内容提要:本文讲解的Photoshop制作闪电效果教程主要使用到风格化滤镜、等高线滤镜、云彩滤镜的综合使用.
本文我们以在Photoshop里面为一幅海报添加制作闪电效果为案例,和大家分享。先呈现海报原图和使用PS添加闪电效果之后的对比图。

ps制作闪电效果分析:
教程中我们将制作电影海报中那些强大的魔法闪电效果。制作中主要利用Photoshop里面的“云彩”“等高线”等滤镜进行制作。
PS闪电效果操作步骤:
(1)执行“文件”→“打开”命令,打开一幅电影背景图片,如图31。

(2)在“图层”面板中在新建“图层 1”并为其填充黑色,如图32。

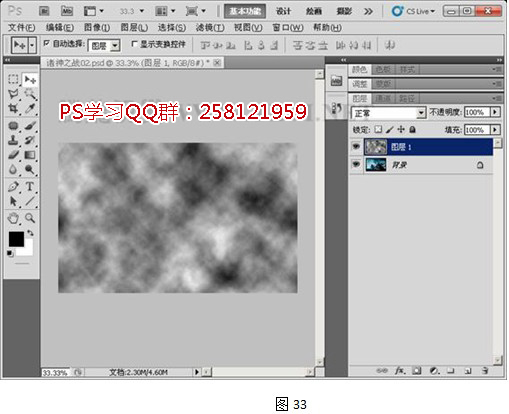
(3)执行“滤镜”→“渲染”→“云彩”命令,为“图层1”创建云彩效果,如图33。

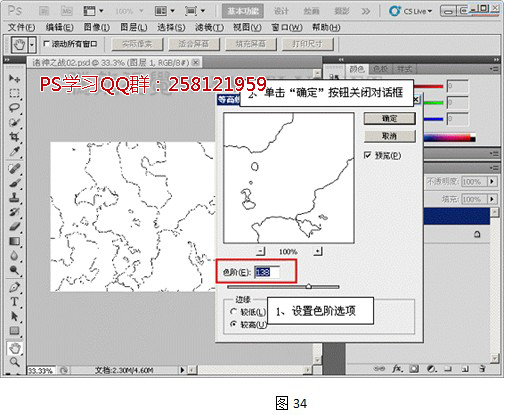
(4)执行“滤镜”→“风格化”→“等高线”命令,打开“等高线”对话框,为图像添加等高线滤镜效果,如图34。

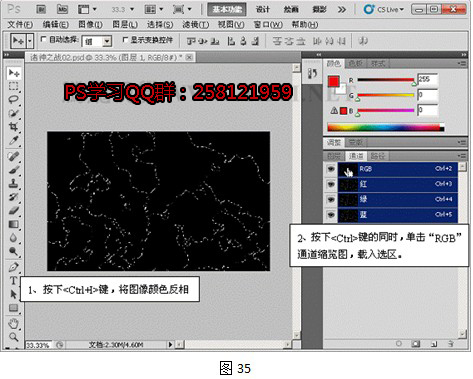
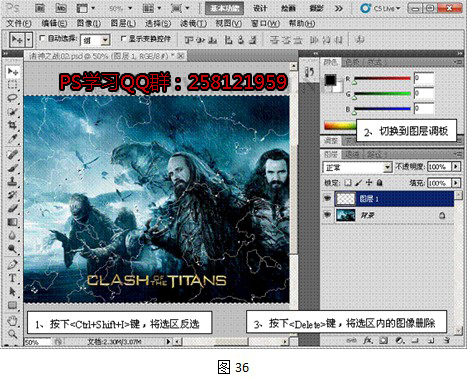
(5)按Ctrl+I将图像颜色反相,然后在“通道”调板中载入选区,参数如图35。

(6)将选区反选,切换到“图层”面板,将选区内的图像删除,如图36。

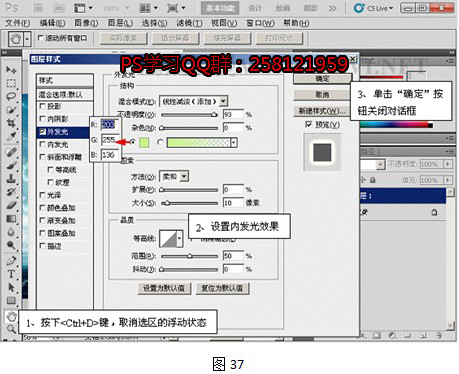
(7)取消选区的浮动状态,执行“图层”→“图层样式”→“外发光”命令,打开“图层样式”对话框,为图像添加外发光效果,如图37。

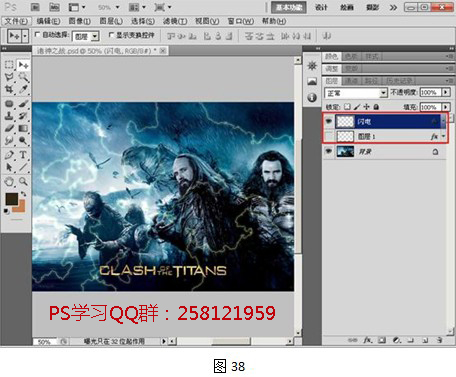
(8)将“图层 1”进行复制,并将复制后的图层改名为“闪电”,然后将“图层 1”图层隐藏,如图38。

(9)按快捷键Ctrl+T执行“自由变换”命令,然后右击鼠标,在弹出的快捷菜单中选择“变形”命令,如图39。

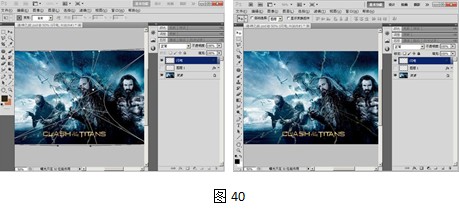
(10)调整图像周围的控制柄,对图像进行变形,调整完毕后单击Enter键确认操作,如图40。

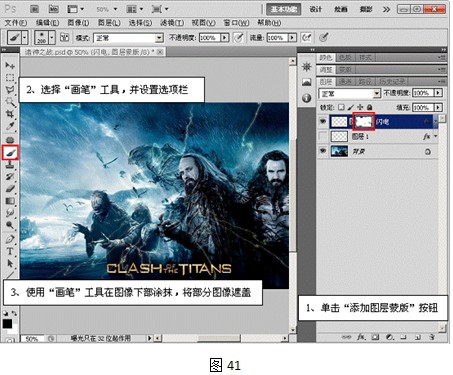
(11)为“闪电”图层添加图层蒙版,并使用“画笔”工具对蒙版进行编辑,如图41。

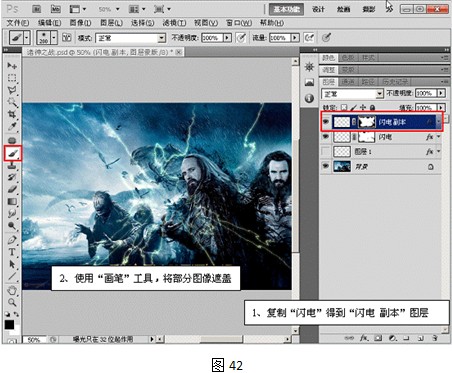
(12)在“图层”面板中复制“闪电”图层,两个图层重叠后,闪电的光亮度增强。继续使用“画笔”工具对蒙版进行编辑,减弱一些区域的外发光效果,如图42。

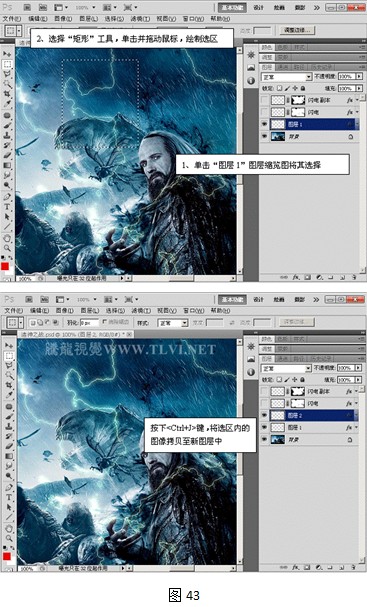
(13)将两个闪电图层隐藏,并将“图层1”显示,使用“矩形”选框工具,绘制选区,将选区内的图像拷贝至新图层中,如图43。

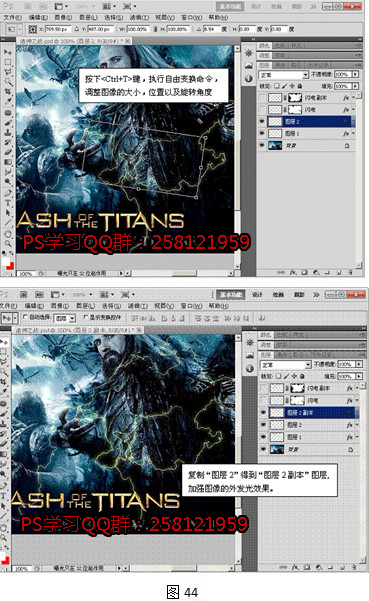
(14)调整“图层2”中图像的大小、位置和旋转角度,完毕后将其复制,如图44。

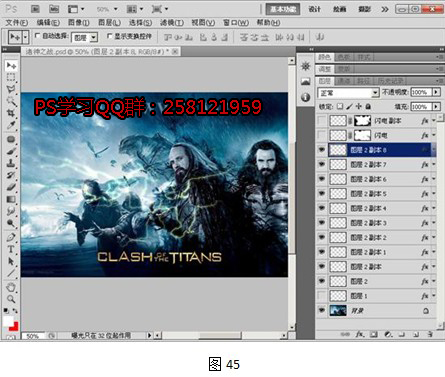
(15)将“图层 1”隐藏,参照以上方法,多次复制“图层2”中的图像,并调整大小、位置和旋转角度,效果如下图45。

(16)将两个闪电图层显示,使用画笔工具,设置圆形笔触在任何一个图层2上绘制,即可添加光斑效果,至此完成本实例的制作,如图46。

本文的ps制作闪电效果案例教程就到此结束。如果你想和我一样当一个懒人,当然你也可以使用一些现成的闪电效果外挂插件来制作,请看教程:www.ittribalwo.com/article/2347.html
Photoshop风格化滤镜小结:
我们本系列的Photoshop风格化滤镜一共制作了三个案例,分别使用了查找边缘、浮雕效果和等高线等几个滤镜,让我们对风格化滤镜有了一个比较全面的认识,学到更多的知识。比如:“查找边缘”滤镜用于标识图像中有明显过渡的区域并强调边缘; "等高线"滤镜在白色背景上用深色线条勾画图像的边缘,对于在图像周围创建边框非常有用;“浮雕”滤镜则是通过将图像颜色转换为灰色,并用原图像的各处轮廓色描画边缘,从而使图像显得凸起或压低。







