内容提要:本文的PS相框制作教程为大家分享一个传统相框和一个心形相框制作过程.
我们学习完本文的ps相框制作教程,就可以将自己的照片再加工,然后挂在电子相册、QQ空间、博客里了。
上面这些照片再加工,需要绘制一些框框线线、一些纹理,添加一些装饰小件——如花草、枝叶等。我们将这个操作称为图案制作。
下面这种相框教程非常简单,是之前PS栏目的一篇文章:http://www.ittribalwo.com/article/2232.html,感兴趣的亲,可以去看看。

相框,相框,在好的相框,也是一个框,看久了也讨厌。还是自在好,星星,水草,太阳,小鸟,一个圈,一条线,随随意意,三三点点。其实,我们可以随心创建一些图案来装点我们的照片。
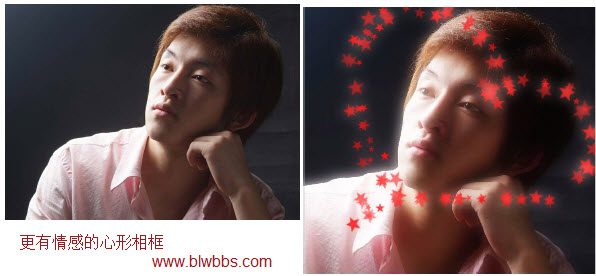
心形相框制作案例体验:更有情感的心形相框
我们可以将相框用更容易“传情”的心型图案、口吻来表达。这可能用到描边,也可能用到画笔的散步、形状动态设置等。
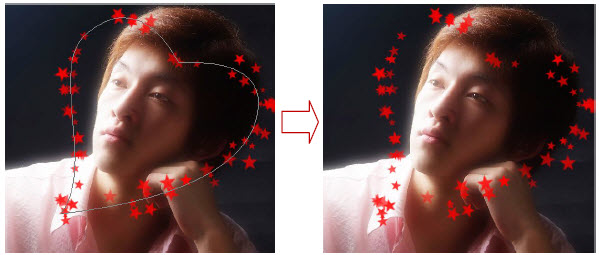
打开一个小伙子的照片,或许他正在“上层楼”“春愁”。看看左边小伙子的原始照片,理解到他的愁!再瞧瞧右边,就是借助神奇的photoshop来帮他更直白化!我想,春愁的对方肯定能明白小伙子了吧?!呵呵!

借助photoshop,我们对照片做了朦胧处理,然后随意的添加了更有情感的心形相框。
继续,我们看看心形相框制作过程,一起体验!
1.首先为了突出他的愁绪形象的光辉,我们要柔化他的轮廓并造成光晕效果。
复制背景图层得到背景副本。对背景副本执行“滤镜/模糊/高斯”滤镜,设置模糊半径19.5PX(不是必须此值),效果如下。

2. 修改背景副本图层的模式为滤色模式,效果如图。

3. 有了光晕了吧?但颜色还不够柔美。我们复制背景副本得到背景副本2,修改背景副本2的模式为柔光模式,效果如图。

4. 感觉左侧脸部太亮了,将背景副本图层的不透明度降低为60%,效果如图。

5. 光辉形象有了,我们来将他的心思直白的表达出来:或许是思念带来的春愁?
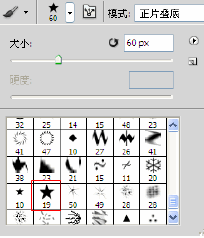
选择画笔工具,设置前景色为红色,选择“星形—大”笔刷(如果找不到,请载入混合笔刷。在混合笔刷中有),修改大小为60,如图。

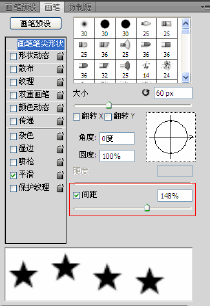
6. 按F5显示画笔面板,首先在“画笔笔尖形状”选项组中设置,修改间距为148%(你可以大一些或者小一些,皆可),如图。

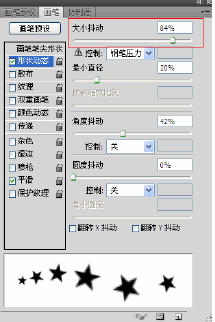
单击“形状动态”选项组,参照如下设置。

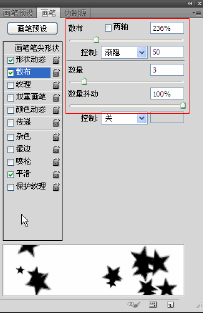
单击“散布”选项组,参照如下设置。

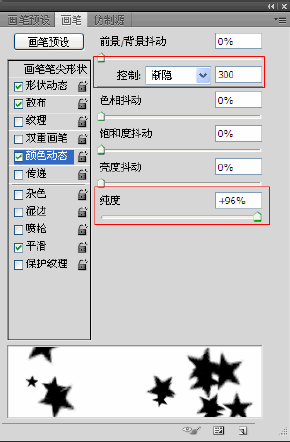
单击“颜色动态”选项组,参照如下设置。

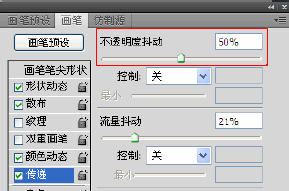
单击“传递”选项组,参照如下设置。

7.画笔设置好了,在属性栏中设置不透明度为100%,然后新建图层1。
8.接下来我们选择钢笔工具绘制一个心形路径。如图。

然后显示路径面板,单击面板下方第二个按钮描边路径按钮,使用我们上面设定好的画笔进行描边。然后在路径面板上的空白处单击鼠标隐藏路径即可,效果如图。

复制图层1得到图层1副本,利用曲线将其颜色调亮接近白色,如图。

对图层1副本进行高斯模糊,完成心形相框制作。到此,我想,春愁的对方肯定能明白小伙子了吧?!呵呵!
本文的教程截选自IT部落窝图形处理快速教程第四章PDF电子书,更多的photoshop教程请到IT部落窝官网淘宝店了解:itblw.taobao.com







