编按:
对于图标设计来说,作品的成败不在于设计的工具,而在于设计者的思想。部落窝的编辑为大家整理这篇AI教程的目的是为了给大家提供一些质感图标设计灵感。接下来就进入本教程的主题:如何用Illustrator打造科技质感绿色图标。
效果图:

步骤:
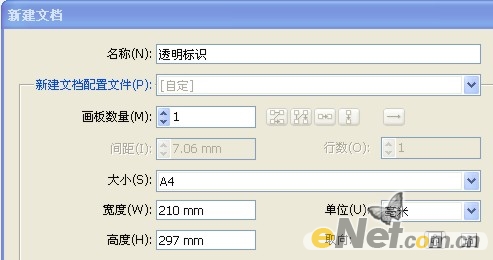
1.新建一个文件,如图1所示设置参数。

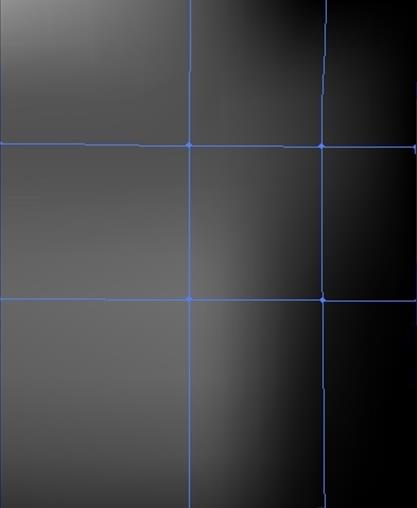
2.单击工具箱里矩形工具,在图中绘制一个正方形,填充黑色后选择“网格工具“在图中建立网格,然后根据需要给节点填充颜色,如图2所示。

图2
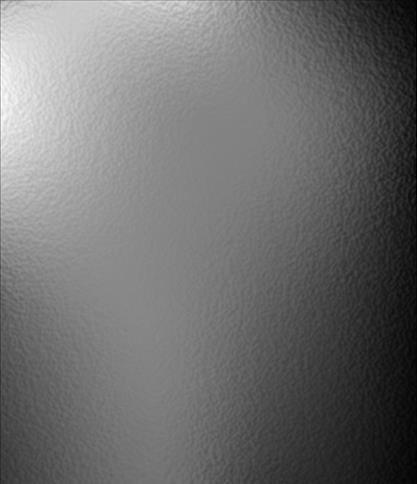
3.选择“效果→扭曲→海洋波纹”命令,在弹出的对话框中设置如图3所示的参数,得到如图4所效果。

图3

图4
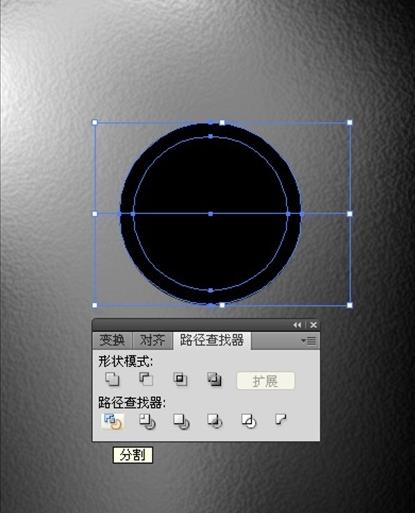
4.单击椭圆工具,在图中绘制两个正圆,然后单击直线段工具,穿过圆心绘制一个直线,同时选择两个正圆形和直线。在路径查找器面板中单击分割按钮,如图5所示。

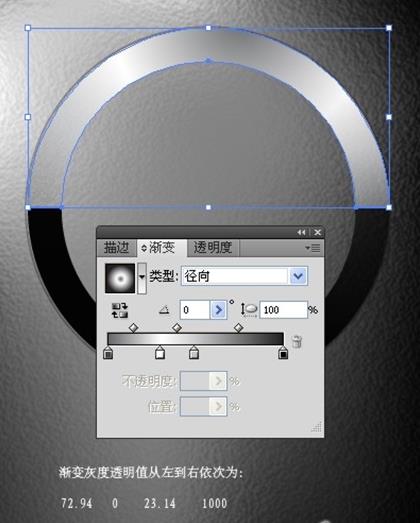
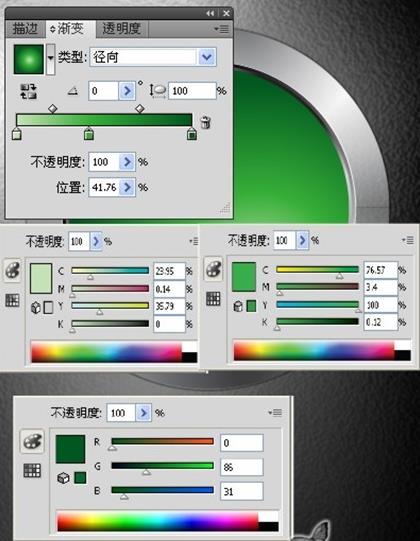
5.选择上半部的圆形填充渐变颜色,设置渐变如图6所示,得到如图7所示效果。

图6

图7
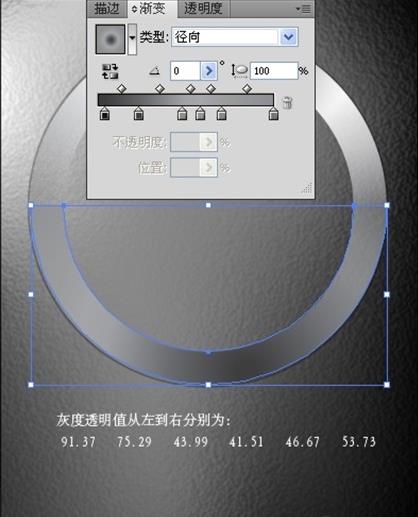
6.选择下半部圆形填充渐变颜色,设置渐变如图8所示,得到如图9所示效果。

图8

图9
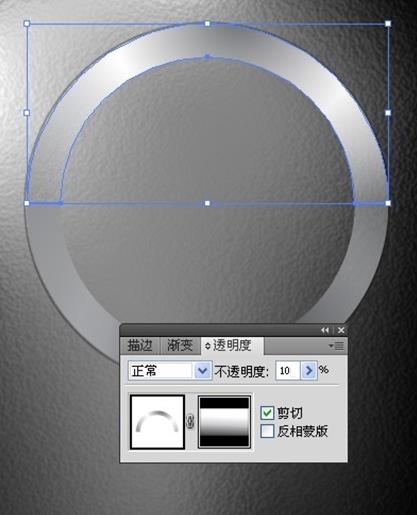
7.对圆环进行复制,选择效果→像素化→铜版雕刻命令,然后降低其透明度到10%,利用蒙版制作过度,得到如图10所示效果。

图10
8.运用椭圆工具和渐变工具绘制凹凸质感效果,如图11所示。

图11
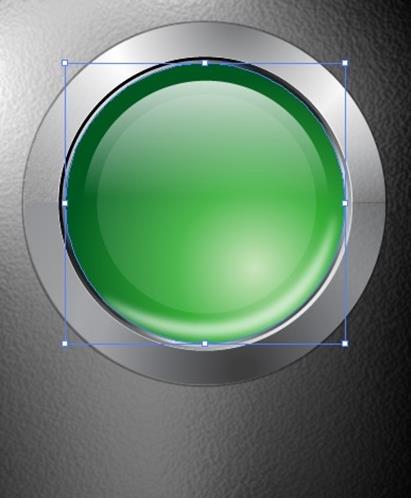
9.选择工具箱中的椭圆工具,在画布中绘制一个正圆,参数如图12所示,得到如图13所示效果。


图13
10.再次绘制一个正圆,填充为白色后复制,然后对其添加不透明蒙版,效果如图14所示。

图14
11.单击复制的正圆,然后将其不透明度设置为10%,效果如图15所示。

图15
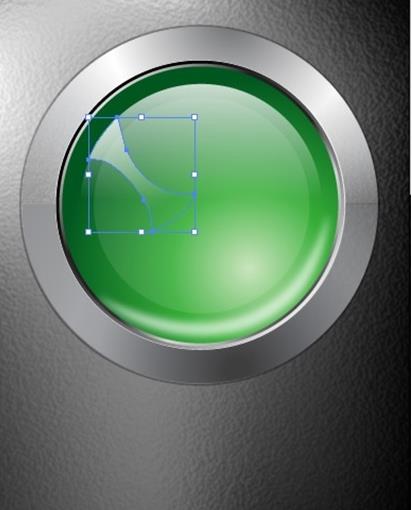
12.选择工具箱里的钢笔工具,绘制屏幕的反光部分,然后对其进行高斯模糊处理,适当降低它的透明度,得到如图16所示效果。

图16
13.再次利用钢笔工具绘制不规则的反光图形,然后填充白色并进行不透明蒙版的处理,得到如图17所示效果。

图17
14.利用“钢笔工具”继续绘制下部的反光,得到如图18所示效果。

图18
15.绘制高光部分,利用椭圆工具画反光的椭圆,然后选择效果→模糊→高斯模糊,最后效果如图19所示。

原文:Illustrator cs4打造透明质感标志
作者:南风潇湘
出处:www.enet.com.cn/article/2010/0120/A20100120601864.shtml







