部落窝教育原创教程。
1. Word行距和间距
Word行距:设置段落中行与行之间的距离。
Word间距:设置段落与其他段落之间的距离。
Word段间距设置方法:
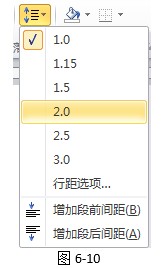
(1)在“开始”选项卡的“段落”功能区中有个“行和段落间距”按钮,单击,可以展开下拉列表,从下拉列表中可以选择需要的行距、段间距。

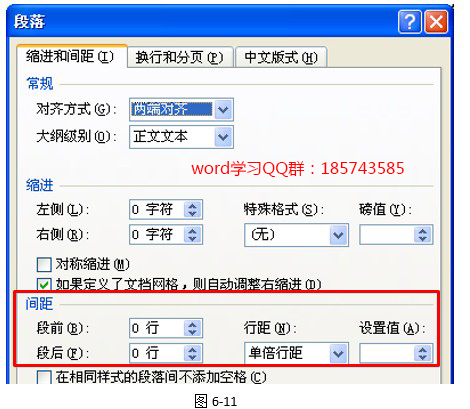
(2)利用对话框:右击鼠标,选择段落命令打开段落对话框,可设置行距和间距。

Word常规的段落格式介绍到这里就结束了(不清楚的伙伴可以查看视频6-1 常规段落格式设置)。
但是还有一些格式是我们在使用Word文档排版中会用得着的。比如这种效果:

还有这种效果:

在文档中会经常看到,是不是?这叫做项目符号和编号。下面我们就来学习段落项目符号和编号的相关设置吧!
二、Word项目符号和编号
1. Word项目符号
项目符号能通过为段落添加统一的符号来实现强调、突出文档内容的效果。
那么,怎么设置项目符号呢?
方法很简单,在“开始段落”功能区中找到项目符号按钮  ,利用这个按钮就可以快速为选择的段落添加上项目符号了。但是,如果我们想设置其他更特别一些的项目符号,该怎么办呢?
,利用这个按钮就可以快速为选择的段落添加上项目符号了。但是,如果我们想设置其他更特别一些的项目符号,该怎么办呢?
跟着老师一起学习,制作更有个性的项目符号吧!
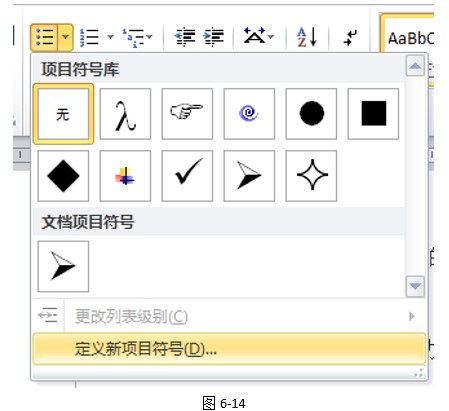
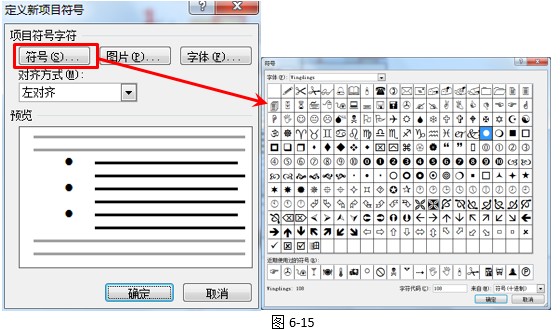
方法很简单,点击“项目符号”右侧的下拉箭头,选择“定义新项目符号…”

此时会打开如图所示的对话框,点击“符号…”按钮,这里可以找到很多项目符号哦~~~

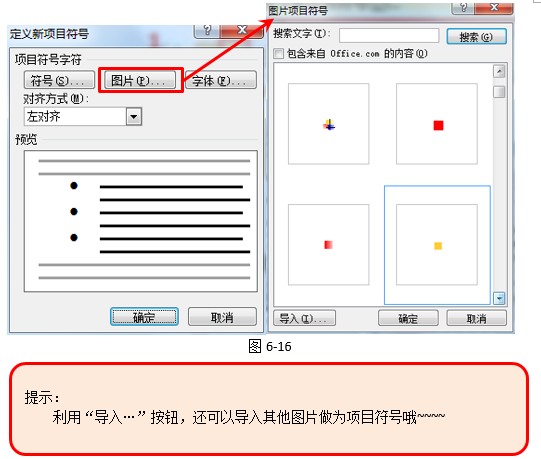
如果点击“图片…”按钮,还可以设置很多图片式的项目符号呢!

关于项目符号的具体操作,请看配套视频6-2 利用项目符号为文档增色。







