内容提要:ppt点位符的插入编辑
今天给大家分享的这个技巧可能是许多人平常容易忽略的小技巧。即每当我们打开PPT新建空白演示文稿时,在PPT工作界面中会出现两个“单击此处添加标题”和“单击此处添加副标题”虚线框,如图所示。


这个虚线框就是传说中的占位符。
1、什么是占位符?
占位符,顾名思义,就是用于占据一个位置的符号,就好比设定好的一个框架,可在这个框架中输入文本、插入图片等元素。

2、占位符在哪里?
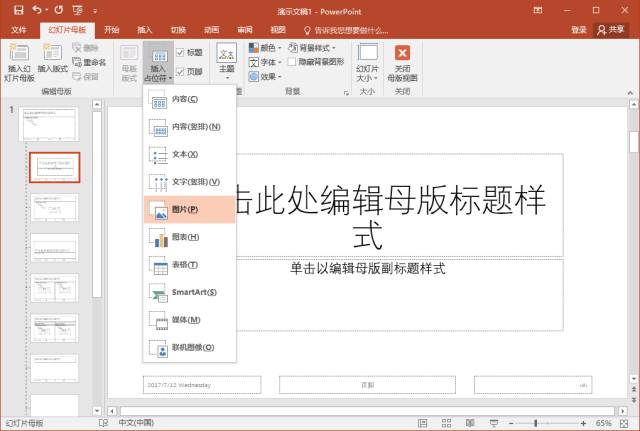
PPT中,占位符的编辑需要通过幻灯片母版进行操作。选择【视图】—【幻灯片母版】—【母版版式】—【插入占位符】,在弹出的列表中选择需要的占位符样式插入即可。

提示:从上图可以看出,PPT中占位符大致分为:内容、文本、图片、图表、表格、SmartArt、媒体6种形式。
3、占位符怎么用?
除了前面介绍到的可以直接在占位符中插入文字、图片等无素之外。我们还可以利用占位符与合并形状功能做出漂亮的图形效果。具体操作如下:
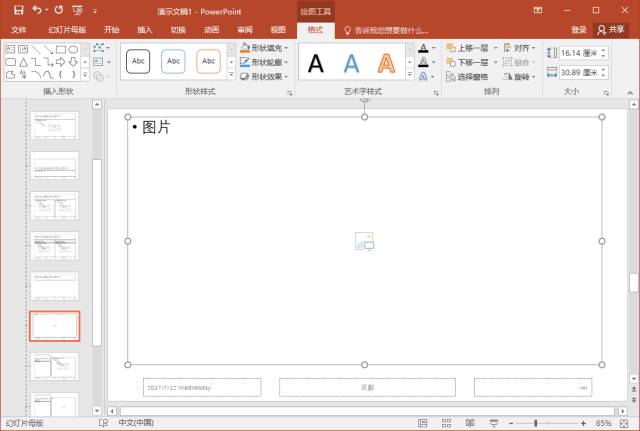
1.选择【视图】—【幻灯片母版】—【母版版式】—【插入占位符】,选择“图片”占位符”,在界面中拖动鼠标插入,效果如图所示。

2.选择【插入】-【文本框】,在界面中拖动鼠标绘制一个文本框,然后输入文字。

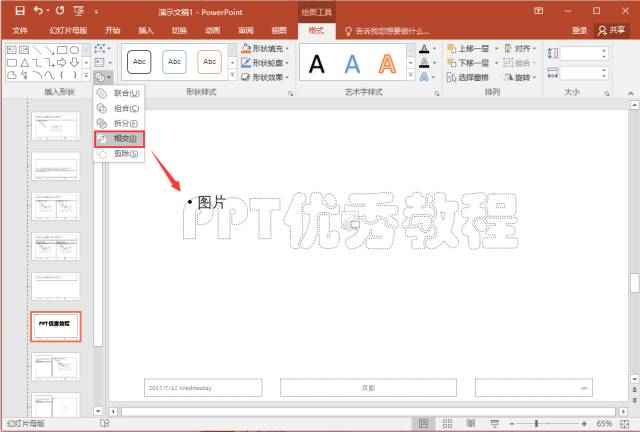
3.按住Shift键,依次单击图片占位符和文字将其选中。然后选择【格式】-【合并形状】,在弹出的列表中选择“相交”命令将文字和占位符相交运算。

注意:对象选择先后顺序非常重要。这里需先选择图片占位符,再选择文字,然后进行相交运算,得到虚线文字。否则执行相交后,界面呈空白显示。
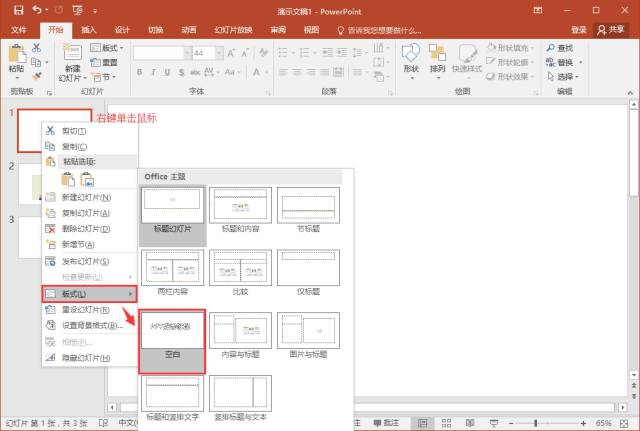
4.做好之后退出母版视图,在需要插入占位符的纪灯片上单击鼠标右键,在“版式”选项下选择刚制作好的文字样式。

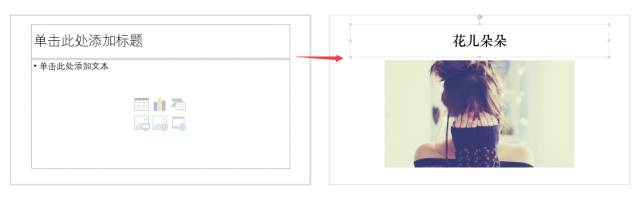
5.此时,选择点位符,插入图片即得到填充文字效果。

怎么样?是不是非常简单!
此外,我们还可以将案例中的文字用各种形状进行替换,可轻松更多漂亮效果喔~~~快动手试试吧!
############
【爆文推荐】:
PPT版双重曝光效果,只需几步操作,学不会你揍我!
*#*#*
**更多好文请加入网站:部落窝教育**
************

公众号转载请联系授权!







