内容提要:本篇Photoshop图像合成教程,主要给大家分享了Photoshop制作爆炸效果特效,撞击爆炸效果逼真,使用到了笔刷和素材合成.
编按:
这个Photoshop合成案例很不错,撞击爆炸效果逼真。作者利用笔刷绘制出爆炸瞬间楼房小碎片,又建立选区分别移动不同楼房部位形成大的碎片。这是Photoshop制作爆炸效果的关键。然后,剩下的就是将火焰、一些碎片图片通过图层模式和蒙版叠加在楼房上,再用笔刷绘制出流星经过留下的烟雾。
笔刷在整个案例中发挥了很大作用。
教程写得详细,感谢作者dangmosky!
该篇Photoshop合成教程素材主要由作者提供,部落窝编辑只是从网络上搜索了一张云彩图供大家使用。本篇教程素材下载地址:http://bbs.itblw.com/thread-432073-1-1.html
案例:PS合成图像教程:流星撞击爆炸效果
原文:流星撞高楼的爆炸特效,站酷,dangmosky
效果:

PS合成操作步骤:
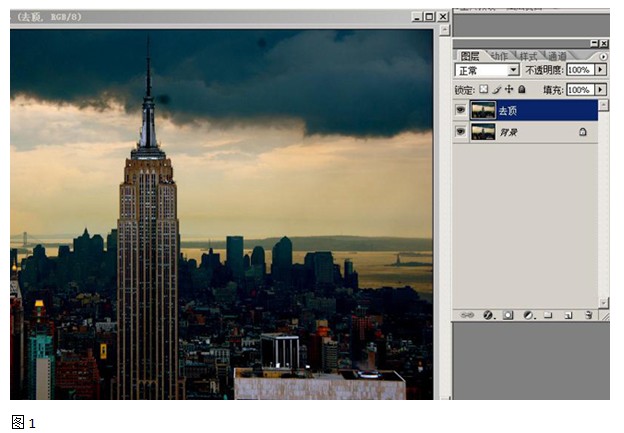
(1)打开原图复制背景层(快捷键:ctrl+j),更改图层名字为“去顶”。这里我要把“去顶”这一层的楼顶用ps的工具涂掉,然后为该层添加蒙版,用几个特别的笔刷擦出撞击时参差不起的碎片。如图1。

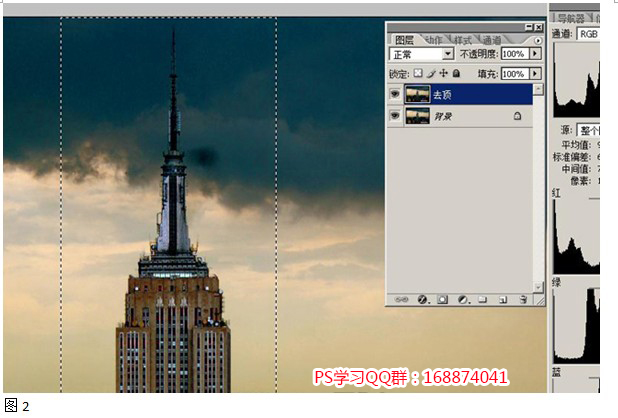
(2)在“去顶”这一层上用矩形工具(m)创建一矩形选区,如图2。

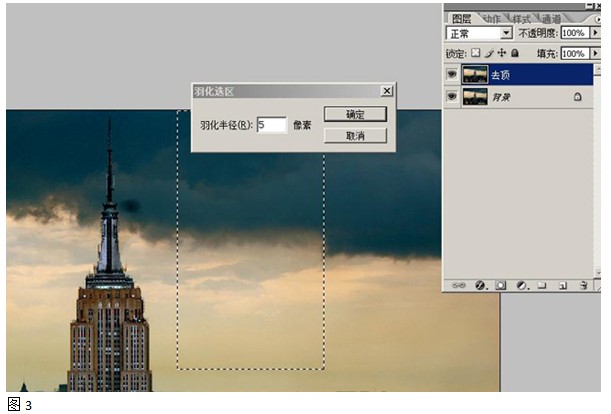
(3)不要切换工具,把鼠标放到选区内然后按下左键移动选区到旁边如下图3。执行羽化命令(shift+F6),羽化值为5(这个设置值大家可参考)。如图3。

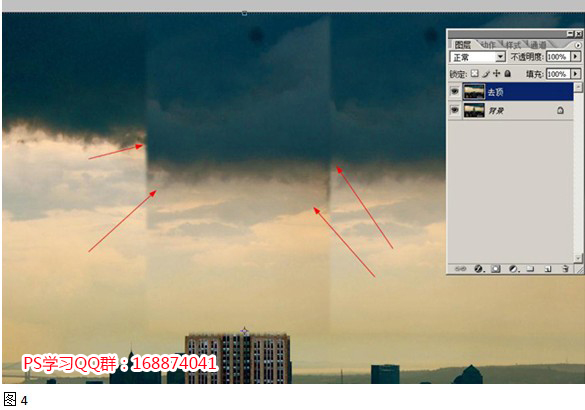
(4)紧接上一步切换到移动工具按住键盘Alt键移动选区到合适位置,如下图4。

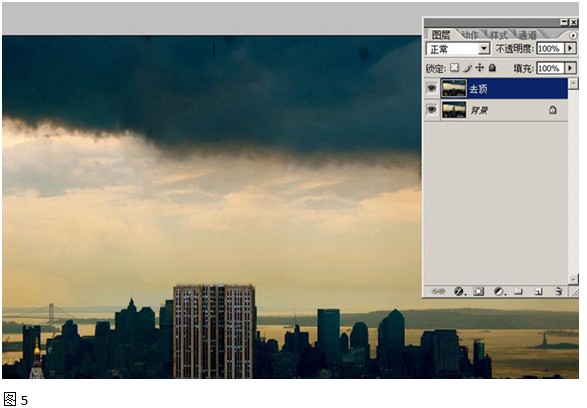
(5)这一步用修补工具(j)和仿制图章(s)工具结合把上图箭头所指的生硬边缘处理下。效果如图5。

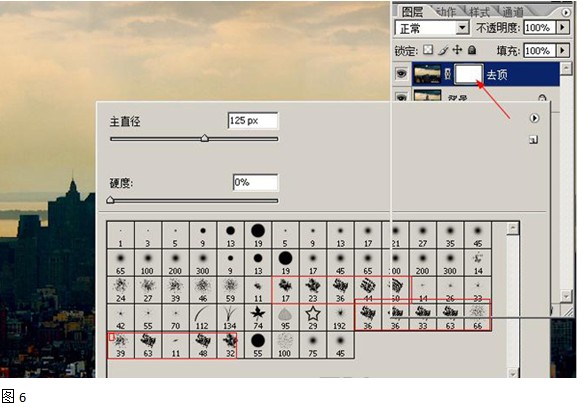
(6)单击图层面板下面的“添加图层蒙版”按钮为“去顶”层添加图层蒙版。分别选择下图红框中的几个笔刷,使用黑色擦出碎片。如图6。

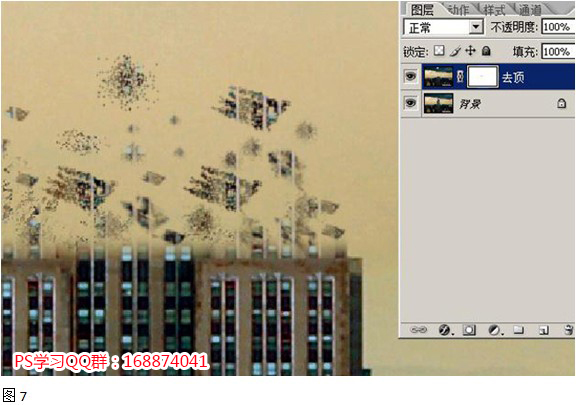
(7)下面图7是擦出的效果。呵呵这个要切换好几种笔刷,大家多尝试一下,尽量使碎片效果看起来逼真自然。

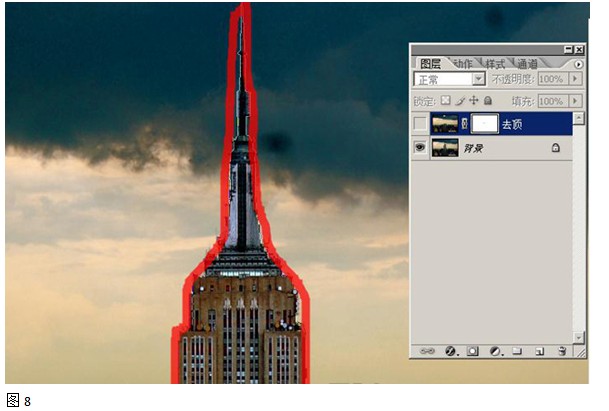
(8)选择背景层(截图有点小失误)用钢笔工具勾勒出楼顶的轮廓(下图的红框区域),如图8。勾勒好后按住Ctrl键敲击回车键即把路径转化为选区了。

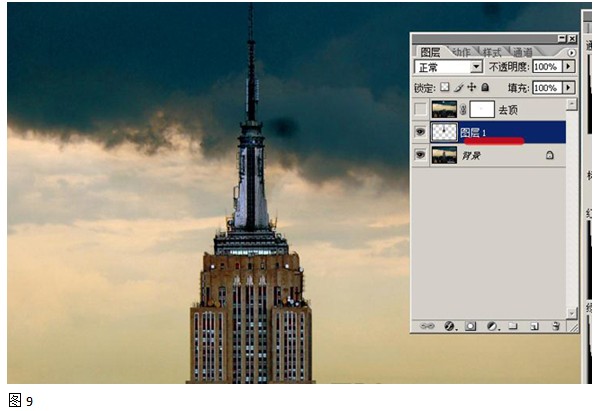
(9)转化为选区后可直接Ctrl+C然后Ctrl+V或者直接Ctrl+J。得到图9的图层1。

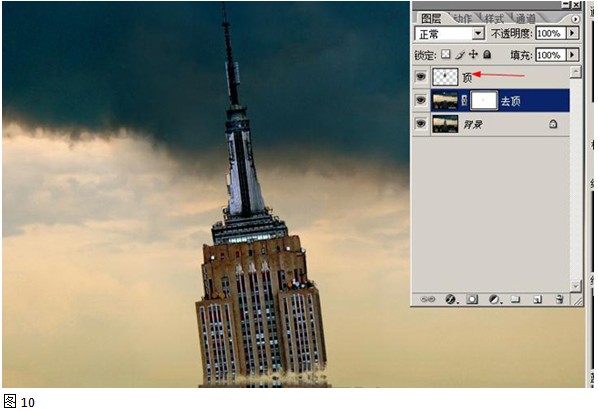
(10)把上面的图层1命名为 “顶”,并置于最顶层。将其逆时针旋转10度左右(这个大家凭feel(⊙o⊙)哦)。如图10。

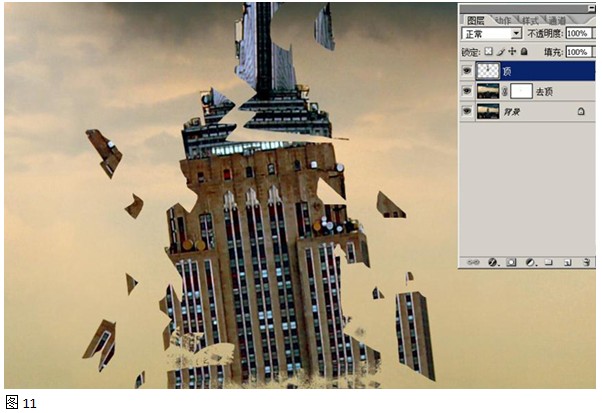
(11)这一步就繁琐了,大家要有耐心。用套索工具随便画一选区(千万不要羽化)然后切换到移动工具(在其他工具状态下按住Ctrl键即临时切换到移动工具)把选取的碎片扔出去。效果如图11。大家多多尝试一些有好办法记得分享下。

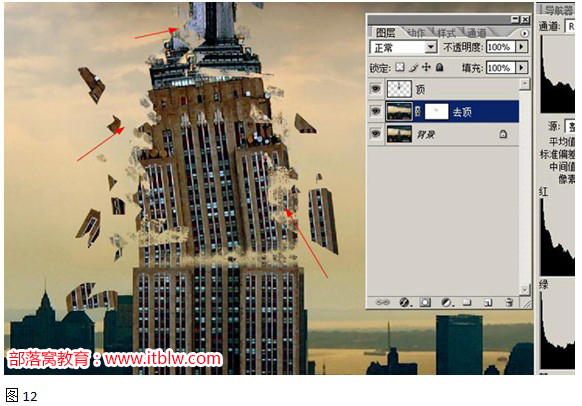
(12)这一步我是用仿制图章工具。把笔刷换成第6步用的那些碎片笔刷,在图12所示下面部分刷出一些碎片颗粒。

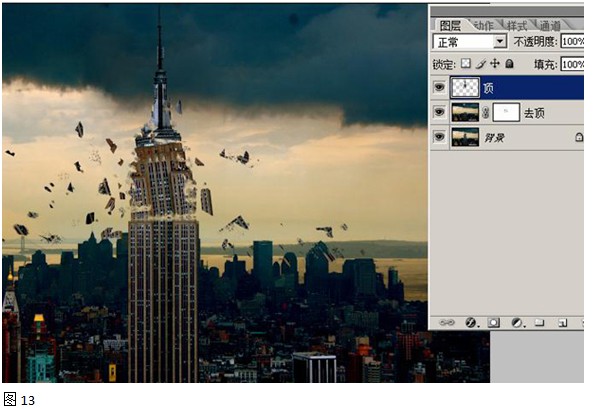
(13)重复上面2步的操作让碎片扩散的范围更大更宽广。效果如图13。

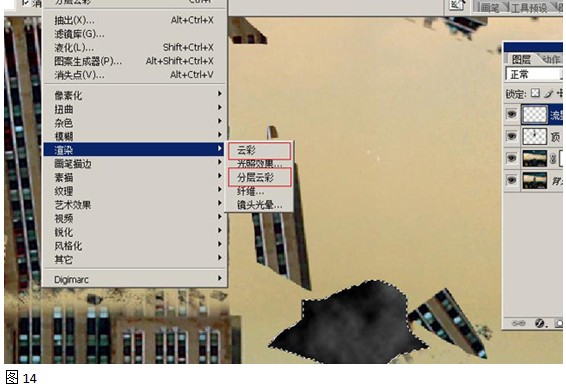
(14)新建图层命名为“流星”,用套索工具在图14所示位置随意的画一选区(不羽化)填充白色。然后执行“滤镜——渲染——分层云彩”命令。效果如图14。

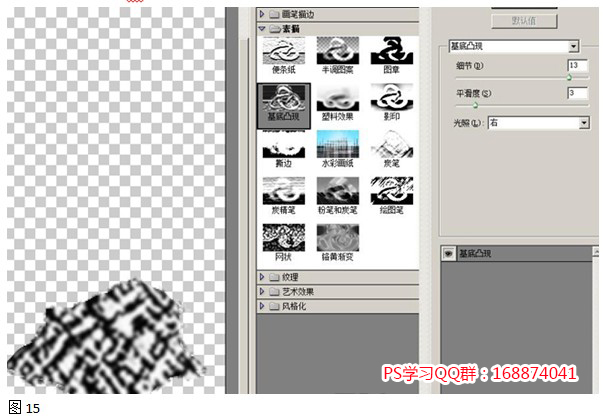
(15)然后执行“滤镜——素描——基地凸现”命令,设置“细节”13 ,“平滑度”3 ,“光照”右(具体大大家调整时间feel满意即可)。如图15。

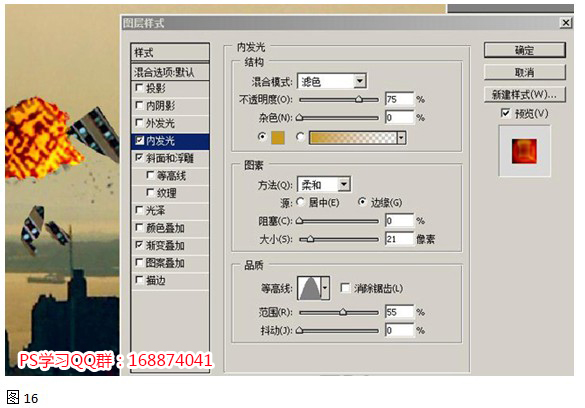
(16)为流星图层添加图层样式。内发光:不透明度75%,颜色#c79a1d,如图16。

斜面和浮雕:深度690,阴影部分的叠加模式均为“颜色加深”,颜色分别为#b5761d、#7a2808,如图17。

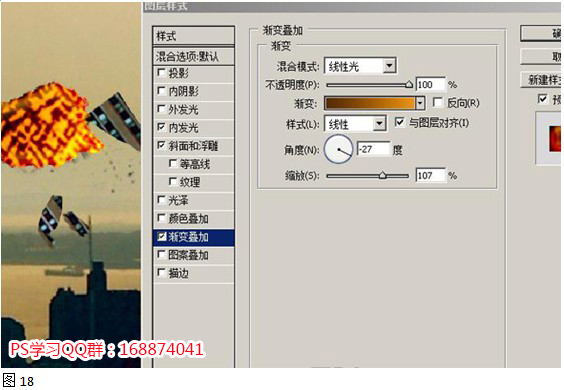
渐变叠加如图18。这些参数大家不必照搬,只要自己查看效果不错即可。

(17)用涂抹工具(r)给流星加一尾巴。如图19。

(18)打开从网上找的一云彩素材执行去色(Ctrl+Shift+U)命令将其去色。用矩形工具选择一块你比较满意的云彩,执行“编辑——定义图案”命令。如图20。

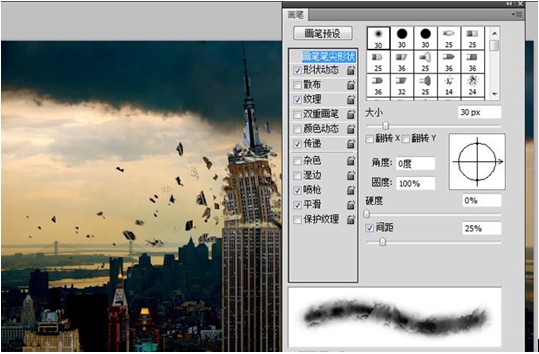
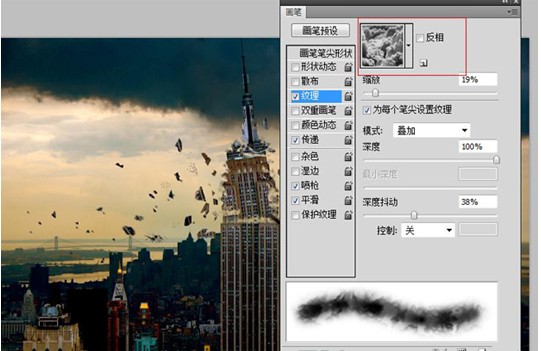
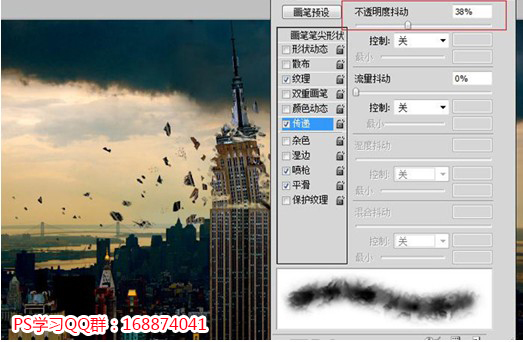
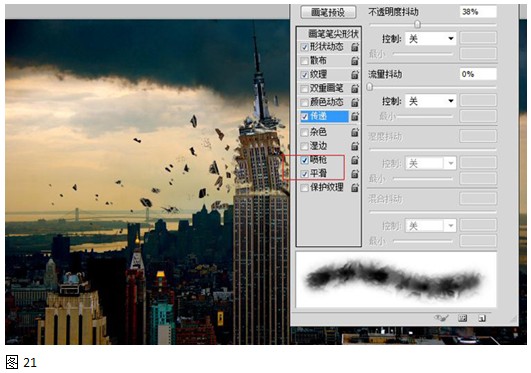
(19)下面是要做一云彩笔刷。选择一柔角笔刷,我这里选择的是30号笔刷。然后打开纹理选项选择我们定义好的图案,模式为“叠加”,缩放值为19%(定义的图案大小不一样,缩放值就不一样。大家需试一试效果)。把“传递”打开(又叫其他动态),调整不透明度38%,然后把“喷枪”和“平滑”2项勾选。如图21。




(20)新建图层命名为“烟幕”,然后用刚刚定义好的笔刷勾画一如下图22的烟幕尾巴,继续新建图层“烟幕2”,调整笔刷“传递”项目中的不透明度和笔刷的大小再勾画一下。


(21)新建图层“烟幕黄”,调整前景色为暗黄色,把图层模式改为“柔光”,用定义好的笔刷再刷一下。如图23。

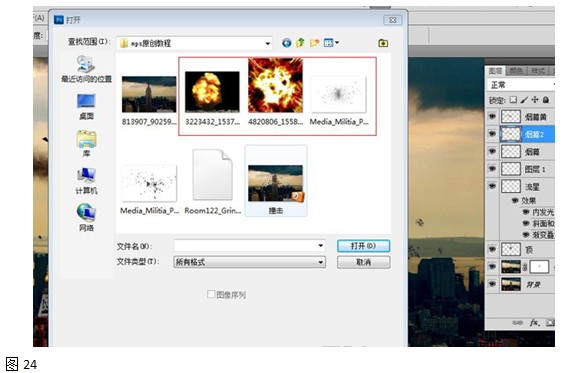
(22)下面就要用到素材了,把如下图24的素材拖到ps里面(这是2个爆炸效果图,还有2个碎片效果的png图我都用了。另外我还收集了一款爆炸笔刷,有兴趣的童鞋可自己做下爆炸效果)。

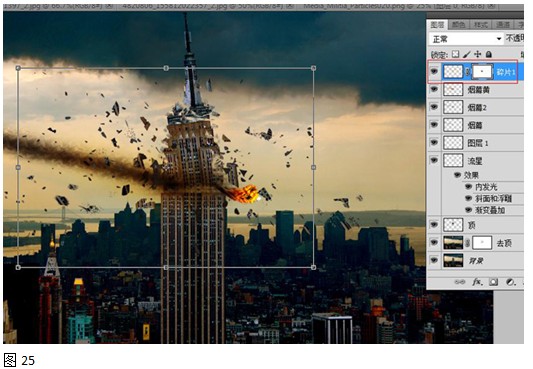
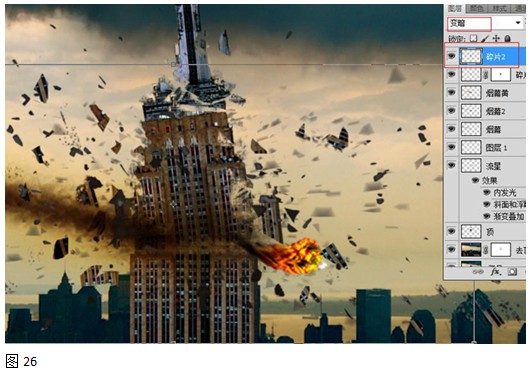
(23)如下图25,把2个png格式的碎片拖到图里面调整大小和位置,然后把档在建筑物前面的添加蒙版盖住。调整碎片2的图层模式为“变暗”,具体如下图26。


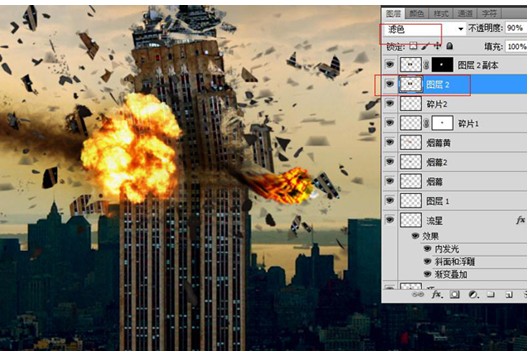
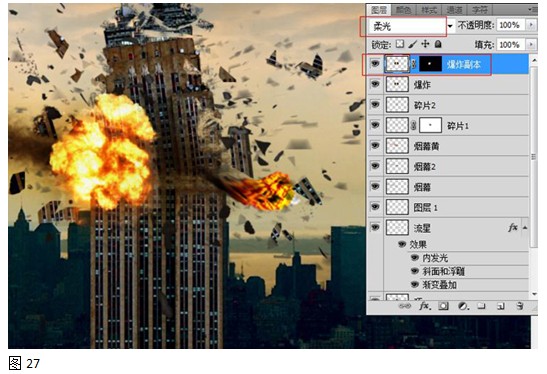
(24)把爆炸图拖进来复制一层,图层模式分别设置为“滤色”和“柔光”,为“柔光”模式的图层添加蒙版把边缘衔接差的盖住。如图27。


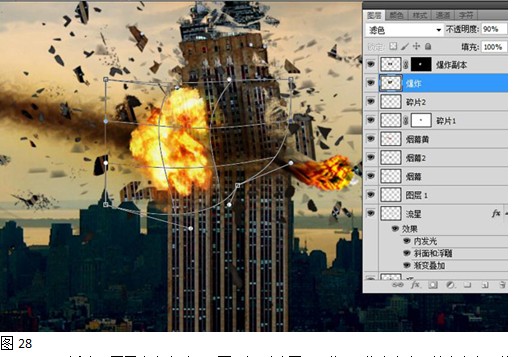
(25)执行“编辑——变换——变形”命令调整“滤色”模式层的爆炸形状。如图28。

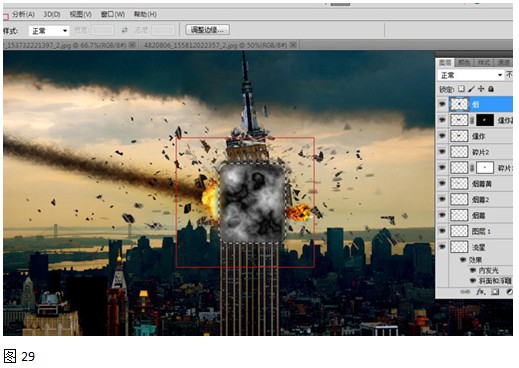
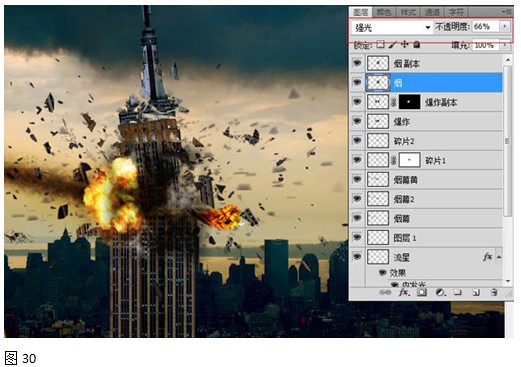
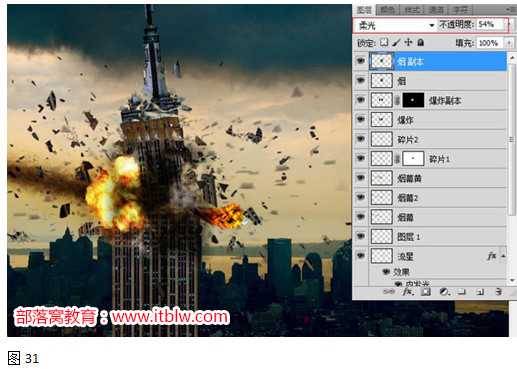
(26)新建一图层命名为“烟”。画一矩形选区,羽化20像素左右,填充白色。执行“滤镜——渲染——分层云彩 ”,效果如下图29。更改图层模式为“强光”,图层不透明度66%,如图30。 然后复制“烟”图层,将复制层图层模式改为“柔光”,不透明度为54%,如图31。



(27)用“加深”“减淡”工具(o)增加图像的层次,如下图32。

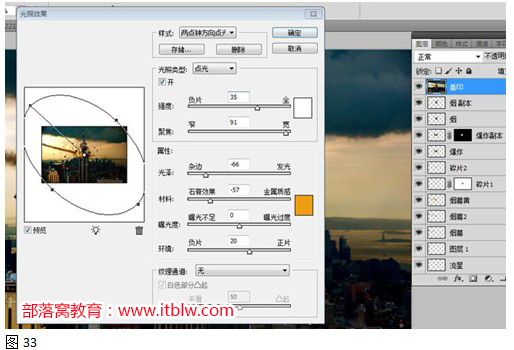
(28)新建图层,执行盖印命令(Ctral+Shift+Alt+E),然后执行“滤镜——渲染——光照效果”命令,如图33。

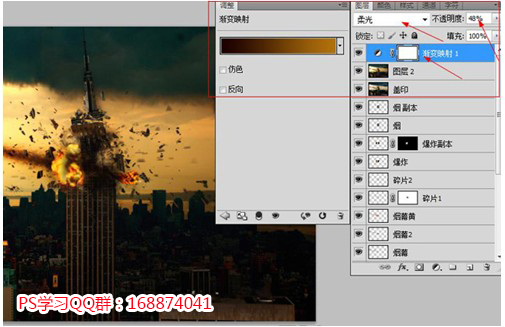
(29)最后添加渐变映射调整层,图层模式为“柔光”。渐变颜色#1a0000到#b3720b,调整不透明度为48%。Ok,到这一步算是大功告成了。如图34。