内容提要:组织架构图又称组织结构图,是企业的流程运转、部门设置及职能规划等最基本的结构依据,常见的组织结构形式包括中央集权制、分权制、直线式以及矩阵式等。
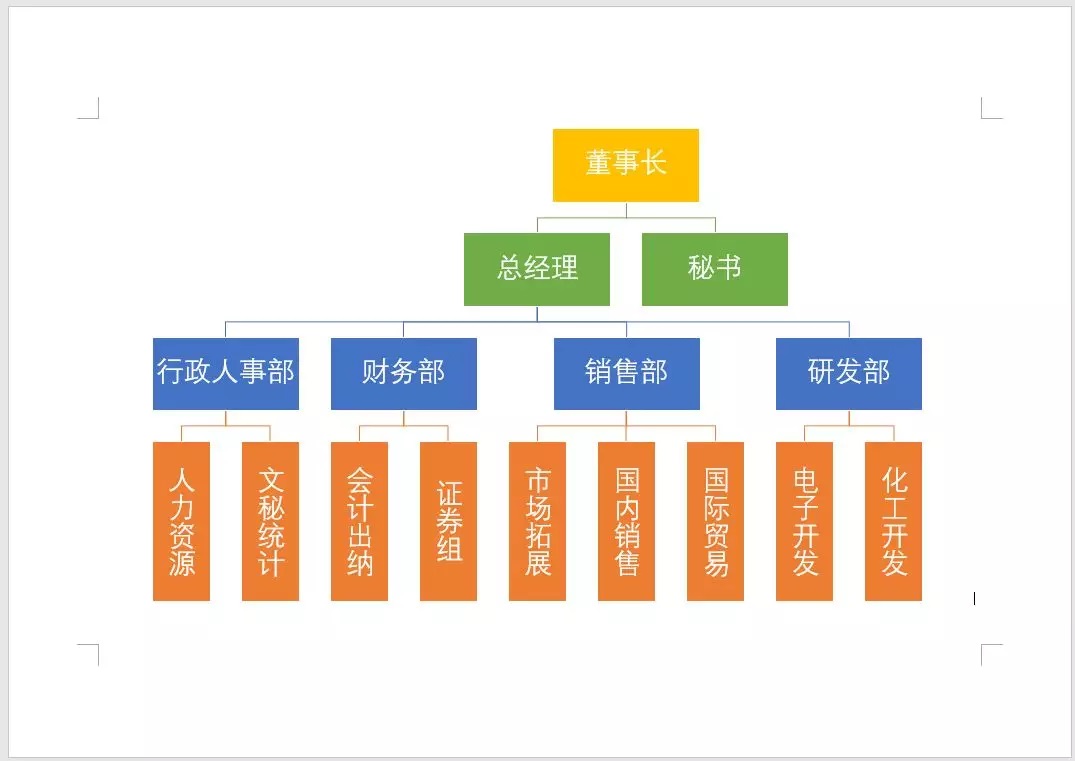
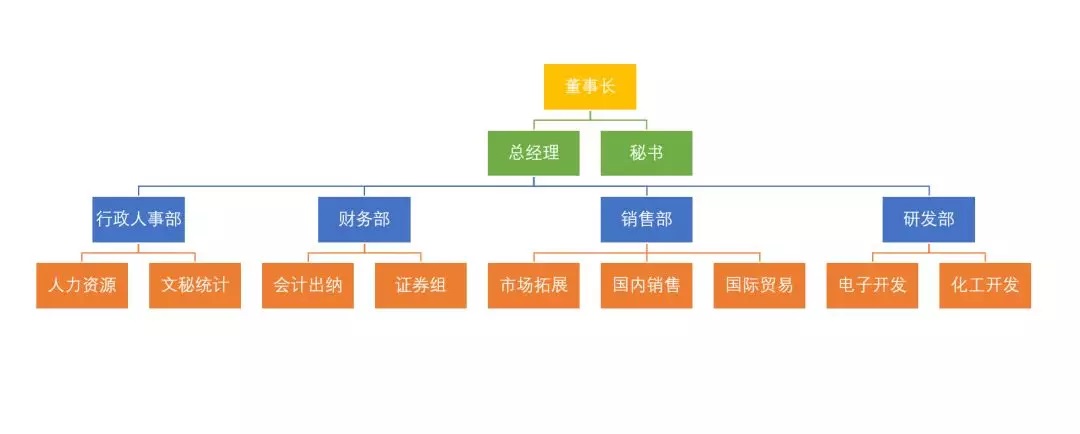
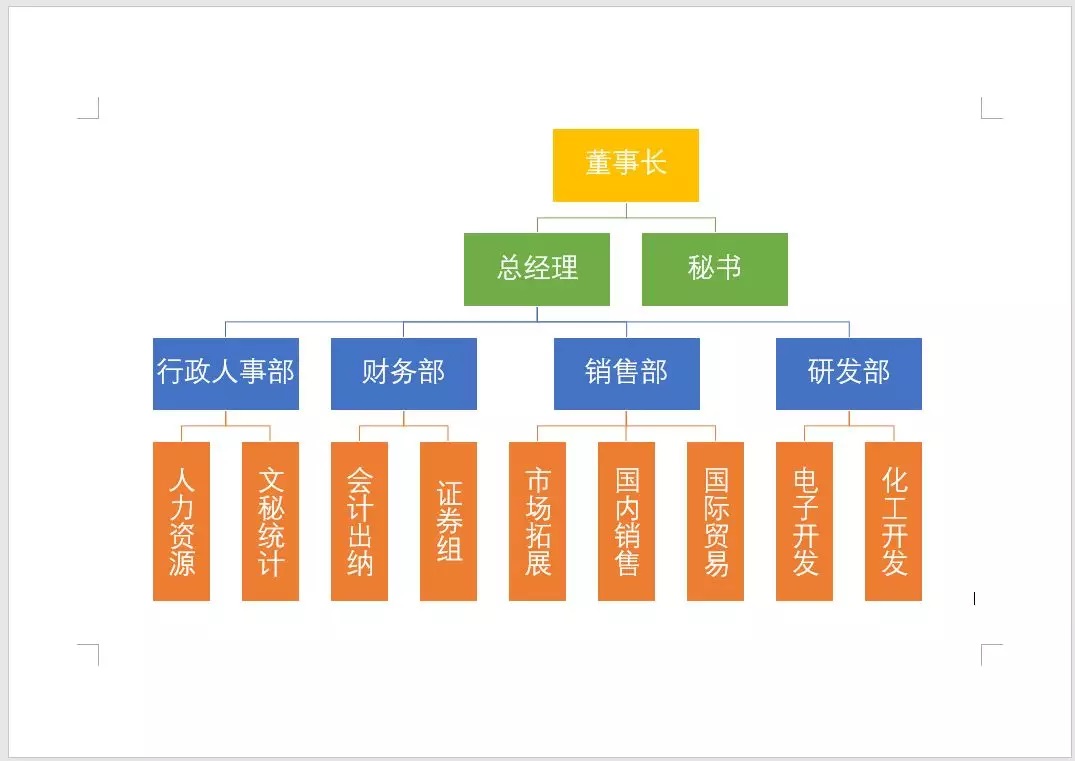
它是以图形的形式展示了公司、部门结构。通过组织架构图可对组织内的各种关系让人一目了然。比如下图,是一个常见的组织架构图。

制作上面的图,我想很多童鞋可能会徒手来画,添加文本框、插入形状、添加直线,最后再进行调整美化、组合。
然而,某天若需要更改,就需要一一拆分,重新调整,真是费时费力。所以,作为一名办公人员的我们,很有必要掌握制作公司组织架构图的快捷技巧。
今天给大家介绍一个在Word里非常神奇的工具,它叫做,SmartArt。利用它可以快速制作出完美的组织结构图。
怎么做呢?
第1步:首先根据图的需要,可在【布局】-【页面设置】组中单击“纸张方向”按钮,然后选择所需要的纸张方向,如,橫向。

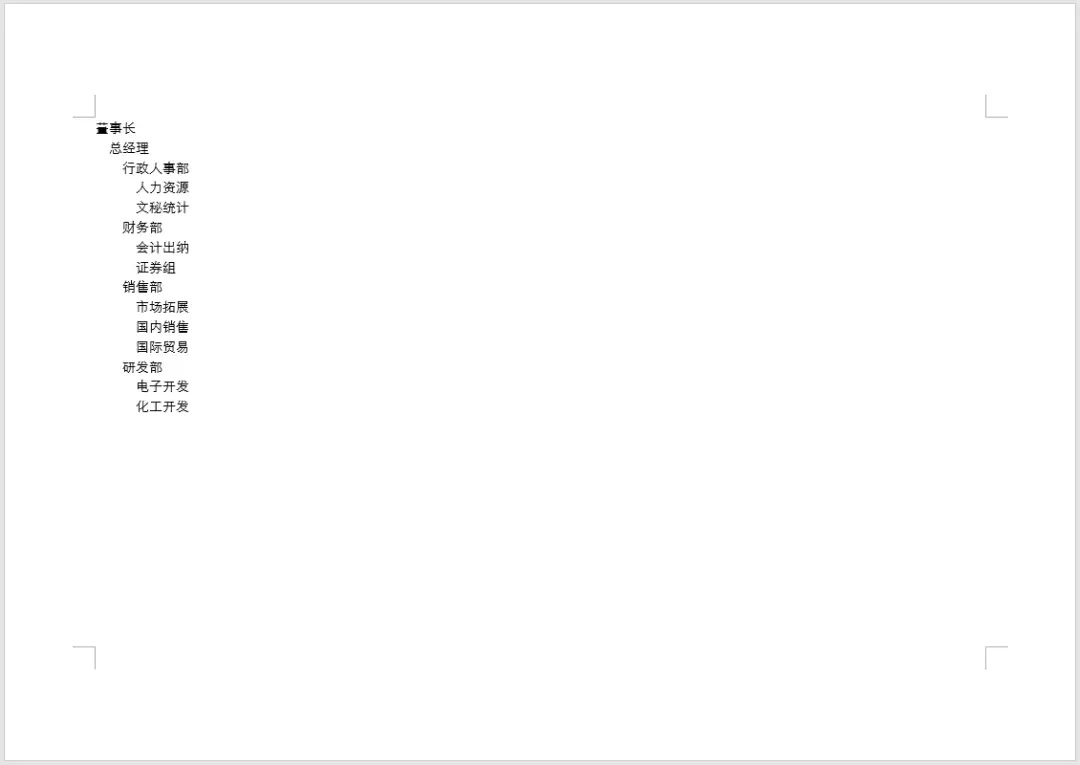
第2步:然后在Word文档中按层级输入各个部门的组织名称。然后【Ctrl+A】键全选文字,【Ctrl+C】键复制或【Ctrl+X】键剪切文本。

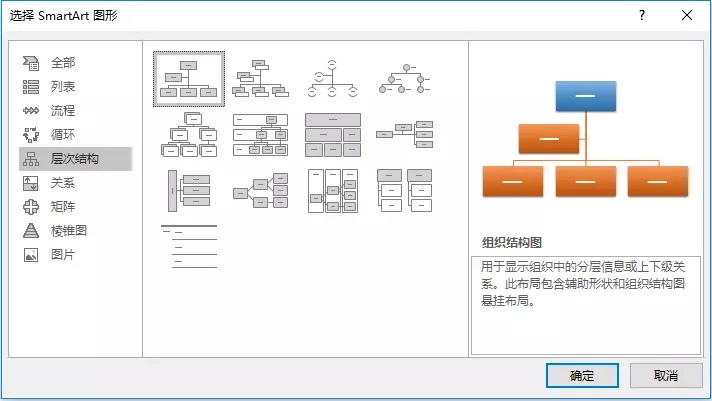
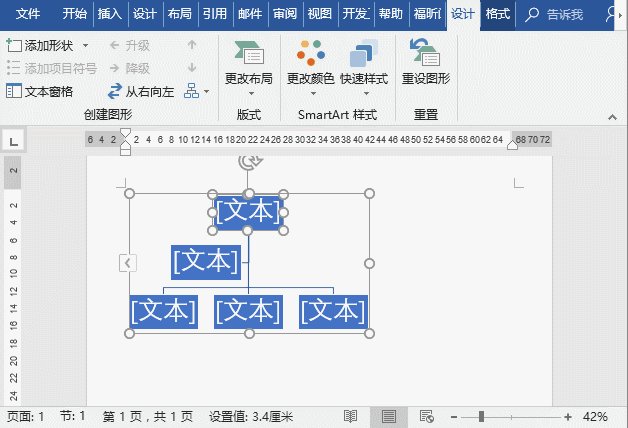
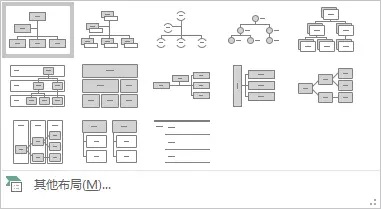
第3步:将光标定位到要插入SmartArt 的位置,点击【插入】-【插图】组的“SmartArt”按钮,打开“选择SmartArt图形”对话框,在对话框的左侧列表中选择“层次结构”,在中间列表中选择“组织结构图” 。点击“确定”按钮,文档中将生成一个默认的组织架构图形。


提示:当选择一种SmartArt图形如果,右侧列表框中将会显示当前所选的 SmartArt 的简要说明。
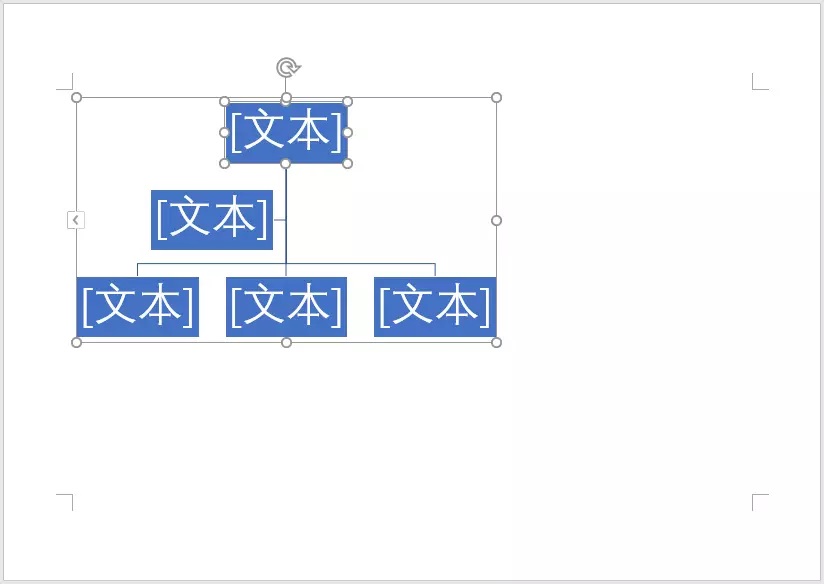
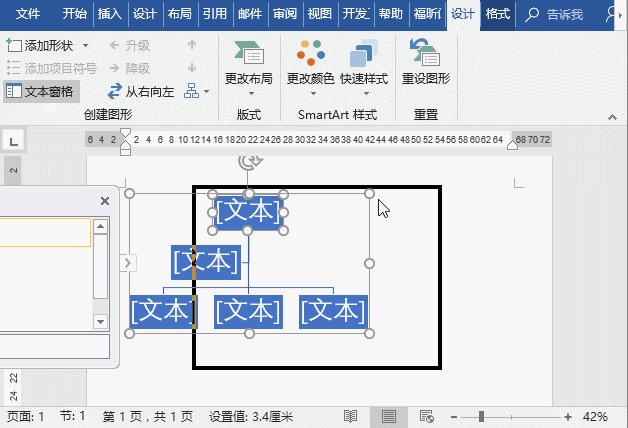
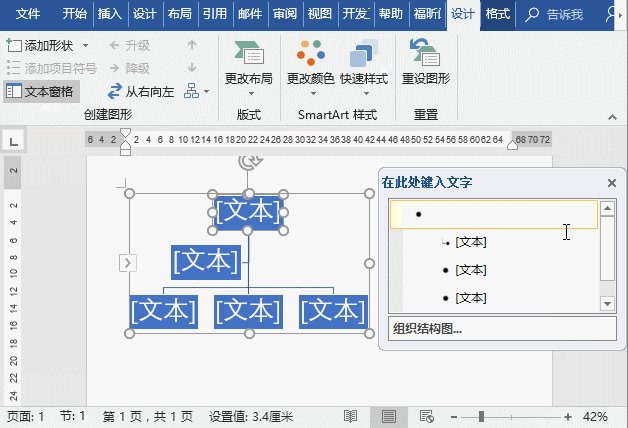
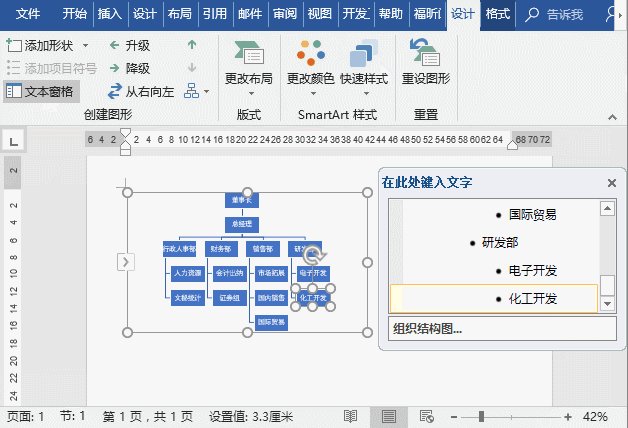
第4步:点击【设计】-【文本图形】-【文本窗格】按钮,调出文本窗格。然后按【Ctrl+A】组合键全选文本窗格内容后按【Delete】删除默认框架内容。再把之前复制或剪切的文本内容粘到弹出的文字框内,即生成一个组织架构图。

技巧提示:通过上述操作可知,我们可在“文本窗格”中编辑组织结构图中的内容,也可以点击右侧各个形状中的“文本”来更改内容。
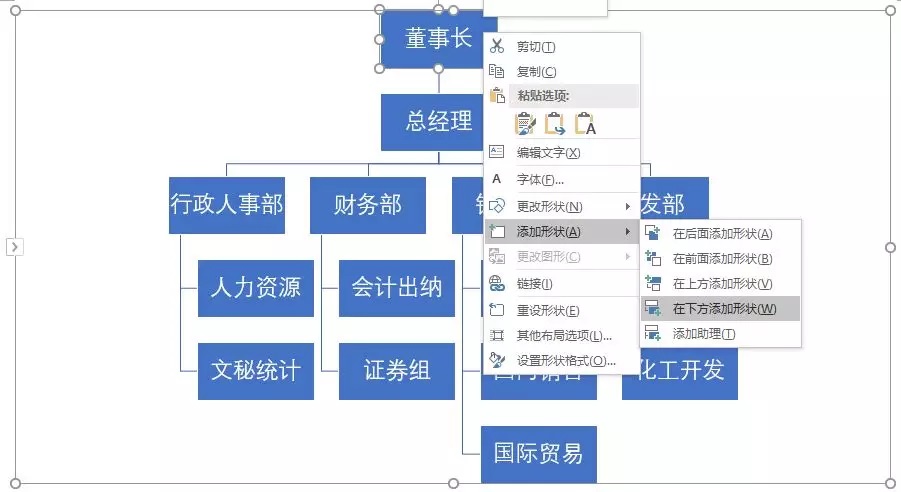
第5步:如果需要在架构图中增加下级岗位。如这里在“总裁”下方添加“秘书”,可先选中“董事长”,点击鼠标右键,在弹出的菜单中选择【添加形状】-【在下方添加形状】。

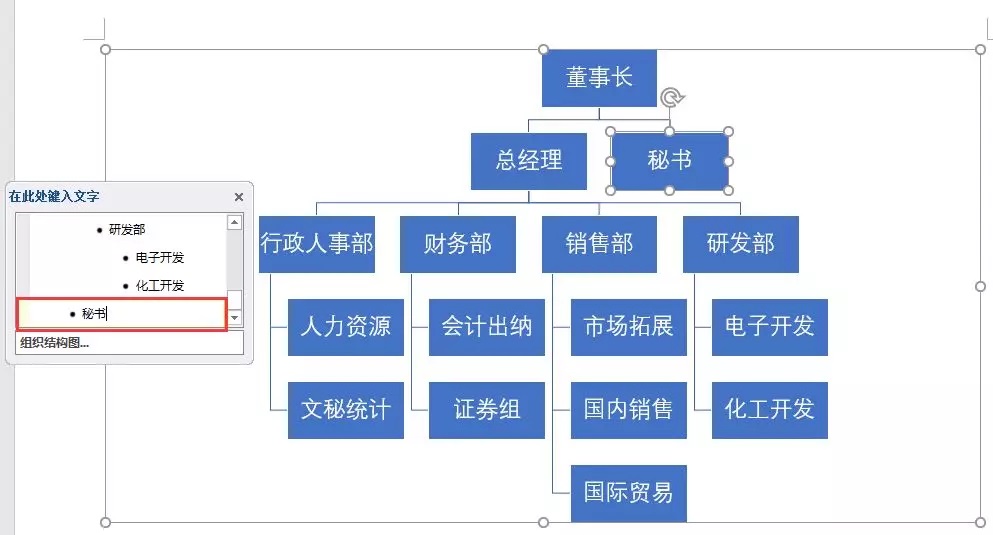
第6步:将新添加一个空白文本框,在其中输入“秘书”文本。

技巧提示:如要添加同级岗位或助理,操作方法与上方相同。当然,如果想要调整岗位级别,可直接在“文本窗格”中按【Tab】键降级;按【Shift+Tab】升级设置。
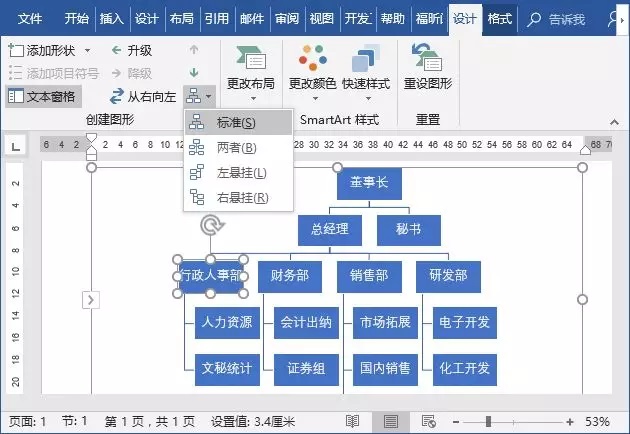
第7步:如果觉得当前架构图布局不好看,我们可以调整其布局方式。如,这里调整各部门下岗位的布局方式。可先选择部门文本框,点击【设计】-【创建图形】-【布局】按钮,在弹出的菜单中选择布局方式,这里选择”标准“。

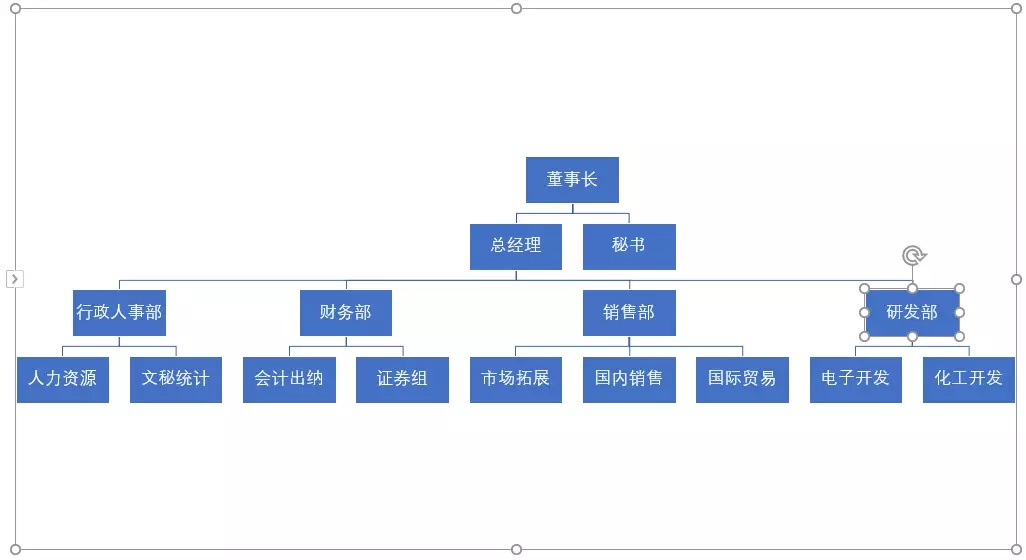
第8步:然后使用相同方法依次调整各部门布局,效果如图所示。

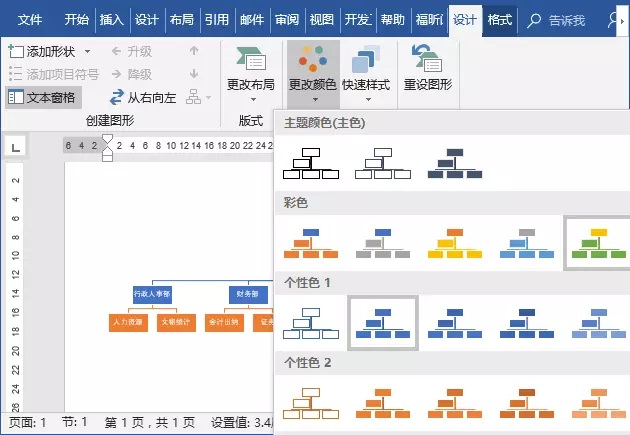
第9步:选择组织结构图,点击【设计】-【SmartArt 样式】组中的的“更改颜色”按钮,在弹出的列表中可以更改架构图颜色。

效果如图所示:

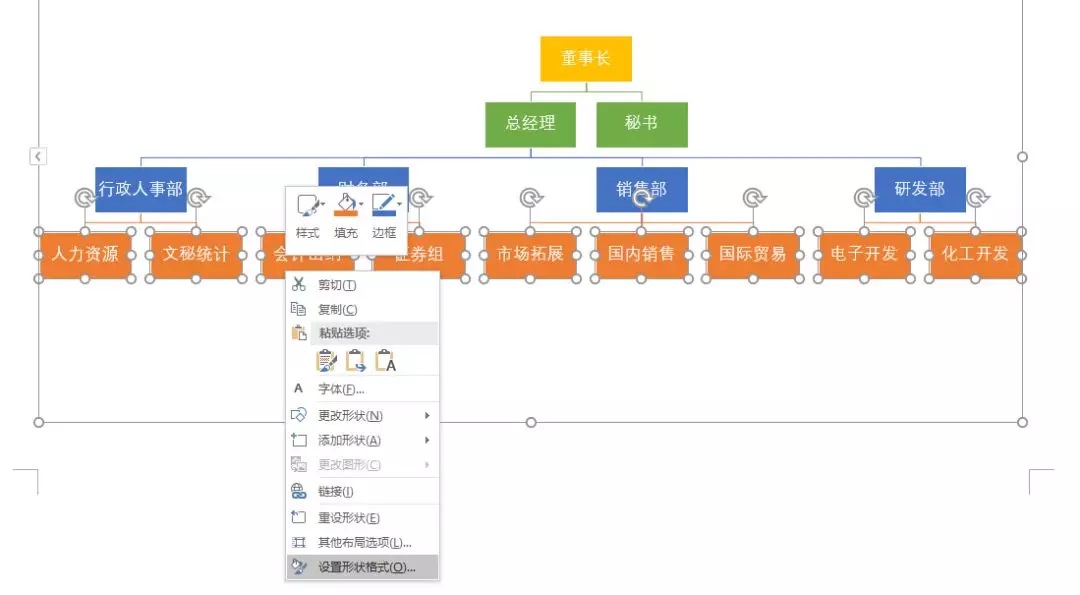
第10步:我们还可以按住【Ctrl】键同时选中多个岗位。如,这里选择部门下方的所有岗位,点击鼠标右键,在弹出的菜单中选择”设置形状格式“。

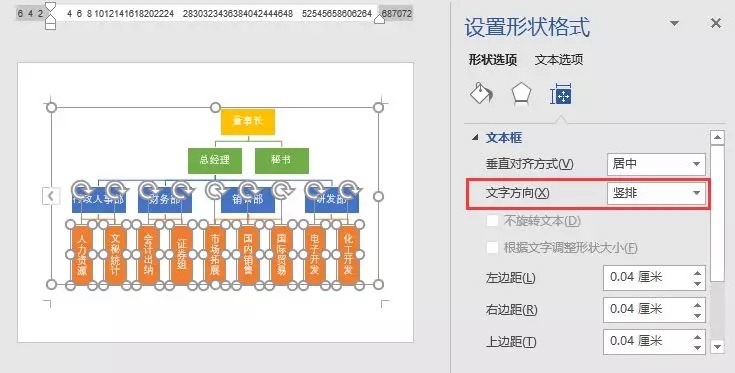
第11步:在打开的任务窗格中可设置“文字方向”,这里我们将文字方向设置为“竖排”,然后使用鼠标拖动架构图中的文本框调整宽度和高度,得到竖排文本框。

制作完成 ! 效果如下所示。

技巧提示:如果觉得这个版式不好看,我们可以调整。选中整个组织结构图,在【设计】【版式】列表框中可选择一种版式。如果想要删掉某个岗位,就选中该岗位,直接按【Delete】键即可删除。

SmatrAart不仅在Word中可用于制作架构图,在excel、PPT中也可以噢~~~且方法类似。
############
【爆文推荐】:
*#*#*
*#*#*
**更多好文请加入网站:部落窝教育**
************
微信公众号:word精品教程(worditb),每日更新教程,微信扫下面二维码关注:

公众号转载请联系授权!







