内容提要:本文的Photoshop特效字教程为读者奉献出如何在Photoshop里面制作质朴、典雅的3D立体字的新方法。
编按:
该篇Photoshop特效字教程为读者奉献出如何在Photoshop里面制作质朴、典雅的3D立体字的新方法。
立体文字效果最主要是做出厚度(深度),然后在表达厚度的两个侧面上进行光影变化编辑,制作出逼真的立体效果。总体来说,厚度侧面的制作,主要有两种方法:一种是复制文字并错开位置,然后利用选区在两个文字之间建立厚度侧面,譬如教程《PS特效字教程:3D立体艺术字》;另一种就是本教程所展示的方法,通过轻移复制或者变换复制多个文字形成厚度侧面。
希望读者注意这两种方法的各自特点。
教程是由LynnTang翻译自国外design.tutsplus网站的。感谢原作者和LynnTang!
photoshop特效字教程:质朴典雅的3D立体字
原文:手把手教你创建朴实精致的3D复古字体效果(Create a 3D Retro Text Effect Using Layer Styles in Adobe Photoshop),design.tutsplus,优设网LynnTang(译)
3D立体字效果:

特效文字制作步骤:
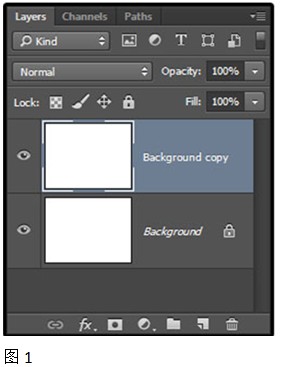
(1)新建一个800*600px白色背景文档,并将Background(背景)图层创建一个副本,将其命名为Background_copy(背景副本)。如图1。

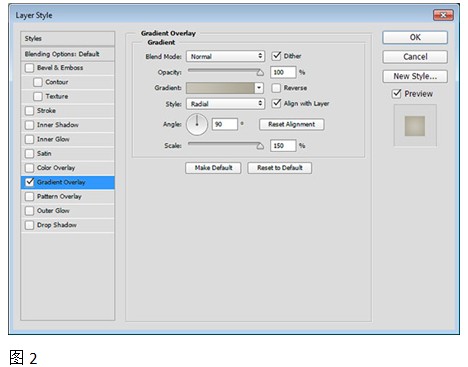
(2)双击Background_copy图层,(在弹出的对话框中)勾选“渐变叠加”,并设定以下数值。
勾选仿色复选框
样式:径向
缩放:150%
创建渐变,左边颜色为#c8c5b8,右边颜色为#aaa593

最后得到一个渐变背景,如图3:

(3)下面为背景添加杂色。
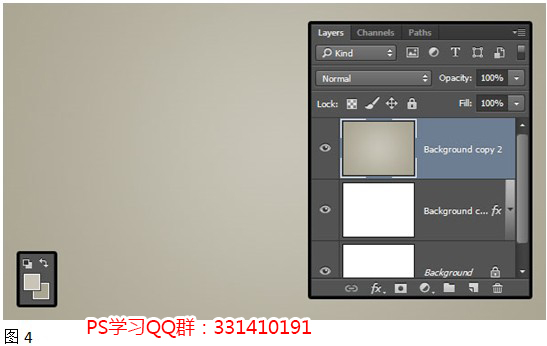
将Background_copy图层创建一个副本,然后(在图层面板上右击鼠标,选择“栅格化图层样式”命令)栅格化该图层样式,并命名为Background_copy_2。如图4。
如果你使用的Photoshop为CS6或者更早的版本,你需要点击图层编组(图层)图层编组),然后合并该组(图层)合并组)来代替。

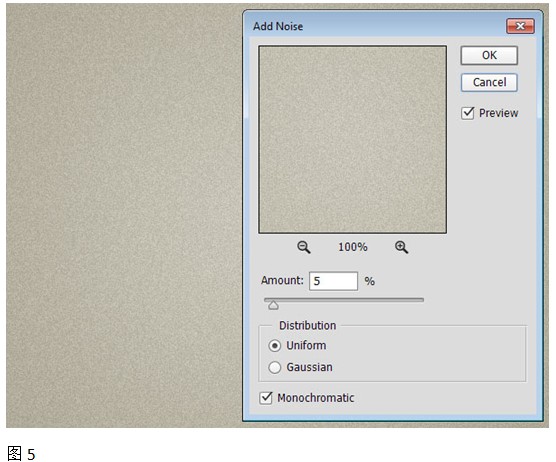
(4)设定前景色为#c8c5b8,背景色为#aaa593。执行滤镜〉杂色〉添加杂色,调节数量为5,分布模式为平均分布,勾选单色复选框。如图5。

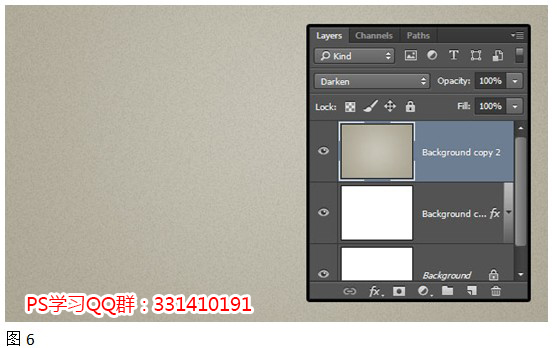
(5)将Background_copy_2图层的混合模式改为“变暗”,这将增强杂色在背景中的效果。如图6。

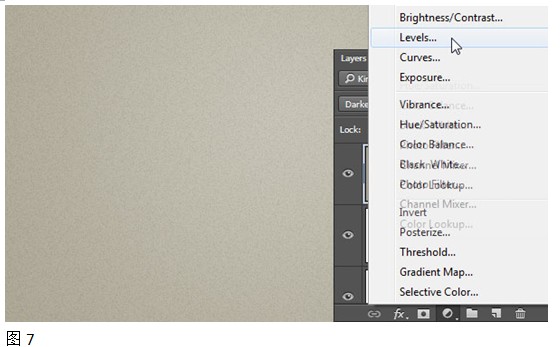
(6)单击图层面板底部的“创建新的填充或调整图层”按钮,并选择色阶,如图7。

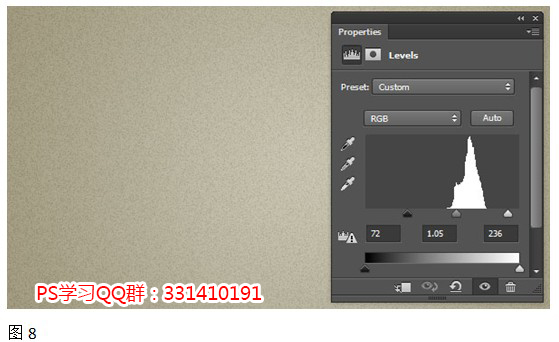
(7)调整阴影值为72、伽玛值为1.05、高光为236,如图8。这将调节背景图层的对比。

(8)使用Freshman Normal字体,创建一个全大写的文字,大小设定为125pt,颜色为#43a0a8,并设置字间距为视觉。效果如图9。

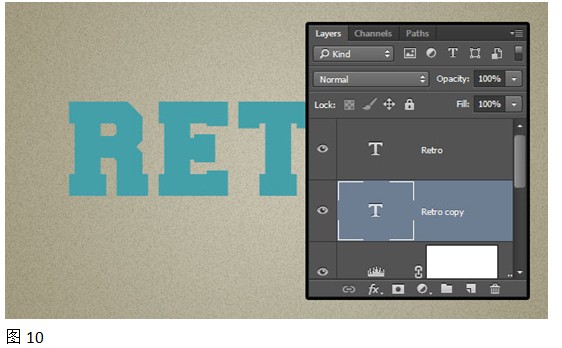
(9)将文字图层创建一个副本,并移动到原图层下面,如图10。

(10)选中文字副本图层,进入自由变换模式,编辑〉自由变换(MAC:Command-T,Windows:Ctrl+T),单击右箭头键一次,然后单击向下箭头键一次,将其向右和向下分别移动一个像素,然后确定。如图11。

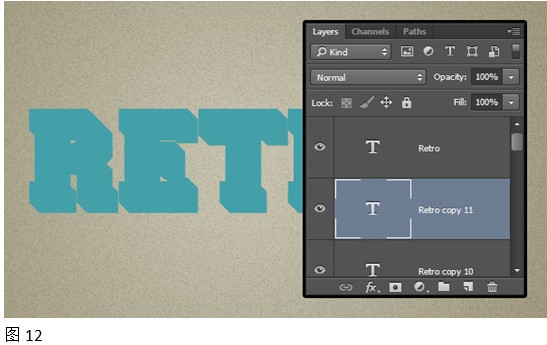
(11)按键盘Option+Command+Shift+T(Windows:Alt+Ctrl+Shift+T)再制组合键10次,复制10个文字图层。如图12。

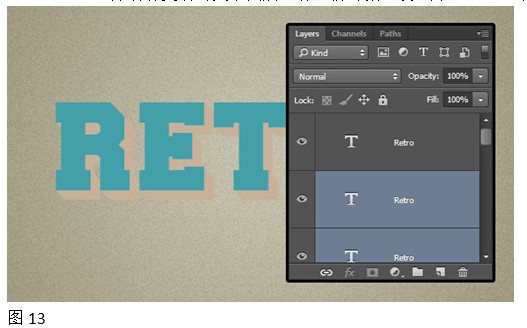
(12)选择所有复制的文字图层,将它们的颜色设置为#c7b299。如图13。

编辑注:在文字工具状态下,选择了多个文字图层后,直接在工具属性栏上修改色彩可以同时修改被选的文字层的文字颜色。
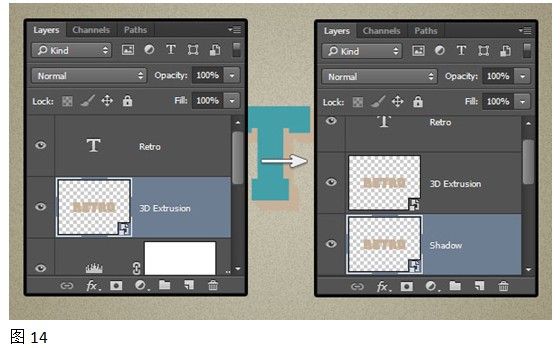
(13)选中刚复制的所有文字图层,(右击鼠标,选择“转换为智能对象”命令)将其转换为智能对象,更名为3D_Extrusion。创建该图层的副本,拖动到下方,更名为Shadow。如图14。

(14)为最初的文字图层应用图层样式。双击最初的文字图层并添加以下图层样式。
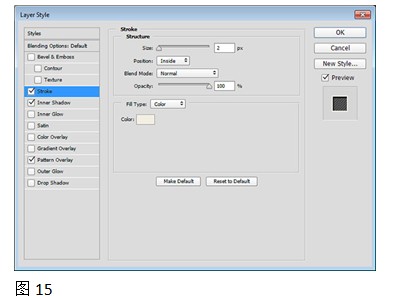
描边样式,如图15:
大小:2
位置:内部
颜色:#f2eee1

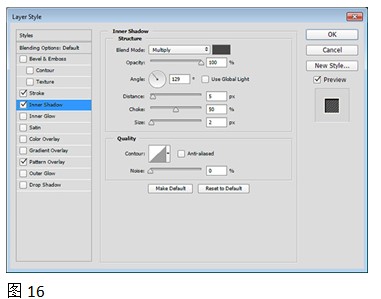
内阴影样式,如图16:
颜色:#464646
不透明度:100%
取消使用全局光
角度:129
距离:5
阻塞:50
大小:2

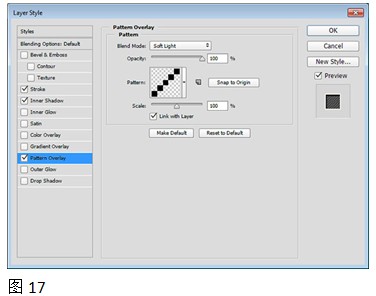
图案叠加样式,如图17:
混合模式:柔光
图案:Fine diagonal lines

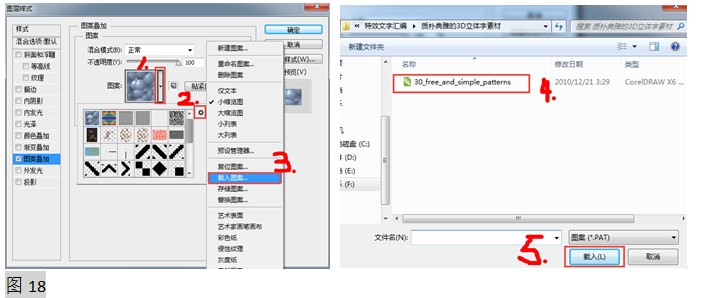
编辑注:这里的图案需要使用教程提供的图案素材。按下面图18的方式载入下载的图案素材。图案素材是PAT格式的。

你可以尝试一下其它的图案和混合模式,让文字看起来更酷。
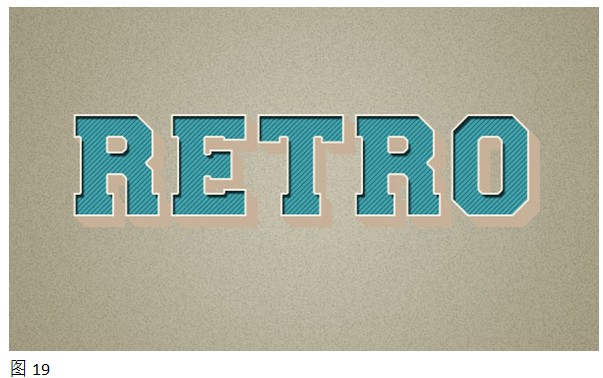
最后效果是图19这样的。

(15)为3D Extrusion图层添加图层样式。双击3D Extrusion图层并添加以下图层样式。
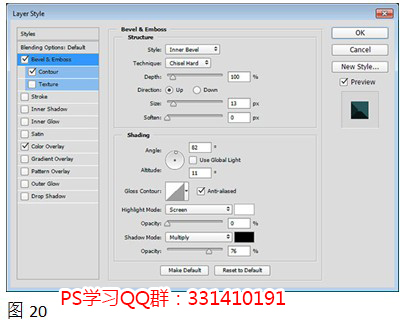
斜面和浮雕样式,如图20:
方法:雕刻清晰
大小:13
取消使用全局光选框
角度:82
高度:16
勾选消除锯齿选框
高光模式的透明度:0%
这样做是在3D形状的基础上创建一个3D阴影效果。

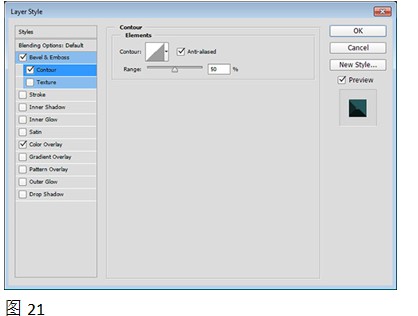
等高线样式,如图21:
勾选消除锯齿选框

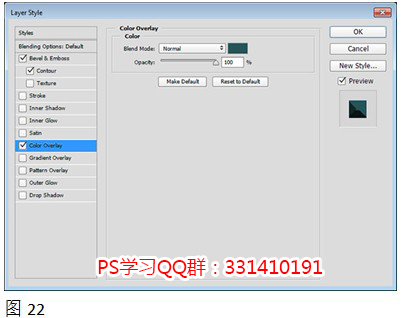
颜色叠加样式,如图22:
颜色:#265559
这一步你可以发挥自己的想象力来选择你喜欢的颜色。

你能够看到如何使用一大堆样式来创建一个3D文字,当然你可以根据自己的喜好来调整一些数值,让它看起来更酷。设置完会是以下图23的效果。

你可以使用移动工具来将3D文字图层移动到你喜欢的位置,如图24。

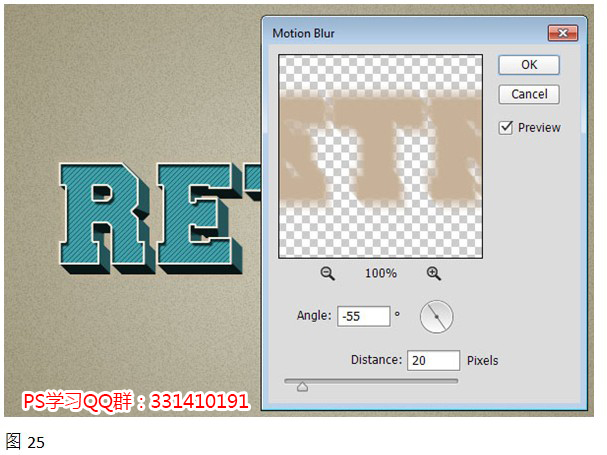
(16)制作阴影。选中Shadow图层,然后执行滤镜〉模糊〉动感模糊,调整角度为-55,距离为20像素。如图25。你需要和3D文字的角度保持一致。

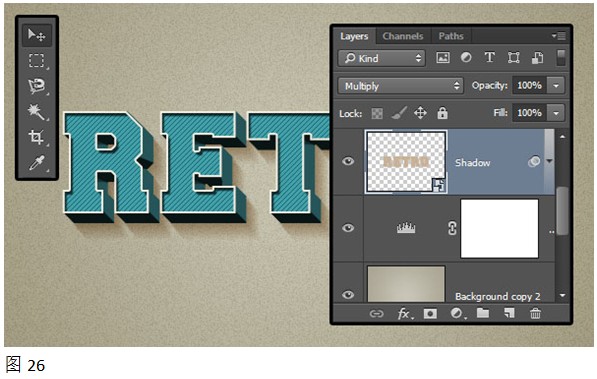
(17)将Shadow图层的混合模式改为正片叠底,并使用移动工具将它移动到你喜欢的位置。如图26。

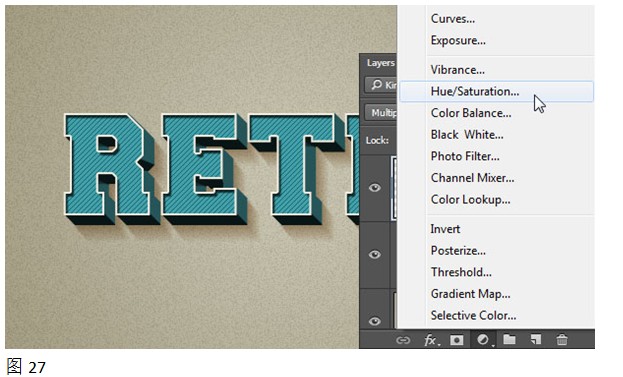
(18)单击图层面板底部的“创建新的填充或调整图层”按钮,并选择“色相/饱和度”,如图27。

(19)按Ctrl+Alt+G,为此调整图层添加剪贴蒙版,并将饱和度值设置为-65,如图28。

恭喜!到此你已经完成本文的Photoshop立体字制作教程,最终效果如下:








