内容提要:Word中是怎么设置装订线的呢?
对于一些公文、公司重要资料、书籍以及考试的试卷,通常都需要为其设置装订线。在Word中,装订线可根据实际需要设置在文档的左侧或顶端,且在设置默认的装订线后,在要装订的文档左侧或顶部的页边距会预留出额外装订空间,以保证后期装订成册时不会因装订而遮住文档文字,同时避免掉页的情况发生,还能更好地密封封存。
说了这么多,那么在Word中是怎么设置装订线的呢?下面来看一看具体操作方法。
例如:在页面左侧离边3cm处添加装订线。
1、设置装订线边距
(1)打开Word文档,点击【页面布局】-【页面设置】组右下角的扩展按钮,如图所示。

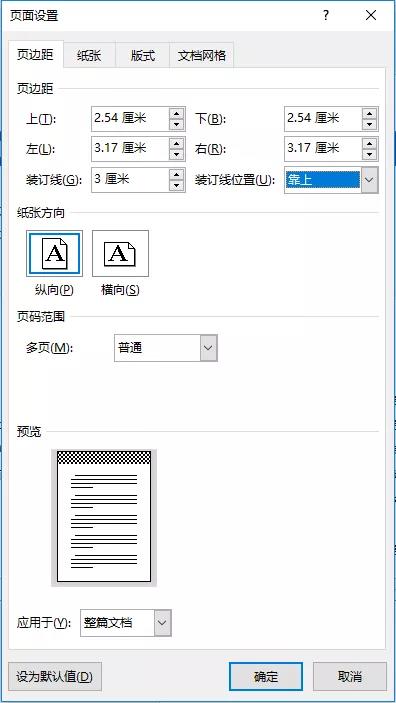
(2)打开”页面设置“对话框,选择”页边距”选项卡,在“装订线”数值框中输入“3厘米”,在“装订线位置”下拉列表中选择“靠上”选项,单击“确定”按钮。

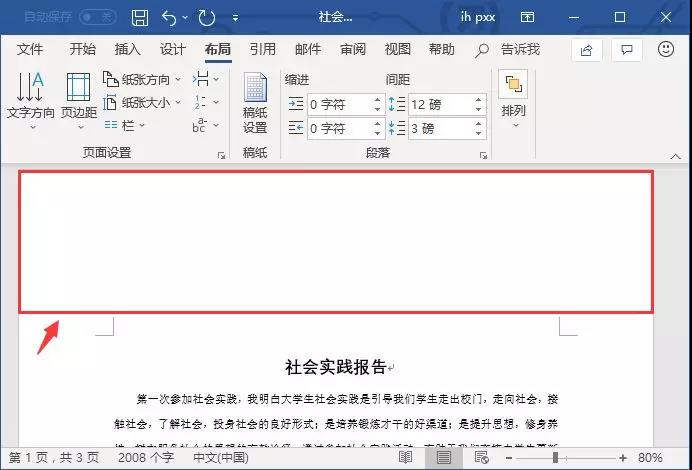
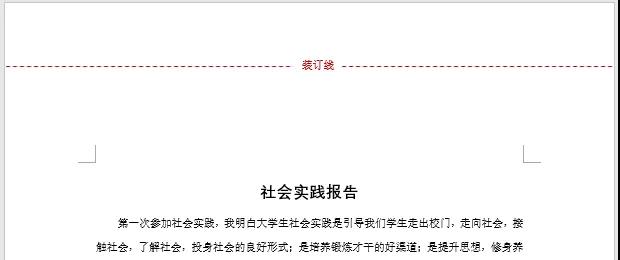
(3)即可在页面上方看到预留出空白装订线区域。

但是,默认的装订线是没有任何文字和线条的,只有空白的装订线区域,接下来我们还需要手动来添加装订线线条和文字。
2、添加装订线文字和线条
(1)单击【插入】-【插图】-【形状】按钮,在弹出的下拉菜单中选择“文本框”选项。

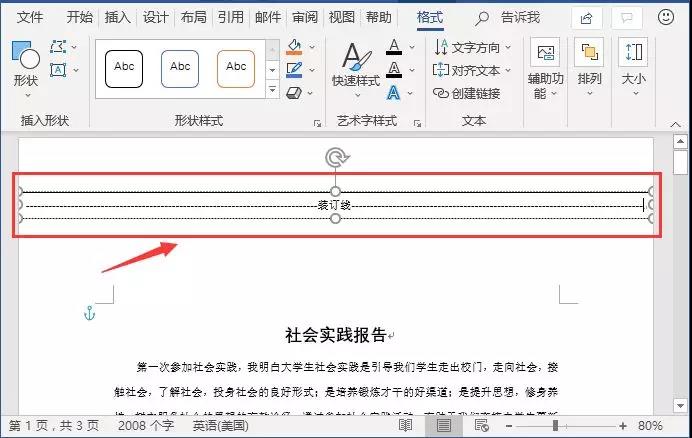
(2)在页面顶部需要设置装订线的位置处绘制文本框,并在文本框中输入“装订线”文本,以及输入短横线作为装订线的虚线。

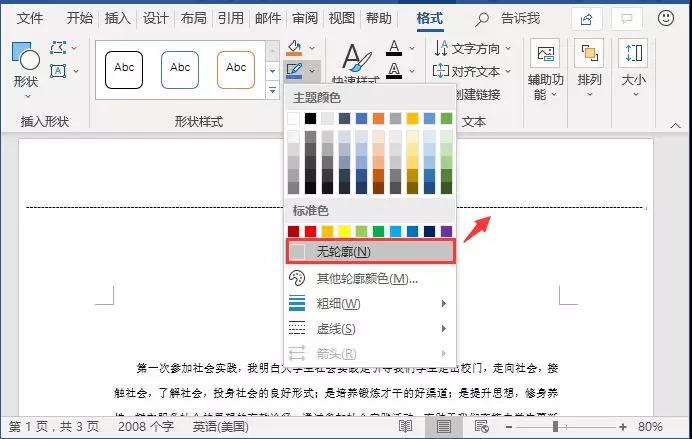
(3)保持文本框的选择状态,点击【格式】-【形状样式】-【形状轮廓】按钮,在弹出的菜单中选择“无轮廓”命令,取消文本框的边框线。

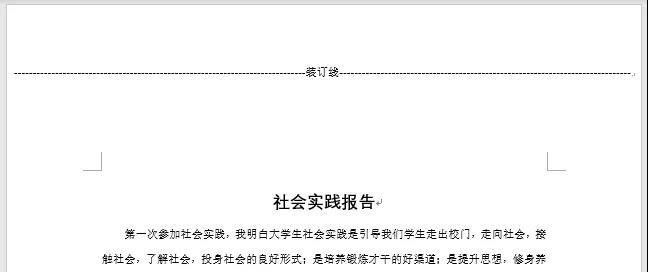
(4)此时,即可查看到设置好的装订线效果,如图所示。

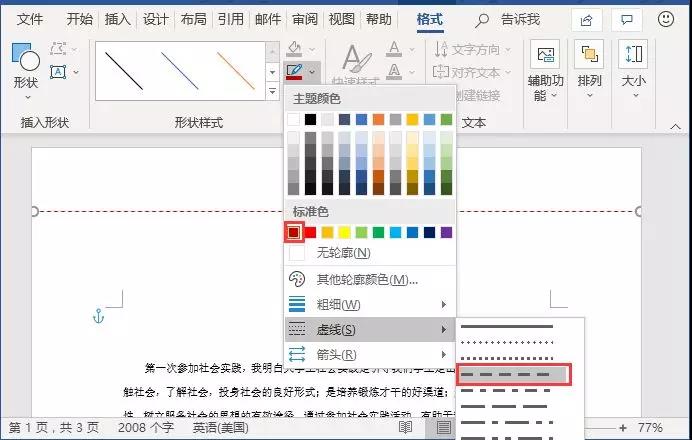
技巧提示:添加装订线文字和线条不止一种,我们还可以通过点击【插入】-【形状】按钮,选择线条插入,然后设置线条的线型、粗细、颜色等参数,如下图所示。

然后插入文本框输入文字,将文本框填充为白色,即能实现与上图相似的装订线效果。

Word中删除装订线的方法也很简单:同样打开“页面设置”对话框,将装订线的厘米数值更改为“0”,然后删除装订线文本和线条即可。
############
【爆文推荐】:
Word高手成长必备:灵活运用查找替换,快速调整文档格式!
*#*#*
**更多好文请加入网站:部落窝教育**
************
微信公众号:word精品教程(worditb),每日更新教程,微信扫下面二维码关注:

公众号转载请联系授权!







