内容提要:本文的photoshop文字教程案例综合运用到了段落文字和点文字的使用方法,是一篇不错的PS文字教程.
本实例的photoshop文字教程将使用文字的创建、编辑等功能来制作空间里充满诗情画意的文字,如下图所示为本实例的最终效果图。

(1)打开素材并输入文字。执行“文件”|“打开”命令,打开素材,然后选择“横排文字工具”,设置字体为“方正铁筋隶书繁体”、字号大小为“9点”、颜色为黑色,输入文字:让我成为你的记忆,如下图所示文字。

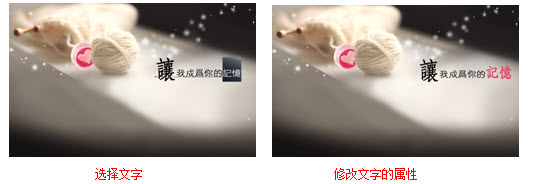
(2)选择“让”字并进行编辑。在“让”字的左侧单击并向右拖动鼠标,选择“让”字,在属性栏中修改字体为“汉仪仿宋繁”、字体大小为“20点”,单击工具栏中的“提交所有当前编辑”按钮后,文字效果如图所示。

(3)选择“记忆”两个进行编辑。在“记”字的左侧单击并向右拖动鼠标,选择“记忆”两个字,在属性栏中修改字体为“方正北魏楷书繁体”、字体大小为“13点”,颜色为R:228、G:60、B:104,单击工具栏中的“提交所有当前编辑”按钮后,文字效果如图所示。

(4)复制文字图层并进行栅格化文字。按Ctrl+J快捷键复制一个文字图层,并把复制的文字图层副本放到“让我成为你的记忆”的图层下方,单击鼠标右键,在弹出的菜单中选择“栅格化文字”。

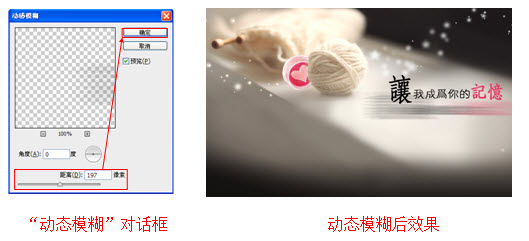
(5)对图像进行动态模糊。把刚刚复制的文字图像往下移一移,执行“滤镜”|“模糊”|“动态模糊”命令,打开“动态模糊”对话框,设置参数后单击“确定”按钮。效果如图所示。

(6)对图像进行高斯模糊。执行“滤镜”|“模糊”|“高斯模糊”命令,打开“高斯模糊”对话框,设置参数后单击“确定”按钮,效果如图所示。

(7)输入段落文字。选择“横排文字工具”,设置字体为“方正北魏楷书繁体”、字体大小为“6点”,颜色为R:228、G:60、B:104,按住鼠标左键,然后移动鼠标,在图像窗口中拖出一个文本框,输入如图所示的文字。

(8)编辑文字。分别在第1.、2行的第一个字的左侧单击鼠标,按空格键调整文字,单击工具栏中的“提交所有当前编辑”按钮后,文字效果如图所示。

(9)输入文字并调整文字的不透明度。在文字工具属性栏中设置字体为“华文行楷”、字体大小为“47点”、颜色不变,输入文字:记,然后在图层面板中,将“不透明度”设置为25%,选择“移动工具”将其移到图像窗口的左下角。

(10)输入文字并调整其不透明度。用步骤9的方法输入文字:忆,调整文字的不透明为25%,并移动文字到图像窗口的左下角,最终效果如下图所示。

到此,本文的photoshop文字教程案例也就告一段落了 ,祝宝贝们儿学习愉快,需要本文的背景素材图片就到QQ群:331410191共享下载。







