内容提要:本文介绍PS风吃字效果制作以及解答PS风滤镜和颜色关系,是一篇不错的PS风吹效果参数解析教程.
第一,PS风吹字效果制作步骤
1. 新建文件:宽、高根据需要自定义,比如500PX,分辨率72。
2. 填充背景色为黑色。
3. 使用文字工具输入文字,比如“风吹字”,调整好字体、字号、颜色为白色。
4. 执行“图像——图像旋转——90度(逆时针)”,将画布旋转。
这一步的操作,是因为滤镜菜单中的风吹效果只能往左、右吹,因此先将画布旋转,执行完风吹滤镜之后,再旋转回来。
5. 执行“滤镜——风格化——风”,弹出“风”对话框,设置:方法:风;方向:从右,确定。
按下CTRL+F键,可以再次重复执行风滤镜的效果。
6. 执行“图像——图像旋转——90度(顺时针)”,将画布旋转回来。
第二,PS风吹效果和颜色的关系
看下面的截图,文字分别填充为红色和白色,然后执行ps风滤镜,得到的效果完全不一样,是为什么?大家思考一下。为什么同样的操作,结果不一样?

上面的两个文字图层和黑色背景是独立的,也就是说没有合并图层。对两个单独的文字层进行“风”滤镜(使用同样的参数)之后产生了不同的效果。左边效果是减法形式,右边效果是加法形式。
数据验证PS风滤镜和颜色的关系
1. 文字和背景图层独立的情况
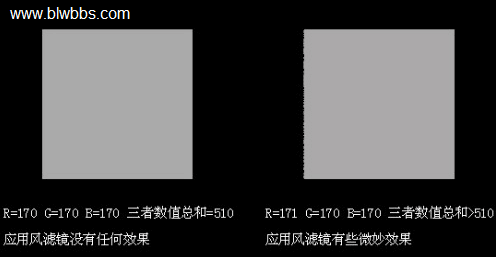
做一个实验,新建一个文件,新建一个图层,先用一个正方形选区进行填充。填充的RGB值分别是:170、170、170,三者数值之和是510。或者你随便填充RGB三个数值,并且这三个数值的和为510。应用“风”滤镜,没有任何的反应。你可以试试哦。


由上边的这些图片实验过后,我们可以得出结论:
① 图形的RGB三个数值的总和>510时,用“风”滤镜过后是加法形式。
② 图形的RGB三个数值的总和<510时,用“风”滤镜过后是减法形式。
③ 图形的RGB三个数值的总和=510时,用“风”滤镜过后是没有任何效果。
再看一个混合颜色的实验:

这就是以下两个文字应用统一滤镜的统一选项而产生的不同的效果的原因了!
2.文字和背景拼合图层使用“风”滤镜
如果将文字和背景进行了合层,再次运用“风”滤镜会发生什么结果呢?经过实验得出一个结论:
① 若文字比背景颜色浅,应用滤镜之后就是加法形式。
② 文字比背景颜色深,应用滤镜后是减法形式。
③ 若文字和背景颜色一致,应用滤镜后什么也看不见!
附:







